Enfin le 3° Ergotest ! Je suis désolée de ne pas être assez régulière dans mes publications mais je travaille actuellement sur un autre projet que je ne manquerais pas de communiquer dessus lorsque celui-ci sera en ligne.
Il y a moins d’un an j’utilisais Pandora, puis n’ayant plus accès je me suis tournée vers Last.fm, des webradios associatives comme KillTheFM.net et aujourd’hui je teste Deezer qui sera, bien sûr, ma nouvelle analyse ergonomique.
A propos de Deezer

Deezer est le premier site français légal de musique illimitée à la demande ayant signé un accord avec la SACEM. Il permet d’écouter gratuitement et en streaming plusieurs centaines de milliers de titres dont une partie des recettes publicitaires est reversée aux artistes. Créé en juin 2006 par Daniel Marhely et Jonathan Benassaya, ex-Blogmusik.net Deezer fut parler de lui il y a quelques mois à cause de ces problème de téléchargement, d’Universal et de Free. Dernièrement, Deezer a signé un accord avec SONY BMG qui apporte plus de 165 000 titres à leur catalogue. Je ne ferais pas un récapitulatif historique mais je vous invite à lire l’interview de ses fondateurs sur 01net.
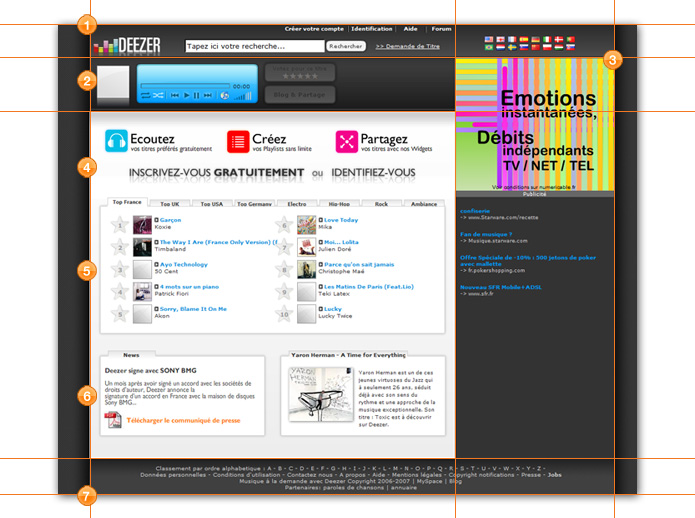
Page d’accueil

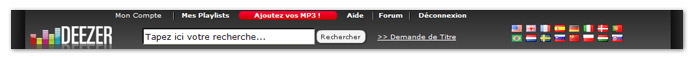
Le Header
 Un header bien agencé avec une présentation propre et clairvoyante des éléments :
Un header bien agencé avec une présentation propre et clairvoyante des éléments :
- Un logo situé à gauche qui correspond au sens logique de lecture.
- Un moteur de recherche omniprésent et aligné au logo sans pour autant l’obstruer.
- Un lien textuel juxtaposé au moteur de recherche. Cela permet à l’utilisateur de faire une demande à Deezer lorsque ce dernier ne trouve pas un artiste ou un titre. Heureusement que sa mise en forme n’est pas un bouton graphique car il aurait alourdi le header. Toutefois un effet lors du rollover n’aurait pas été de trop pour accentuer la compréhension de ce lien.
- La disposition des 16 drapeaux permet à l’utilisateur de comprendre le fort potentiel international de Deezer. Mais est-ce vraiment nécessaire que ces éléments soient toujours visible dans le header et le pied de page ?

- Inexistence de menu, seul des liens utilitaires concernant le membre ou le fonctionnement du site sont disposés en haut du header aligné à droite. Il aurait fallu centrer ces liens afin d’éviter un empiètement sur le logo lorsque l’utilisateur est loggé.
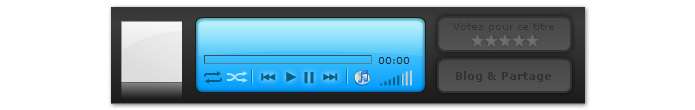
Player Audio
 Un player simple et efficace :
Un player simple et efficace :

- Un carré blanc annonce l’affichage des jaquettes d’albums lors de l’écoute d’un titre. Absence de lien qui aurait pu ouvrir la playlist de l’album avec la discographie de l’artiste.
- Ce player est compréhensible avec des options essentielles. Remarquons l’icà´ne iTunes qui propose l’achat du titre. Encore une fois la pomme a su s’infiltrer et s’imposer.
- Blocs grisés qui annoncent à l’utilisateur des fonctionnalités intéressantes lors de l’écoute : « votez pour ce titre », « blog et partage »

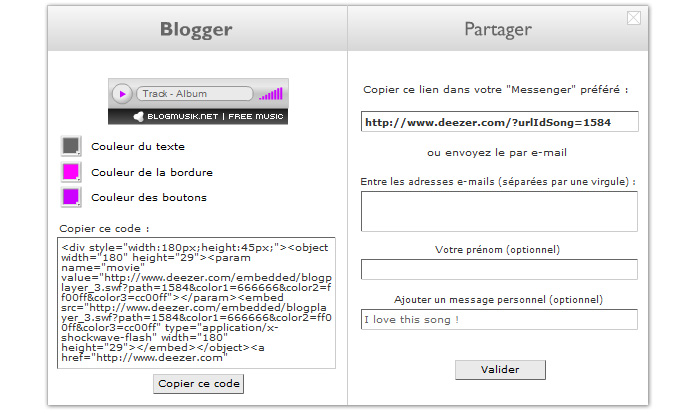
- « Blog et Partage » : l’utilisateur peut intégrer un player audio personnalisable à son blog ou bien envoyer/copier le lien par email ou « messenger » du titre en écoute. Attention la personnalisation du player reste très rudimentaire et tant mieux car cela permet de conserver une homogénéité avec le site internet. Apparition dans une pop-up que je détaille plus bas dans ce billet.

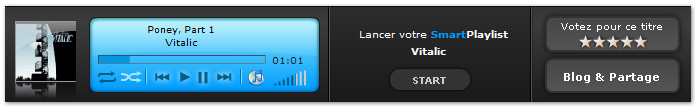
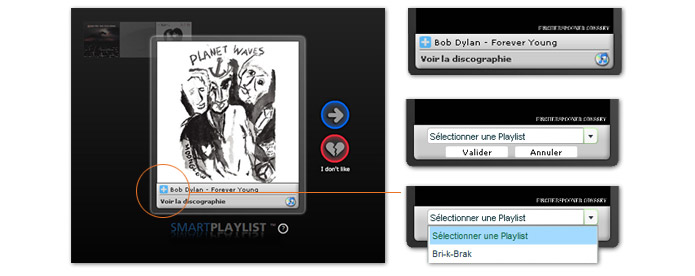
- Souvent lors de l’écoute d’un titre la SmartPlaylist apparaît. Cette dernière permet d’écouter pendant plus de 3 heures des artistes semblables au titre en écoute.

- Les mêmes fonctionnalités sont présentes dans la SmartPlaylist que sur dans sa playlist : sélectionner un titre pour l’ajouter à une playlist ou l’acheter sur iTunes, consultation de la fiche de l’artiste. La jaquette de l’album est pleinement visible et met l’artiste en avant. Un seul regret : lorsque l’utilisateur décide de passer au titre suivant, clic sur le picto compréhensible la « flèche », la jaquette passe en arrière-plan grisé et l’utilisateur ne peut revenir dessus. Pourtant un rollover est actif mais rien ne se passe ?
Une colonne de publicité
 La colonne de droite est dédiée à la publicité. Affichage d’un pavé 300x250px signalé par une mention « publicité » et une liste juste en-dessous d’Adwords. Notons juste que Deezer utilise énormément et ingénieusement les Adwords sur leur site. Ils sont très bien intégrés et ne gêne pas l’utilisateur qui en fait facilement abstraction. Je ne m’étalerai pas sur l’intégration de la publicité car j’y ai déjà consacré un billet dernièrement : « Pub et contenu, une cohabitation est-elle possible ? »
La colonne de droite est dédiée à la publicité. Affichage d’un pavé 300x250px signalé par une mention « publicité » et une liste juste en-dessous d’Adwords. Notons juste que Deezer utilise énormément et ingénieusement les Adwords sur leur site. Ils sont très bien intégrés et ne gêne pas l’utilisateur qui en fait facilement abstraction. Je ne m’étalerai pas sur l’intégration de la publicité car j’y ai déjà consacré un billet dernièrement : « Pub et contenu, une cohabitation est-elle possible ? »
Auto-promotion

 3 mots illustrés à l’aide de pictos explicites, une phrase proposant 2 options gratuites, un emplacement central bien défini, le tout sur un fond blanc qui se détache de l’ensemble du site et qui révèle son corps. Cette auto-promotion est pertinente par son choix de disposition que par son dépouillement. Le seul reproche serait l’effet ombré qui surcharge l’effet d’élévation lors du rollover.
3 mots illustrés à l’aide de pictos explicites, une phrase proposant 2 options gratuites, un emplacement central bien défini, le tout sur un fond blanc qui se détache de l’ensemble du site et qui révèle son corps. Cette auto-promotion est pertinente par son choix de disposition que par son dépouillement. Le seul reproche serait l’effet ombré qui surcharge l’effet d’élévation lors du rollover.
Le Top des Top
 Le « Top » des artistes est classé par styles musicaux sous forme de fiche ou répertoire finement travaillé aux niveau des ombres. L’utilisateur peut écouter le titre mit en avant ou accéder à tous les titres de l’artiste. Sachant que le site est conçu en Flash, le rollover des rubriques aurait pu être travaillé avec une animation reflétant vraiment la notion de fiche comme sur le portfolio Checkland Kindleysides (voir l’animation sur les onglets)
Le « Top » des artistes est classé par styles musicaux sous forme de fiche ou répertoire finement travaillé aux niveau des ombres. L’utilisateur peut écouter le titre mit en avant ou accéder à tous les titres de l’artiste. Sachant que le site est conçu en Flash, le rollover des rubriques aurait pu être travaillé avec une animation reflétant vraiment la notion de fiche comme sur le portfolio Checkland Kindleysides (voir l’animation sur les onglets)
Bloc infos
 Ces deux blocs présentés comme les « Tops » permettent de tenir au courant l’utilisateur sur les dernières nouveautés liés à Deezer ou à un artiste mis en avant. Une présentation sobre et épuré dont le contenu reste lisible malgré un corps typographique de petite taille.
Ces deux blocs présentés comme les « Tops » permettent de tenir au courant l’utilisateur sur les dernières nouveautés liés à Deezer ou à un artiste mis en avant. Une présentation sobre et épuré dont le contenu reste lisible malgré un corps typographique de petite taille.
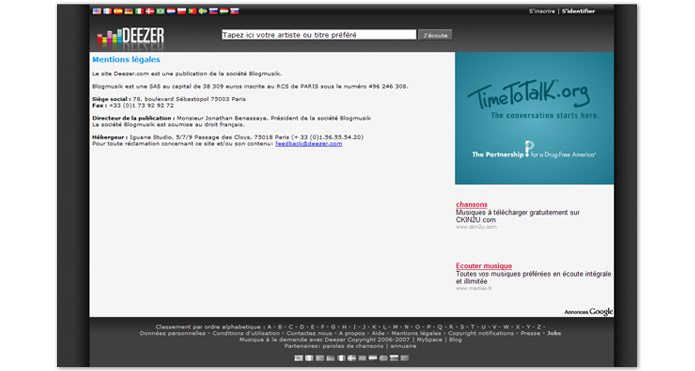
Pied de page

 Le pied de page a une mise en forme classique comportant un nombre insensé de liens utilitaires. Etant sur des nuances de gris, ce dernier n’endommage pas visuellement le site. Toutefois ces liens chargent une page contenant un header minimale sans les identifiants de l’utilisateur et sans player ce qui arrête l’écoute en cours. Regrettons le classement par ordre alphabétique des artistes qui devrait être davantage mis en avant sur le site.
Le pied de page a une mise en forme classique comportant un nombre insensé de liens utilitaires. Etant sur des nuances de gris, ce dernier n’endommage pas visuellement le site. Toutefois ces liens chargent une page contenant un header minimale sans les identifiants de l’utilisateur et sans player ce qui arrête l’écoute en cours. Regrettons le classement par ordre alphabétique des artistes qui devrait être davantage mis en avant sur le site.

Playlists
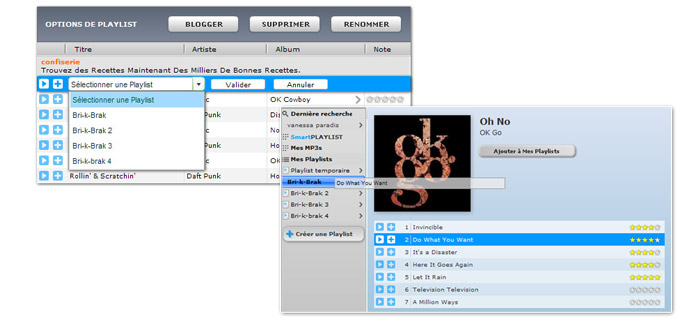
La colonne de gauche fait office de menu permettant à l’utilisateur d’avoir accès à sa dernière recherche, un lien retour vers la SmartPlaylist, ses playlists ou à la possibilité d’en créer une. Toutefois, il y a un problème de transversalité entre l’utilisation de ses fonctionnalités et le retour à sa playlist en écoute.
Les pictos illustrant les rubriques n’apportent rien à leur compréhension. Attention, le pictogramme de la SmartPlaylist est similaire à Mes mp3s.
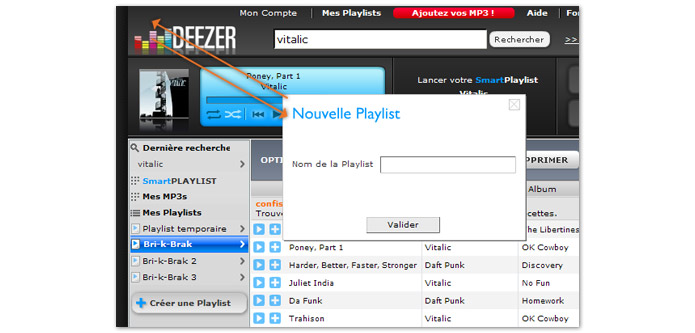
Créer une playlist :

L’option pop-up pour créer une playlist est une très bonne idée (pas de chargement de page, pas d’arrêt du player, recouvrement partiel du site) le seul inconvénient est sa trajectoire et l’effet désuet lors de son apparition. Une ouverture de type lightbox aurait été tout aussi efficace et sobre ce qui correspond davantage aux choix graphique de Deezer.
Organiser sa playlist :

L’utilisateur a la possibilité de déplacer et classer ses mp3 dans ses playlists à l’aide de l’option « drag&drop ». Ou bien, d’ajouter un titre à une playlist à l’aide du bouton « + » qui ouvre un menu déroulant sur le titre en question. Ces 2 options ne gêne pas la lisibilité et évite un abus de pop-up.

Les pictos utilisés pour la lecture du titre ou l’ajout dans une playlist sont assez instinctif et compréhensif grâce à des infobulles qui apparaîssent lors du Rollover. Dommage que c’est boutons/pictos ne changent pas d’état lors du rollover, cela accentuerait leur compréhension. Le changement d’état de la souris ne suffit pas.
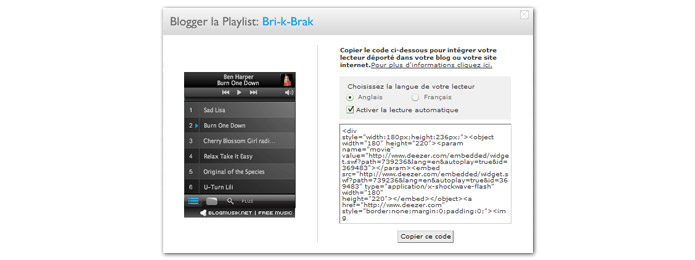
Blogger sa playlist :

Dans les « options de playlist » (voir visuel ci-dessus), Deezer permet à l’utilisateur d’ajouter à son blog sa playlist, en français ou anglais, dans un player à l’effigie de Deezer. Pas de personnification cette fois-ci.
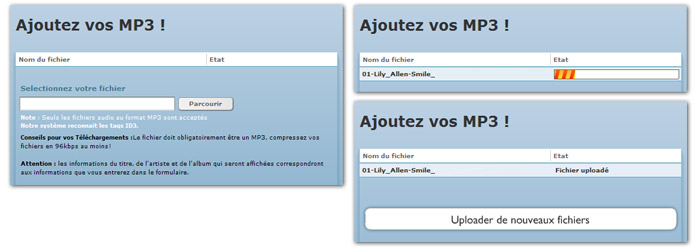
Ajouter des MP3

Un service rapide offrant la possibilité d’uploader plusieurs mp3s en même temps. Peut-être que Deezer pourrait envisager par la suite une application similaire à Box.net avec l’option « drag&drop » en java afin d’aller encore plus vite pour uploader plusieurs fichiers se trouvant dans différents dossiers.
Tableau récapitulatif
| Fonction | Les + | Les – | Note |
| 1. Design graphique | – Design épuré et luxueux – Bonne gestion des nuances de gris avec d’autres couleurs – Utilisation sobre des effets « cover flow » et « glossy » – Mise en valeur des jaquettes – Pictos et boutons homogènes au site |
– Corps du texte parfois trop petit à mon goût | 4/4 |
| 2. Efficacité [pertinence de l’information] |
– Accès à la demande rapide et très rarement insatisfaisante – Moteurs de recherche efficace – Options pour blog pratiques – SmartPlaylist pertinente |
– Manque d’information écrite sur les artistes | 3/4 |
| 3. Efficience [rapidité de navigation] |
– Player efficace et simple – Création et alimentation rapide de sa playlist – Organisation facile de ses titres – Simplicité efficace pour uploader ses Mp3s – Structure et organisation du site équilibrées |
– Un manque de transversalité entre les pages | 3/4 |
| 4. Satisfaction | – Données importantes de musique – Publicité bien intégrée et non intrusive – Service gratuit |
– Titres souvent ralentis avec des coupures lors de l’écoute – Arrêt du player lors d’ouverture de certaines pages – Absence régulièrement de jaquette – Absence de Mise à jour des « Top » sur la page d’accueil – Accès impossible aux playlists des autres membres – Pas de connections avec d’autres membres – Bug de Flash parfois – Absence d’un widget Deezer |
2/4 |
| 5. Accessibilité | Le site est conçu en Flash donc… | 0/4 |
Conclusion
Deezer est un site sobre et épuré avec de nombreuses fonctionnalités utiles. Leur seule problème est la qualité d’écoute des mp3s qui sont souvent ralentis. Je ne rentrerai pas dans le débat de l’accessibilité avec l’utilisation de Flash mais je vous invite à lire « Flash et l’accessibilité : halte à l’hypocrisie » de Fred Cavazza qui argumente mieux que moi ce point de vu que je partage.
A lire aussi :
Derniers Ergotests :

Par contre, niveau fonctionnement de l’application, on aurait aimé que lorsqu’on choisit une chanson, à la fin, ca enchaîne sur une autre 🙂 (ca ne le fait pas automatiquement)
Et les playlists sont lourdes à utiliser, notamment l’ajout d’un morceau
[…] mon dernier Ergotest je vous ai évoqué un projet sur lequel je travail avant et après mes heures de boulot (ainsi que […]
Salut
Je me trompe peut etre mais tu n’as pas parler de l’absence d’option avancer du moteur de recherche avec par exemple recherche par artiste, titre et surtout style de musique, par exemple dans mon cas je cherchais des sons de style korean pop et en cherchant RAIN une artiste pas mal connu en asie je me retrouve avec une tonne de sons sans distinction artiste ou titre, donc perte de temps et risque d’aller voir ailleur si j’y suis^^
Un site comme http://www.finetune.com/ est plus abouti a ce niveau
Qu’en penses tu?
Très bien vu ! J’ai zappé cette partie qui est un élément crucial pour Deezer. C’est vrai qu’une recherche par Artistes, Albums ou genres musicaux serait très pratique et améliorerai leur qualité de service. Finetune.com, je ne connais pas mais je vais y jeter un coup d’oeil. Merci en tout cas de prendre le temps de lire mes billets et de donner ton avis.
Bonne soirée
Jacinthe
[…] L’analyse de l’ergonomie de Deezer : Ergophile […]
Je suis beaucoup moins satisfait de Deezer.com pour certaines raisons :
– le site fait beaucoup plus communautaire que site d’écoute de musique (la recherche de membre se fait par age, sexe, quelle utilité pour la recherche de musique ?)
– il est impossible de créer de playlist a la volée, lorsque l’on veut faire une liste de lecture, on est obligé de créer une playlist, puis de la lancer, le player n’est qu’un simple player
– lorsque l’on cherche une musique il est impossible de voir a quelles playlist le résultat fait parti (fonctionnalitée très très pratique qui était sur radioblogclub, pour trouver de nouveau artistes / nouvelles musiques en rapport avec la recherche faite)
et encore beaucoup d’autres gros points noirs …..
@ Thomas : c’est noté 🙂
Heu. J’viens de m’inscrire sur le nouveau Deezer ; le manque de transversalité entre les pages est toujours aussi frustrant.
Sinon, j’ai oublié qui (dans mes contacts) bosse chez eux. J’voudrais partager mon expérience d’utilisateur de lastFM et iLike concernant les widgets, flux de données, et API qui rendent ces concurrents en phase avec la vague des aggrégateurs d’identité et lifestream comme FriendFeed ou mon bidule ;o)
@Olivier : ok, je transfère ta demande aux personnes concernées
Je n’ai pas trouvé le moyen de transferer ma playlist sur mon MP3 ou est ce tout simplement impossible à faire ?
@ Yeck34 : malheureusement cela est impossible à l’heure actuelle. Peut-être qu’un jour… ????
🙂
[…] Deezer(v1) 2 Réponses à “Ergotest #06 : Asphalt 4 sur iPhone (Gameloft)” […]
[…] que j’ai pu me faire recruter chez Deezer : lors de la sortie de la v1.0 j’avais écris un billet sur le sujet et cela m’a permis de me faire remarquer. Comme quoi cela peut être bénéfique de tenir un […]
Cela m’est extrêmement précieux ! J’attend avec impatience la suite. Bonne journée
consultant seo http://agencereferencementbordeaux.wordpress.com référencement internet
[…] blog que j’ai pu me faire recruter chez Deezer : lors de la sortie de la v1.0 j’avais écris un billet sur le sujet et cela m’a permis de me faire remarquer. Comme quoi cela peut être bénéfique de tenir un blog […]