La nouvelle publicité interactive de Hewlet Packard, visible en ce moment sur le site Lifehacker.com, va inaugurer cette nouvelle catégorie de billet. Ce premier Ergoflash complète un de mes billet précédent sur l’intrusion des pub sur le web : Pub et contenu une cohabitation est-elle possible ?

Intrusive ou fourbe ?
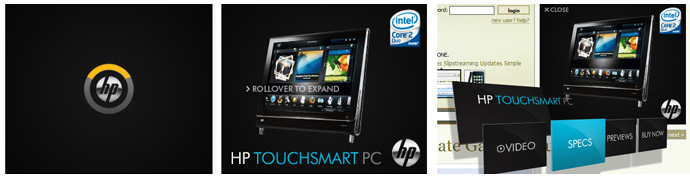
A première vue, ni l’une ni l’autre ! Cette bannière se charge rapidement avec comme ouverture un fondu noir sur une image statique.
Situé dans le header du site, ce pavé reste à la fois ostensible mais pas plus qu’une méga-bannière animée au format 728x90px. Son inertie permet à l’utilisateur d’en faire facilement abstraction.
Toutefois méfiez-vous des apparences, cette publicité reste trompeuse : la mention « Rollover to expand » n’est pas visible au premier regard car elle est aux dimensions du packshot et lui est superposée. Si l’utilisateur a le malheur de passer son curseur dessus sans avoir eu la peine de lire la mention… C’est le drame !
La publicité s’anime et vient recouvrir une partie du contenu du site. D’accord, un effet « Waow » se produit auprès de l’internaute lorsque cette dernière se déploie. Il faut bien l’avouer, cette publicité est très bien réalisée et permet une présentation du produit assez détaillé grâce à sa réalisation qualitative en Papervision 3D.
Je vous laisse la tester sur Lifehacker.com et visiter par la même occasion le portfolio du studio berlinois Whitevoid.com qui utilise le même principe de navigation.

[…] Un usage de la 3D original pour une bannière publicitaire Moins lourd que de la vidéo, et plus d’intéractivité. (Edit : que Jacinthe vient de mettre à l’épreuve dans son ergoflash test) […]
Etrange d’avoir besoin de faire un rollover pour la publicité d’un touchscreen 😉
@ Mr Peer : Bonne remarque
Peut-être une question de droit (rapport à l’extension de la bannière sur la page), ou alors un simple choix d’interaction!
[…] Ergoflash #01 : Publicite interactive de Hewlet Packard Ajouter un commentaire […]