Deuxième partie du billet Footer ou Pied de page (partie 1) : « Le pied de page est devenue depuis 3 à 4 ans une brique essentielle d’un site et de plus en plus esthétique. Longtemps snobé, le pied de page était seulement utilisé pour des liens utilitaires : plan du site, contact, à propos de, presse, choix de la langue, mentions légale, etc. Aujourd’hui, il se manifeste sous différentes formes et regroupe de nombreuses données permettant de compléter le contenu d’un site avec une navigation transversale ou alternative. »
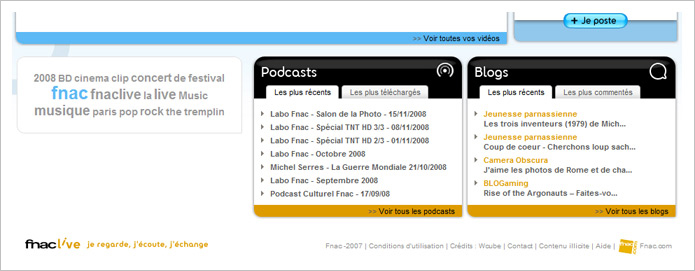
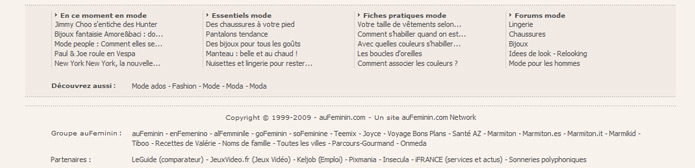
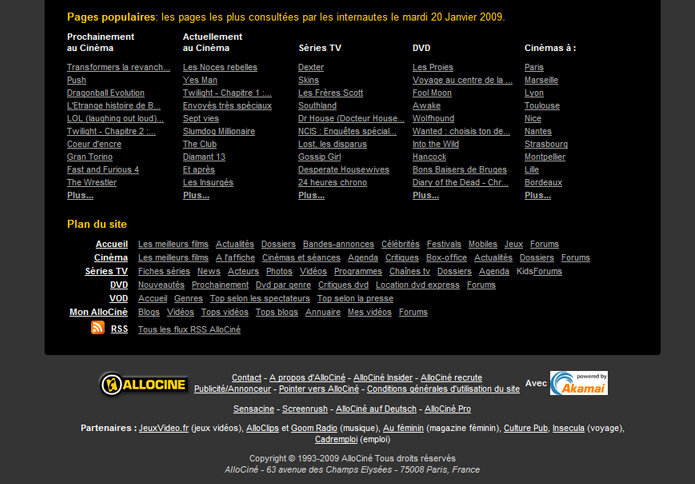
FnacLive.com, AuFeminin.com, AlloCine.fr

A première vue, je ne sais pas si l’on peut qualifier ces exemples entant que pied de page, mais l’idée de La Fnac, AuFéminin ou Allociné est commune et mérite réflexion.
Chacun possède un footer de type traditionnel constitué de liens utilitaires récapitulant les mentions légales, contact, plan du site, logo… Mais ils ont en plus un ou plusieurs modules récapitulant les dernières activités du site : podcasts, billets, topics d’un forum, pages les plus consultées de la journée…
Ces modules permettent aux utilisateurs de découvrir les différentes activités du site avec des informations plus temporelles avant de consulter des informations plus institutionnelles.


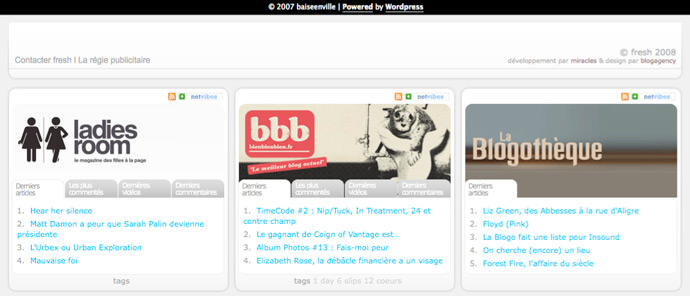
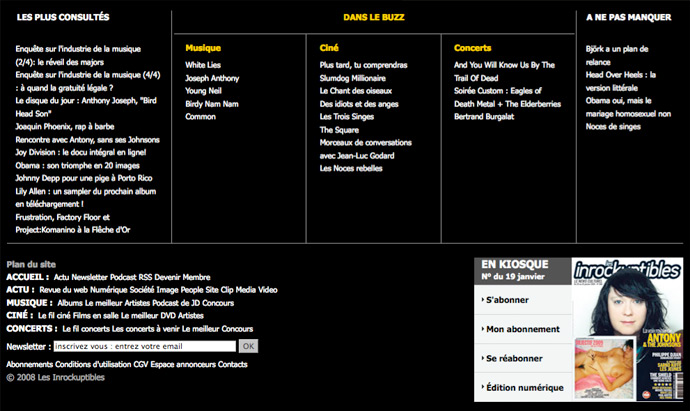
Dans le même esprit, le blog Baiseenville.com ou la nouvelle refonte du site LesInrocks.com.

Le footer de Baise-en-ville a une démarche plus promotionnelle : les modules sont positionnés en-dessous des mentions légales et promeuvent du contenu relatif à différents blogs liés à l’agence Heaven qui est à l’origine de Baise-en-ville.

A lire aussi :

Ce que je trouve très bien dans l’évolution de ces nouveaux pieds de page, c’est que le contenu proposé répond à un contexte donné. L’utilisateur a parcouru (scrollé) toute la page et grâce au contenu du footer, on l’incite à rebondir sur d’autres pages du site.
D’ailleurs, je trouve qu’on a de plus en plus de contenu en hauteur dans les pages d’accueil des sites… peut être une déformation issues des blogs ?
C’est surtout généralement une saloperie de liens proposés par le référenceur … qui est donc loin d’être ergonome.
Je suis assez d’accord avec Nicolas.
Au delà de l’aspect référencement, je pense que les footers c’est plus un espace pour les mentions légales ou encore pour trouver la rubrique recrutement (comme tu le précises dans la partie I). Tout simplement parce cette partie de la page est la moins regardée en temps normal. Le fait d’y ajouter du contenu qui pourrait être pertinent pour un internaute perdu demande d’abord que: cette page n’est pas beaucoup de contenu (pour qu’il puisse voir ce footer), mais aussi qu’il prenne le temps d’aller lire jusqu’en bas…
Cela étant dit, il n’est pas impossible qu’on change notre regard sur cet partie des pages puisque chaque pixel du net cherche aujourd’hui à être exploité et à augmenter le ROI..
@ Mdci : « Cela étant dit, il n’est pas impossible qu’on change notre regard sur cet partie des pages »
Tout est dit 🙂
[…] Footer ou pied de page (partie 2) […]