Après 3 mois de patience, voici enfin les billets relatant la V3 de Deezer 🙂
Au lieu de vous faire partager cette aventure en un seul billet, nous allons vous raconter cette histoire en plusieurs épisodes…
- 1/ Brainstorming (Janvier 2009)
- 2/ Zoning + Maquettes conceptuelles (Janvier – Février 2009)
- 3/ Webdesign + Ateliers avec la Deezer Team (Février 2009)
- 4/ Modification suite aux ateliers + Développement / Intégration web (Mars – Avril)
- 5 / Lancement de la bêta privée + retours utilisateurs (Juin 2009)
- 6/ Migration de la v2 à la v3 jusqu’à la fin juillet 2009
Cette liste est un fil conducteur, non exhaustif, il s’étoffera lors de l’écriture. L’élaboration de la v3 ne peut se réduire à une dizaine de billets mais les grandes lignes y seront abordées. Par élaboration, je sous-entend la méthode de travail et la collaboration de toute la Deezer Team. Ce passage à la V3 : c’était aussi non seulement un défi mais aussi une création collaborative et interactive pour toute l’équipe.
Attention ! Cette méthode a très bien fonctionné pour la Deezer Team mais elle ne correspondra pas forcément aux besoins pour un autre projet ou pour une autre entreprise.
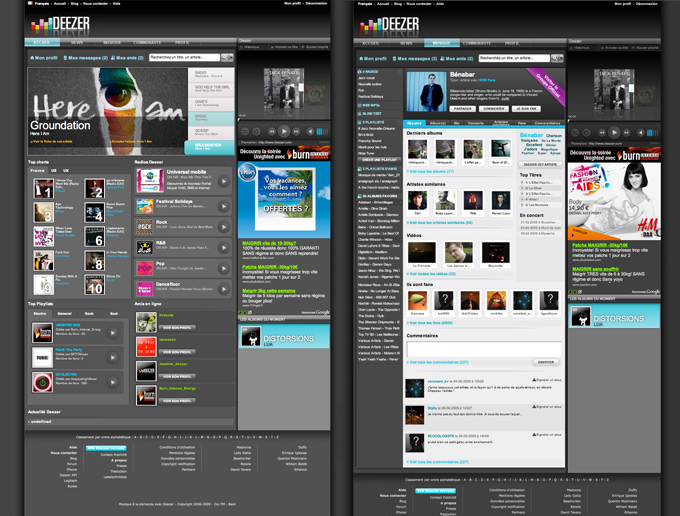
Deezer v2 : points positifs & négatifs

5 janvier 2009. L’année vient tout juste de démarrer au sein de la Deezer Team avec une grande nouvelle : « Dès aujourd’hui, on commence la version 3 de Deezer !!! »
Dans un premier temps, nous avons passé en revue toutes les fonctionnalités de la V2 afin de noter ses avantages et inconvénients :
Points positifs : Un player omniprésent avec un double usage audio et vidéo. Un point d’entrée éditorial pour la mise en avant des artistes (la visionneuse). Un design graphique sombre et apaisant, fonctionnalité première efficace « écouter facilement de la musique sans interruption lors de la navigation sur le site »,…
Points négatifs : Une structure sur 3 colonnes qui restreint l’utilisation du site. Une publicité omniprésente et mal intégrée. Une interface surchargée d’informations. Un manque important de mise en avant d’artistes en dehors de la page d’accueil. Trop de fonctionnalités portant à confusion…
Lors de cette réunion, nous avons écrit sur une feuille A4 notre cÅ“ur de métier et la devise de Deezer. Le fait d’avoir ce A4 omniprésent sous nos yeux nous a permis de nous concentrer sur l’essentiel. Il ne faut jamais oublier l’usage premier du service : Musique gratuite, illimitée et légale.
Une interface doit être au service du contenu et se doit d’évoluer dans le sens de l’utilisation des usagers. Cette notion évolue bien entendu dans le temps, car les besoins et les exigences des internautes évoluent. Il faut alléger les actions, avoir une interface simple et rapide d’usage et construire un modèle d’interaction qui ne déroutera pas nos utilisateurs.
Analyse de l’existant.
L’analyse de l’existant consiste à regarder à la fois nos concurrents mais aussi les sites communautaires, les sites que nous utilisons au quotidien et ceux avec lesquels nous avons une affinité (joli design, utilisation simple…). Nous avons donc listé chaque atout. Vous trouverez la liste ci-dessous :
La suite au prochain épisode…
Billets déjà parus et à venir :
- 1/ Brainstorming (Janvier 2009)
- 2/ Zoning + Maquettes conceptuelles (Janvier – Février 2009)
- 3/ Webdesign + Ateliers avec la Deezer Team (Février 2009)
- 4/ Modifications suite aux ateliers + Développement / Intégration web (Mars – Avril)
- 5 / Lancement de la bêta privée + retours utilisateurs (Juin 2009)
- 6/ Migration de la v2 à la v3 jusqu’à la fin juillet 2009
























Un grand merci pour nous faire partager cette expérience, vivement la suite.
Au passage, est-ce que tu vas écrire quelque chose sur les choix technologiques ?
L’utilisation de flash sur la V3 a été l’occasion de « troller » pas mal
Pour ma part, Deezer est le parfait exemple que la technologie bien employée sait se faire oublier. La preuve, certains site ont écrit que le flash avait été totalement abandonné par Deezer ….. comme quoi, tout le monde ne connaît pas encore l’utilité du clic droit ….
[…] du billet Deezer V3 : 1ère partie, Brainstorming. Avant d’aborder la partie zoning et maquette conceptuelle de cette V3, un petit rappel sur […]
[…] du billet Deezer V3 : 1ère partie, Brainstorming, Deezer V3 : 2ème partie, Zoning & […]
[…] > étude de cas : Deezer : http://www.ergophile.com/2009/10/29/01-deezer-v3-brainstorming/ […]
Bien que tu ne sois plus dans l’équipe de Deezer, tu as vu que le lecteur n’est aujourd’hui plus en flash mais en html !
Est-ce que cela préfigure l’abandon de la techno flash par l’équipe de Deezer ?
Peut-on imaginer une version html5 en cours de développement pour les navigateurs récents ?
En tout cas, c’est un coup dur pour flash je pense ….
@switcherdav : Effectivement le player est en HTML. Coup dur pour Flash, je ne pense pas car cette techno sera utilisée pour d’autre usage. Pour le reste du site je ne sais pas 🙁