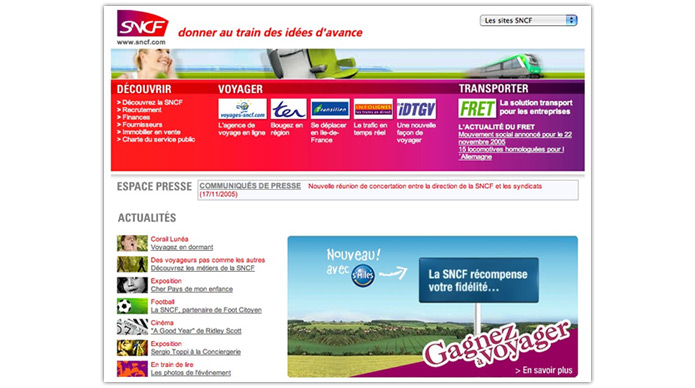
Un lecteur m’avait déjà écrit pour faire un Ergotest sur la SNCF et jeudi dernier j’ai découvert, grâce à Wild Wild Web et Kinoa, la refonte du site sncf.com. Vu ma stupeur lors de ma première visite sur ce nouveau portail, je devais faire un Ergotest. Ci-dessous la page d’accueil de l’ancien site :
MAJ : Le site a été designé par l’agence G2 (grey interactive). Seule la partie Opinion & Débat a été pensée et gérée par Publicis consultants sur une idée de Fred Cavazza – infos de Lovny

A propos

« Figurant parmi les leaders européens du transport et des services associés, le Groupe SNCF c’est 5 branches structurantes : Fret, SNCF Proximités, Voyageurs France Europe, Infrastructure / Ingénierie, Holding et autres. » Plus d’infos sur la SNCF
Page d’accueil

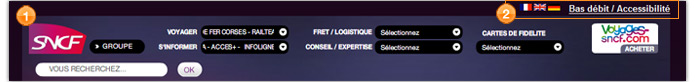
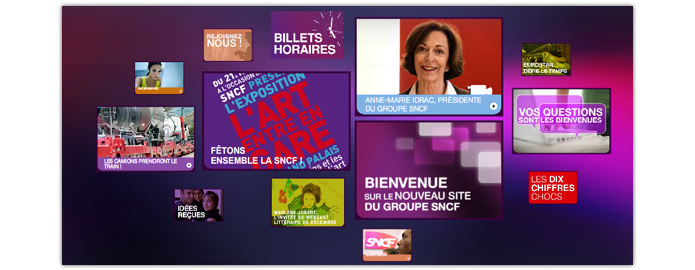
Un header rempli à bloc

 Ce header est assez confus :
Ce header est assez confus :
- Le logo est bien positionné, ses couleurs pêchues et son dégradé sont mis en avant grâce au fond sombre qui conserve les nuances de la nouvelle charte graphique de la SNCF. Bien sûr, ce logo sert de retour à la page d’accueil. Dommage que celui-ci est totalement cloisonné entre un lien vers « Groupe » et le moteur de recherche. Aucune respiration ce fait autour de lui.
- Pourquoi les services (« voyager », « s’informer », « fret/logistique », « conseil/expertise », « carte de fidélité » et « voyages-sncf.com ») ne sont-ils pas mieux regroupés et organisés ? « Voyager » et « s’informer » devraient sans doute être plus rapproché de « cartes de fidélité » et du bouton « voyages-sncf.com ». Notons que l’onglet « acheter » sur le bouton « voyages-sncf.com » n’est peut-être pas compréhensible de suite : l’utilisateur ne comprend pas forcement qu’il doit cliquer dessus pour pouvoir acheter ses billets de train. Personnellement, je prend très peu le train, et auparavant mon premier réflexe était d’aller sur le site sncf.com puis de cliquer sur le premier onglet « Agence de voyage en ligne » (voir le visuel de l’ancien site ci-dessus) qui était bien positionné et faisait parti d’un ensemble de service cohérent. Dans cette nouvelle version, ce bouton est quasi imperceptible mais un onglet « billets & horaires » est présent dans le corps du site.

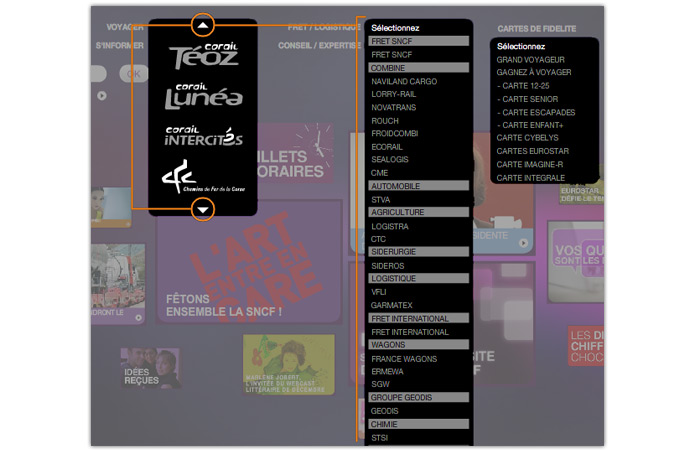
- Toutes ces rubriques se présentent sous forme de menu déroulant de taille similaire et agréable visuellement. Seul la rubrique « fret/logistique » est indigeste et recouvre tout le site. Pourquoi ne pas avoir fait un menu déroulant comme pour la rubrique « voyager » ?

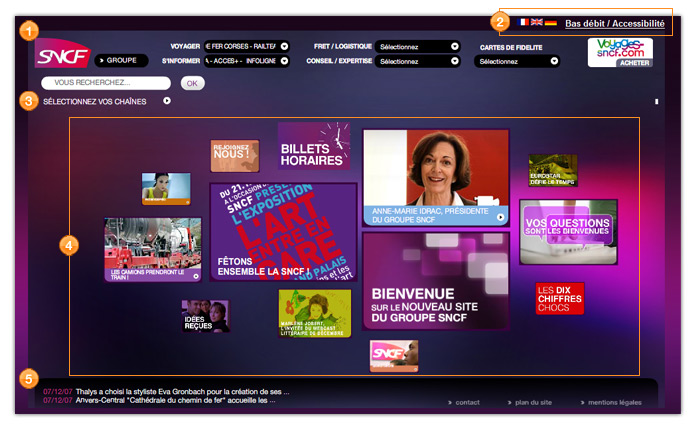
 Dès la première connexion, ce qui m’a choqué pour un groupe tel que la SNCF c’est le choix d’avoir réalisé ce portail en Flash avec l’option en haut à droite « bas débit/accessibilité ». Pourquoi ne pas avoir fait tout simplement un seul site accessible. Ici, le Flash n’apporte rien d’innovant à ce portail qui est conçu comme un portfolio (d’accord, cela est très osé pour la SNCF et dynamise leur image. Un effort à été fait d’un point de vue graphique et stratégique).
Dès la première connexion, ce qui m’a choqué pour un groupe tel que la SNCF c’est le choix d’avoir réalisé ce portail en Flash avec l’option en haut à droite « bas débit/accessibilité ». Pourquoi ne pas avoir fait tout simplement un seul site accessible. Ici, le Flash n’apporte rien d’innovant à ce portail qui est conçu comme un portfolio (d’accord, cela est très osé pour la SNCF et dynamise leur image. Un effort à été fait d’un point de vue graphique et stratégique).
La mention « Accessibilité » est omniprésente et visible par son emplacement au-dessus du header. Cela permettra peut-être de démocratiser et sensibiliser l’accessibilité au grand public. Par contre, son association à « bas-débit » n’est pas forcément judicieuse.
Un menu principal invisible

 « Vos chaînes » fait office de menu principal et est omniprésent sur toutes les pages. Malheureusement, son mode est toujours invisible. Son signalement se concrétise avec la mention écrite « Sélectionner vos chaînes », le pictogramme d’une flèche et 2 traits verticaux à chaque extrémité. L’utilisateur n’a pas forcément le réflexe et l’habitude d’aller sur « sélectionner vos chaînes » pour naviguer à travers un site. De plus, l’interactivité se fait seulement lors du rollover sur le lien textuel qui n’est pas assez visible par son positionnement en dessous du champ du moteur de recherche.
« Vos chaînes » fait office de menu principal et est omniprésent sur toutes les pages. Malheureusement, son mode est toujours invisible. Son signalement se concrétise avec la mention écrite « Sélectionner vos chaînes », le pictogramme d’une flèche et 2 traits verticaux à chaque extrémité. L’utilisateur n’a pas forcément le réflexe et l’habitude d’aller sur « sélectionner vos chaînes » pour naviguer à travers un site. De plus, l’interactivité se fait seulement lors du rollover sur le lien textuel qui n’est pas assez visible par son positionnement en dessous du champ du moteur de recherche.
Un contenu mal agencé

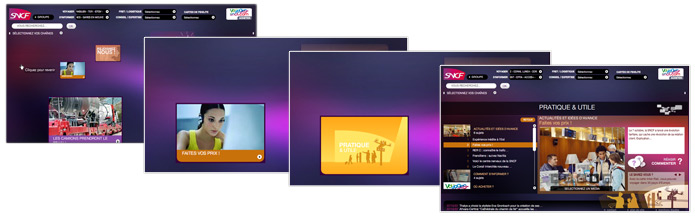
 Le contenu est assez confus comportant parfois des vignettes totalement illisibles. Lors du rollover sur certaines vignettes, un effet d’agrandissement superflu se crée et annonce déjà des étapes et des clics inutiles pour accéder à l’information :
Le contenu est assez confus comportant parfois des vignettes totalement illisibles. Lors du rollover sur certaines vignettes, un effet d’agrandissement superflu se crée et annonce déjà des étapes et des clics inutiles pour accéder à l’information :

- 1) Un effet de zoom et de perspective dans un univers dit « 3D » apparaît et l’ensemble des vignettes se fondent pour ne laisser que celle sélectionnée.
- 2) Un animation se joue lors du rollover sur cette vignette. Elle a pour but d’indiquer l’affiliation de cette rubrique à une des chaîne.
- 3) Enfin, lors du clic, une page se charge brutalement sans effet de transition.
Beaucoup d’étapes pour des effets qui apportent peu au contenu. Peut-être que cela offre à l’utilisateur un cà´té ludique mais l’accès à l’information est ralenti.
Pour revenir à la page d’accueil deux possibilités existes : le curseur hors de la vignette est souligné par une infobulle qui indique « cliquez pour revenir ». Ou bien la solution traditionnelle, un clic sur le logo dans le header. Et là dans les deux cas, de-zoom… ouah !
Un pied de page sobre mais trop animé

 Ce site est conçu pour un format 1024x768px donc aucun scroll n’est envisageable pour un affichage d’écran similaire. L’inconvénient de ce footer est la présence d’un « Tickler » (bandeau défilant) qui annonce (environs toutes les 5 secondes) les derniers titres de l’actualité SNCF. Même inconvénient pour les deux rubriques dans le header. L’Å“il de l’utilisateur peut être perturbé par ces deux animations présentes dans cet espace réduit.
Ce site est conçu pour un format 1024x768px donc aucun scroll n’est envisageable pour un affichage d’écran similaire. L’inconvénient de ce footer est la présence d’un « Tickler » (bandeau défilant) qui annonce (environs toutes les 5 secondes) les derniers titres de l’actualité SNCF. Même inconvénient pour les deux rubriques dans le header. L’Å“il de l’utilisateur peut être perturbé par ces deux animations présentes dans cet espace réduit.
Ce pied de page témoigne aussi des lacunes principales de ce site : Les informations du Tickler sont cliquables et malheureusement elles ne se chargent pas dans le site mais ouvrent des pdf. De même pour le lien utilitaire « contact », une nouvelle page en Flash s’ouvre a part. Et le plus fort, pour le lien « mentions légales » une page html apparaît.
Mais pourquoi ?
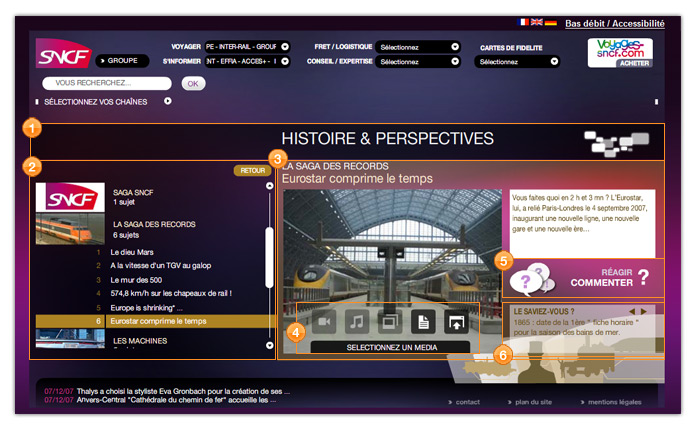
Page type du site

 Présence du titre de la rubrique sélectionné ainsi que le retour à la page d’accueil qui se figure par la présence du damier animé en bout de ligne. L’utilisateur peut sans doute croire que ce motif n’est pas un lien mais juste une ornementation graphique. Aucune infobulle n’indique sa fonction ni guide l’utilisateur.
Présence du titre de la rubrique sélectionné ainsi que le retour à la page d’accueil qui se figure par la présence du damier animé en bout de ligne. L’utilisateur peut sans doute croire que ce motif n’est pas un lien mais juste une ornementation graphique. Aucune infobulle n’indique sa fonction ni guide l’utilisateur.
 Ce bloc correspond au sous-menu, au contenu disponible d’une chaîne. Chaque thème est indiqué par son titre et par le nombre de sujet qu’il contient. Cela permet à l’utilisateur de constater les thèmes plus ou moins rempli. La navigation est fluide, simple et compréhensible. L’animation et les couleurs du rollover (correspondant à la chaîne) sont assez fin et s’harmonisent avec l’ensemble de la page. Dommage que l’utilisateur soit obligé de scroller dans un bloc assez petit et étroit. Il doit se concentrer davantage sur sa lecture.
Ce bloc correspond au sous-menu, au contenu disponible d’une chaîne. Chaque thème est indiqué par son titre et par le nombre de sujet qu’il contient. Cela permet à l’utilisateur de constater les thèmes plus ou moins rempli. La navigation est fluide, simple et compréhensible. L’animation et les couleurs du rollover (correspondant à la chaîne) sont assez fin et s’harmonisent avec l’ensemble de la page. Dommage que l’utilisateur soit obligé de scroller dans un bloc assez petit et étroit. Il doit se concentrer davantage sur sa lecture.
 Lors d’une sélection d’un thème dans le bloc 2, le contenu s’affiche instantanément avec un fondu rapide. Cette partie est assez bien hiérarchisé mais est assez pauvre d’un point de vue contenu. Des blocs d’informations ponctuelles sont présents mais donnent un site léger en rédactionnel par rapport à l’abondance des sous-menu des chaînes proposée.
Lors d’une sélection d’un thème dans le bloc 2, le contenu s’affiche instantanément avec un fondu rapide. Cette partie est assez bien hiérarchisé mais est assez pauvre d’un point de vue contenu. Des blocs d’informations ponctuelles sont présents mais donnent un site léger en rédactionnel par rapport à l’abondance des sous-menu des chaînes proposée.
 Ces pictogrammes sont explicites et le champ texte en-dessous confirme à l’utilisateur leur fonction. Graphiquement, ils sont homogènes et correspondent à l’ambiance du site : coin arrondies, doux, transparent, léger… La SNCF a fait un véritable effort sur la variété des médias proposé avec une présence forte de la vidéo.
Ces pictogrammes sont explicites et le champ texte en-dessous confirme à l’utilisateur leur fonction. Graphiquement, ils sont homogènes et correspondent à l’ambiance du site : coin arrondies, doux, transparent, léger… La SNCF a fait un véritable effort sur la variété des médias proposé avec une présence forte de la vidéo.

Les seuls regrets par rapport à l’accès à ces médias :
- Ouverture systématique d’une autre page web(html ou flash) ou d’un autre site web lors d’une sélection d’un média proposé
- Lorsque l’utilisateur a la possibilité de visionner que la vidéo, il est inutile de charger une autre page. La vidéo et son player devrait être disponible immédiatement dès la sélection du sujet. Pas besoin d’avoir une page intermédiaire.
 L’emplacement de « Réagir, participer » est judicieux et les éléments graphiques illustrent bien le rédactionnel. La véritable surprise de la part de la SNCF vient de leur rubrique « Opinions et débats » qui dirige l’utilisateur vers un nouveau site permettant un feedback concret et disponible à tous sur http://debats.sncf.com/.
L’emplacement de « Réagir, participer » est judicieux et les éléments graphiques illustrent bien le rédactionnel. La véritable surprise de la part de la SNCF vient de leur rubrique « Opinions et débats » qui dirige l’utilisateur vers un nouveau site permettant un feedback concret et disponible à tous sur http://debats.sncf.com/.
 « Le saviez-vous », ce Tickler informatif est sympathique dans son utilité d’information ponctuelle. Toutefois les illustrations graphiques qui l’ornemente nuisent à sa lisibilité mais elles ne dérangent pas plus que ça la lecture du site et l’humanise un petit peu plus.
« Le saviez-vous », ce Tickler informatif est sympathique dans son utilité d’information ponctuelle. Toutefois les illustrations graphiques qui l’ornemente nuisent à sa lisibilité mais elles ne dérangent pas plus que ça la lecture du site et l’humanise un petit peu plus.
Tableau récapitulatif
| Fonction | Les + | Les – | Note |
| 1. Design graphique | – Design épuré – Bonne gestion des nuances de couleurs – Pictos et boutons homogènes au site et compréhensible – Organisation visuelle cohérente pour les pages des chaînes |
– Effet d’animation parfois inutile | 3/4 |
| 2. Efficacité [pertinence de l’information] |
– Utilisation de la vidéo | – Manque d’information écrite dans ce site – Organisation confuse de la page d’accueil |
1/4 |
| 3. Efficience [rapidité de navigation] |
– Accès à la demande fluide | – Un manque de transversalité entre les pages – Menu des chaînes manque de visibilité – Ouverture trop nombreuse de page annexe – Trop de clic |
1/4 |
| 4. Satisfaction | – incitation à participation via feedback |
– Gestion du portail très mal exploité – L’accès à l’information n’est pas au rendez-vous |
1/4 |
| 5. Accessibilité | – Un site à part à été réalisé, donc un effort à été fait – Vidéo avec sous-titre (Pertinence des alt, des intitulés des liens) |
– Images intégrées en dur dans le menu | 3/4 |
Conclusion
La SNCF a fait un effort de mise à jour et une volonté exemplaire sur le dialogue qu’elle veut instaurer avec ces utilisateurs. Ce nouveau site à une ligne graphique cohérente et plaisante mais son ergonomie est maladroite. Le site que la SNCF aurait du refaire bien avant celui-ci est sans nul doute Voyages-sncf.com. Merci d’avoir pris le temps de lire ce billet jusqu’au bout. Pour vous relaxer, je vous invite à visionner une chanson du dimanche !

Je, je, je… Non, rien à dire, c’est parfait, j’ai vraiment aucun mal à retrouver les portails TER, TGV, Eurostar, félicitation, bon boulot à la SNCF :o| .oO(et dire que j’les ai admiré par le passé)
Sans blague, je ne suis pas contre le changement, et l’ancien avait lui-même été un bouleversement (pour moi), mais je m’y été habitué dés la première visite en reconnaissant une nette amélioration organisationnelle. Mais là , ce que je pense en voyant ce « bronx », c’est que çà sent la – masturbation intellectuelle – d’un pseudo-expert en communication, et je modère mes mots.
Très belle analyse. En parcourant rapidement la nouvelle version, j’adhère tout à fait à la conclusion de ton rapport.
Merci pour le lien 😉
A la question
« Pourquoi ne pas avoir fait un menu déroulant comme pour la rubrique “voyager†? »
Parce que
A le fret va être ouvert à la concurence
B parce que c’est gros le Fret
C Parce qu’à la SNCF, on co-mu-ni-que sur le TGV, pas sur les wagons sales qui transportent des choses sans téléphones portables ni bagages à main.
Très belle analyse. J’attend avec impatience l’analyse du site voyages-sncf.com qui, faut bien l’avouer, est loin d’êre un exemple.
Bravo encore
(mention spéciale aux effet qui servent à rien mais aussi aux vidéos qui sont les bienvenues sur le site)
très bon test ! En esperant qu’ils ne vont pas appliquer la même mise à jour à voyages-sncf.com
Quant à l’intitulé « accessible/bas débit » c’est vrai que c’est un peu maladroit… « version bis pour pas flinguer notre référencement » serait plus judicieux 🙂
[…] Ils en parlent :Ergophile : Ergotest #07 […]
Super test !
Par contre pour voyages-sncf, je trouve exagérée la plupart des critiques… Certes l’accessibilité est néante, l’ergonomie lourde, mais techniquement l’utilisabilité est bonne, et même meilleure que les bornes en gare. Et surtout les devs font évoluer le système par étapes pour ne pas trop perturber les habitués.
Mes propos concernaient uniquement le nouvel accueil de SNCF.com dont l’importance est stratégique, en terme de navigation, au regard des moeurs des internautes d’aujourd’hui qui feront une recherche SNCF dans un moteur pour retrouver l’un des portail du réseau… Mon reproche critique surtout le système de navigation par menu déroulant (au comportement hasardeux) sans icones ou pictogrammes qui ne permet pas de s’y retrouver – par réflexe et sans avoir à réfléchir -.
Je pronostique que les habitués vont en revenir au bon vieux temps des bookmarks qui pointeront directement vers leurs portails. Et cette page n’aura d’utilité que pour satisfaire l’égo de ses concepteurs/responsables.
D’ailleurs au regard de l’indexabilité du code-source, je pense que les portails ne vont pas tarder à lui voler sa place dans les moteurs de recherche.
Tout a fait d’accord avec ta note, c’est quand meme bizarre qu’une grosse boite comme la sncf face de si grosses erreures
Ils ne connaissent pas ergophile.com? quelle bande de loser^^
Excellente analyse !
D’après mes sources, c’est G2 qui a réalisé le site…?
Ah Mince… C’est qui alors ?
Encore et toujours une analyse pointue et pertinente. Merci 🙂
Petite rectification concernant Publicis Net, c’est plutà´t Publicis Consultant, d’après mes sources, désolé… Maintenant on va pas jouer au jeu à qui a réalisé quoi ^^
Dans le récapitulatif, il y a deux points 4 🙂
Oups… Rectifié, merci 😉
Bonjour : je voulais apporter une précision importante; le site a été designé par l’agence G2 (grey interactive). Seule la partie Opinion & Débat a été pensée et gérée par Publicis consultants sur une idée de Fred Cavazza
@Lovny : Merci pour l’info. Mise à jour faite 🙂
Nouvelle version de la homepage voyages-sncf mise en ligne hier par sncf…
L’occase de vérifier si l’ergo est vraiment meilleure nan ?
@Jonathan : oui j’ai vu çà la semaine dernière… à voir…
КлаÑÑ!!!
[…] Sncf.com […]
Analyse très intéressante par contre la mise en forme du « Tableau récapitulatif » pourrait être améliorée.
On distingue mal le contenu des lignes et des colonnes.