Dernière partie des billets 10 visionneuses et plus encore ! (partie 1 & 2) : « Découvert sur Smileycat.com grâce à Brett, 50 visionneuses sont listées et nous permettent de constater l’importance de ce nouveau format… » voir article précédent
M.A.J : Visionneuses/carrousels, vidéo de SmartExperience.org
NONESUCH.COM
 Cette visionneuse peut être considérée comme la transition entre les billets précédents et ce dernier présentant des formats de type dynamique. Ici, à chaque nouvel évènement se joue une animation entre le rédactionnel et la photographie permettant d’illustrer de manière attractive la transition de chaque sujet. Toutefois, l’espace de ce format paysage est assez mal exploité et bien souvent, un vide est omniprésent. La taille des visuels ainsi que du rédactionnel sont trop petit et accentue l’illisibilité.
Cette visionneuse peut être considérée comme la transition entre les billets précédents et ce dernier présentant des formats de type dynamique. Ici, à chaque nouvel évènement se joue une animation entre le rédactionnel et la photographie permettant d’illustrer de manière attractive la transition de chaque sujet. Toutefois, l’espace de ce format paysage est assez mal exploité et bien souvent, un vide est omniprésent. La taille des visuels ainsi que du rédactionnel sont trop petit et accentue l’illisibilité.
XBOX.COM
 Longue au chargement, cette visio est simple d’utilisation avec comme pagination les packagings des jeux vidéos. L’utilisation de la perspective pour le positionnement des items accentue la profondeur du CoverFlow tout comme l’élément positionné au premier plan qui répond à son format promotionnel. Cette présentation peut être considérée comme une PLV (Publicité sur le Lieu de Vente) situé en tête de gondole dans un magasin.
Longue au chargement, cette visio est simple d’utilisation avec comme pagination les packagings des jeux vidéos. L’utilisation de la perspective pour le positionnement des items accentue la profondeur du CoverFlow tout comme l’élément positionné au premier plan qui répond à son format promotionnel. Cette présentation peut être considérée comme une PLV (Publicité sur le Lieu de Vente) situé en tête de gondole dans un magasin.
JO2008.CANALPLUS.FR
 A l’occasion des JO de Pékin, Canal+ a créé un site évènementiel utilisant un carrousel 2D pour annoncer les derniers évènements sportifs. Ce carrousel contient une légère animation lors de la sélection d’un visuel de second plan ou lors d’un clic sur les flèches directionnelles qui permet d’accélérer la vitesse de consultation. Simple, dynamique et efficace, cette visionneuse est adaptée à la charte graphique de Canal+ ainsi qu’aux sujets abordés.
A l’occasion des JO de Pékin, Canal+ a créé un site évènementiel utilisant un carrousel 2D pour annoncer les derniers évènements sportifs. Ce carrousel contient une légère animation lors de la sélection d’un visuel de second plan ou lors d’un clic sur les flèches directionnelles qui permet d’accélérer la vitesse de consultation. Simple, dynamique et efficace, cette visionneuse est adaptée à la charte graphique de Canal+ ainsi qu’aux sujets abordés.
PLAZA.PLAYNC.CO.KR
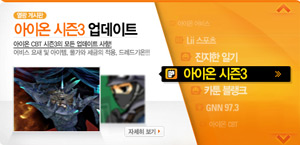
 D’une apparence assez gadget et confuse cette visionneuse se navigue pratiquement que par rollover. Des éléments didactiques y sont rajoutés et permettent de compléter la sémantique de chaque items : Hiérarchie du rédactionnel, présence de pictogrammes efficaces, double entrée aux contenus différents. Malheureusement, l’accès aux pages dédiées des sujets ne se fait que par des liens situés sur les titres et sur un minuscule bouton situé en-dessous des images… Difficile à trouver.
D’une apparence assez gadget et confuse cette visionneuse se navigue pratiquement que par rollover. Des éléments didactiques y sont rajoutés et permettent de compléter la sémantique de chaque items : Hiérarchie du rédactionnel, présence de pictogrammes efficaces, double entrée aux contenus différents. Malheureusement, l’accès aux pages dédiées des sujets ne se fait que par des liens situés sur les titres et sur un minuscule bouton situé en-dessous des images… Difficile à trouver.
Conclusion
L’importance et les répercussions d’une visionneuse sur une page d’accueil et sur un utilisateur sont considérables. D’o๠la nécessité de réfléchir au mieux sur le choix et les besoins de sa cible, de son intégration et de sa stratégie d’utilisation. En espérant que ces trois longs billets vous ont permis de découvrir des nouvelles utilisations de ce format qui est de plus en plus présent sur le web.
A lire aussi :

Félicitation pour ton billet qui nous donne un beau et copieux panel de ce qui peut se faire en visionneuse !
D’ailleurs nous avons lancé, dans ma société un débat aujourd’hui pour remettre en cause notre visionneuse actuelle (type 1 2 3 de la fnac) et penser une visionneuse plus adaptée et plus riche en informations !
Merci à toi pour ton travail !
@ Anthony : Merci beaucoup pour ton commentaire qui me fait très plaisir. Je suis ravie d’apprendre que ces billets ont été utiles 🙂
@Jacinthe : Merci beaucoup pour ton billet qui nous fait très plaisir. Nous somme ravis de lire à chaque fois ces billets très utiles 🙂
@Gilles : Commennnnnnnt tu détournes mes phrases Gilles….Eh ben… 🙂
c’est vrai qu’on apprend plein de trucs par ici…
y va falloir que je revienne 🙂
[…] 10 visionneuses et plus encore ! (partie 3 & Fin) 2 Réponses à “10 visionneuses et plus encore ! (partie 2)” […]
[…] 10 visionneuses et plus encore ! (partie 3 & Fin) 15 Réponses à “10 visionneuses et plus encore ! (partie 1)” […]
Thank you for the information………