Joyeux Noà«l à vous !!!
Vous devez sans doute vous demander ce que je fais de mes journées depuis que j’ai quitté mon ancien poste ? Pourquoi je blogue moins ? « Mais qu’est-ce qu’elle fou ben diou ? »
Eh ben… Cela va faire bientà´t 1 an que j’ai quitté Deezer pour me consacrer à ma société : Kontest. Qui démarre plutà´t bien depuis son ouverture il y a peine 2 mois. Sans trop faire de promo, pour les curieux, Kontest est une plate-forme automatisée permettant de créer et gérer des jeux-concours sur Facebook, web et mobile. www.kontestapp.com
A gagner pour Noà«l : le dernier livre d’Amélie Boucher

Il y a environ 2 mois, j’ai reçu par la poste le dernier livre d’Amélie Boucher (merci Eyrolles), et comme à mon habitude, je l’avais déjà acheté. Donc pour l’occasion de Noà«l, avec le Blog du Webdesign que je vous invite à suivre, vous avez la possibilité de gagner ce livre en participant à un tirage au sort avec un le widget Kontest, visible ci-dessous ^^
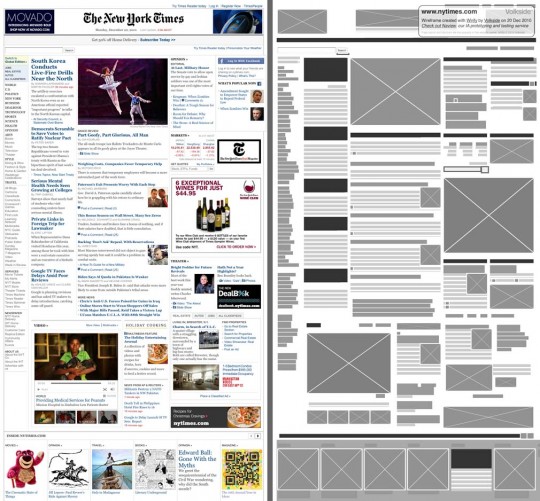
Le livre : 62 études de pages web sur des sites e-commerce, e-business, institutionnels, réseaux sociaux, etc. Le tout avec des tests utilisateurs, des recherches et des explications. Acheter le livre >
 Le blog du Webdesign : ce site est une mine d’informations, d’astuces et d’outils qui vous facilite la vie dans votre veille techno. Ce site est tenu par une équipe de passionnés, à découvrir au plus vite !!!
Le blog du Webdesign : ce site est une mine d’informations, d’astuces et d’outils qui vous facilite la vie dans votre veille techno. Ce site est tenu par une équipe de passionnés, à découvrir au plus vite !!!
Pour tenter votre chance, participer ci-dessous :
A bientà´t en 2011 !




 Le blog du Webdesign
Le blog du Webdesign