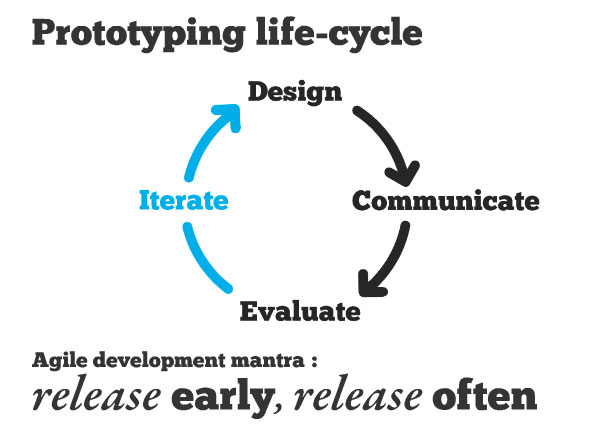
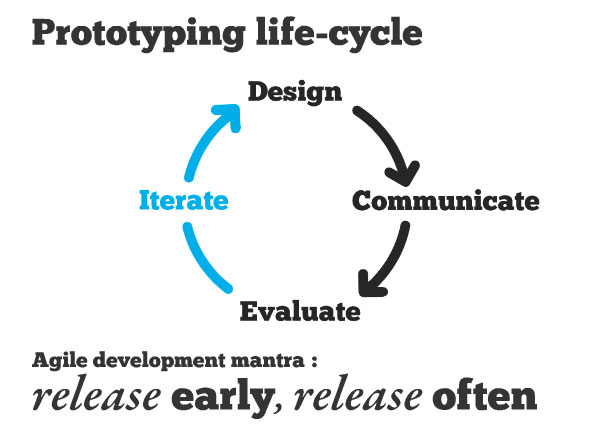
Comment visualiser et interpréter « l’expérience utilisateur » par les prototypes papier, les wireframes statiques et interactif via le HTML ? Grant Robinson, designer chez Xero.com, nous partage ses retours d’expériences sur plusieurs projets :

Comment visualiser et interpréter « l’expérience utilisateur » par les prototypes papier, les wireframes statiques et interactif via le HTML ? Grant Robinson, designer chez Xero.com, nous partage ses retours d’expériences sur plusieurs projets :

Découvert sur Xac-Zone.com et sur Every-ware.fr (dont je vous invite vivement à découvrir) je vous ai sélectionné quelques installations interactives qui me semblent intéressante à partager :
Pour promouvoir la section « shows » de Youtube et de ses partenaires, Google a investi un coin de rue de Londres avec un mur vidéo interactif des plus attrayant pour les curieux :
A Covent Garden, encore à Londres, une Fiat projecte du contenu interactif reprenant les faits et gestes des passants :
Pour promouvoir le nouveau processeurs Core i7, Intel apporta au CES 2010 un mur tactile qui pouvait supporter 500 connexions simultanées à Internet dont les données provenaient de Flickr, Google News et Twitter :
Souvenez-vous de la superbe campagne publicitaire d’Adobe pour la sortie de la suite CS3 en 2007. La société avait installé un mur interactif qui réagissait aux mouvement des passants New Yorkais :
 OpQuast (Open Quality Standards) est une une liste de bonnes pratiques pour la qualité des services en ligne. Créer en 2003 par l’équipe de Temesis et de nombreux contributeurs. Aujourd’hui, la version 2 est disponible avec 217 bonnes pratiques : www.checklists.opquast.com
OpQuast (Open Quality Standards) est une une liste de bonnes pratiques pour la qualité des services en ligne. Créer en 2003 par l’équipe de Temesis et de nombreux contributeurs. Aujourd’hui, la version 2 est disponible avec 217 bonnes pratiques : www.checklists.opquast.com
Cette semaine sur HelloTipi, j’ai découvert l’étude de Sophie Mateo sur « La génération numérique, usages d’Internet et comportements face aux moteurs de recherche ».
Un petit avant-goût de son étude grâce à des interviews de 7 enfants qui expliquent ce qu’est Internet. Je ne vous en dit pas plus car cette vidéo est vraiment très sympathique 😉
« L’étude réalisée par la Human-Computer Interaction Lab de l’Université de Maryland et par Google avec Hilary Hutchinson, User Experience Researcher, nous révèle quelques résultats très intéressants sur certains freins pour une recherche optimale par les enfants comme :
Découvrez l’intégralité de l’étude ci-dessous :
 Comme annoncé dans un billet précédent, vous trouverez ma présentation du Wif ci-dessous (bientà´t la vidéo).
Comme annoncé dans un billet précédent, vous trouverez ma présentation du Wif ci-dessous (bientà´t la vidéo).
Durant ce festival, j’ai rencontré des gens passionnants dans un contexte de partage grâce aux organisateurs qui se sont démenés pour accueillir au mieux les intervenants mais aussi les visiteurs. Alors un Grand Merci à eux 🙂
Dans cette présentation vous trouverez nos retours d’expérience sur la conception de notre application Flash sur iPhone mais aussi des conseils sur l’ergonomie pour concevoir une application iPhone :

Bon… Fallait bien que cela arrive un jour…
Et ce jour sera le 4 Juin 2010 !
Eh oui, je vais prendre mon courage à 2 mains et je vais faire ma première intervention en tant que « conférencier » au Webdesign Festival International sur le thème des Bonnes pratiques de conception d’application pour iPhone.
Ce festival dure du 3 au 5 juin 2010. Il reçoit des centaines de professionnels, passionnés, créateurs, étudiants et chercheurs dans le domaine du design numérique.
Durant ces 3 jours, une WebJam est organisée avec 105 webdesigners venant de 12 pays différents : Argentine, Belgique, Brésil, Canada, Chine, france, Italie, Japon, Norvège, Roumanie, Russie et Tunisie. Webjam ? Le défi est de réaliser une application web interactive sur un thème défini le jour même en 24h Non-stop ^^
Aujourd’hui, la moitié des smartphones vendus en France sont des iPhones. En mettant un coup de pied dans la fourmilière du mobile, Apple a fait progresser les usages en termes de technologie et d’ergonomie. Avec près de 2 millions d’utilisateurs, l’iPhone a diversifié les habitudes des internautes mobiles et a influencé la conception des sites web ainsi que le design graphique sur mobile.
Sylvain et moi-même partageront notre expérience et nous chuchoteront quelques conseils.
Pour s’inscrire et assister à cette conférence, rendez-vous sur le Wif2010
Enfin la suite du billet « Quand les applications iPhone dépassent leurs équivalents web (partie 1) »
 En mettant un coup de pied dans la fourmilière du mobile, Apple a permis d’accélérer l’Internet mobile mais a aussi influencé la conception du web et le design graphique sur mobile avec de nouveaux standards.
En mettant un coup de pied dans la fourmilière du mobile, Apple a permis d’accélérer l’Internet mobile mais a aussi influencé la conception du web et le design graphique sur mobile avec de nouveaux standards.
La qualité du design, de l’ergonomie ou encore de l’interactivité d’une application sont d’une extrême importance : ils doivent être à la hauteur des usages de l’iPhone. Pourquoi ? Tout simplement parce qu’un usager de l’iPhone est habitué à une utilisabilité agréable et fluide. L’application qu’il consulte doit être égale pour qu’il puisse se l’approprier.
N’oublions pas qu’un internaute mobile n’a pas les mêmes attentes qu’un internaute classic : bien souvent il est dans un contexte d’attente : dans les transports, une salle d’attente, un lieu public, un bar… Son usage peux varier du quitte ou double et quand ce dernier est pressé, l’information se doit d’être pertinente, ciblé et rapide d’accès.
Simplicité et minimalisme
En raison du format réduit de l’écran (320x480px), les applications iPhone obligent les designers à se concentrer sur l’essentiel, sur le coeur du service et bien sûr, sur les attentes des utilisateurs. Ils se doivent d’éviter le superflu et optimiser les fonctionnalités principales pour réussir à concevoir une application efficace et utilisable au quotidien. Grâce à ces efforts d’optimisation, les utilisateurs seront guidés et se focaliseront sur ses fonctionnalités qui leurs permettront de répondre à leurs besoins rapidement peu importe o๠ils se trouvent.
Apple a su faciliter l’accès à un service directement à partir de la page d’accueil : pas de dossier ou de sous-dossier qui peuvent perdre l’utilisateur dans l’architecture complexe du mobile. Lorsqu’un utilisateur télécharge une application sur l’AppStore, une preuve d’intérêt commence à naître entre lui et la marque. Ce processus conversationnel ne doit surtout pas s’interrompre jusqu’à l’ouverture de l’application. Même en cas de non utilisation, l’application reste accessible et visible en un simple « Touch » sur une des pages du dashboard de l’iPhone. Inconsciemment l’utilisateur voit l’icon ce qui permet à la marque de faire une piqure de rappel de sa présence.
Quand une marque désire appliquer une communication multicanale, elle envisage sa présence sur l’Internet mobile, mais aussi, sa propre application iPhone. Bien souvent, son application se doit d’être du même niveau de qualité que son service web. Et parfois, certaines applications les dépassent.
Ci dessous, vous trouverez une liste d’application que j’ai l’habitude d’utiliser au quotidien sur mon iPhone au détriment de leurs services web qui ne me ralentisse dans mes recherches ou consultations :
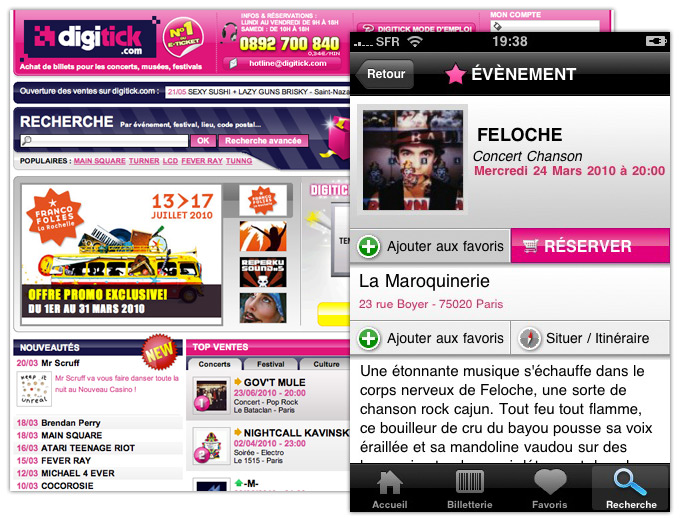
Digitick
Ce que j’apprécie sur l’application Digitick est sa simplicité d’usage à la différence de son site web. Dès son ouverture, la géolocalisation me permet de voir l’actualité autour de moi, dans mon département ou dans des salles favorites que j’ai pu personnaliser dès sa première utilisation.

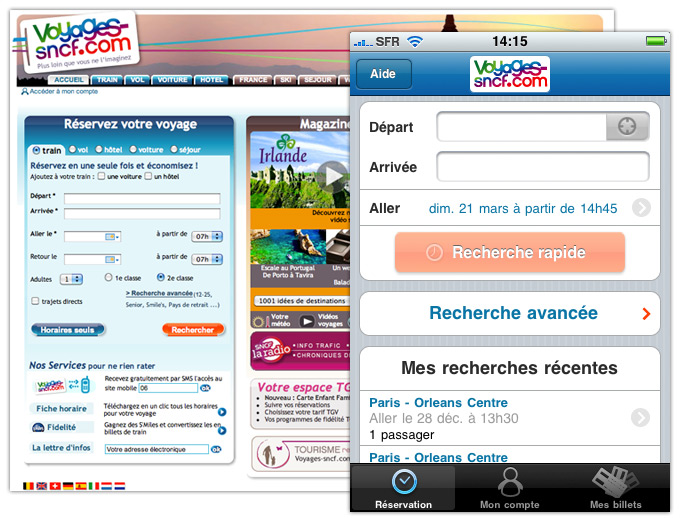
Voyages-sncf
Sans vouloir créer un Troll, quel bonheur d’acheter son billet de train sur l’iPhone en quelques minutes à la différence du site web qui bien souvent m’irrite le cuir chevelu. L’efficacité de cette application est qu’elle est tout simplement un moteur de recherche pour acheter son billet de train. Pas de promotion, de bons plan weekend, de séjour à tarifs réduits… Cette application est destiné à un usage rapide et efficace pour un simple achat de billet.

Cuisiner par l’internaute
Je ne suis pas une chef en cuisine mais en cherchant à améliorer cette lacune, parmi les applications gratuites sur ce thème, une des plus réussite est « Cuisiner » par l’internaute. Sur la page d’accueil, nous avons des suggestions du jour, la mise en avant du moteur de recherche et la possibilité de trier par catégories. La hiérarchisation en une seule page de la recette est pratique et efficace. Son utilisation sera encore meilleure sur l’iPad ^^

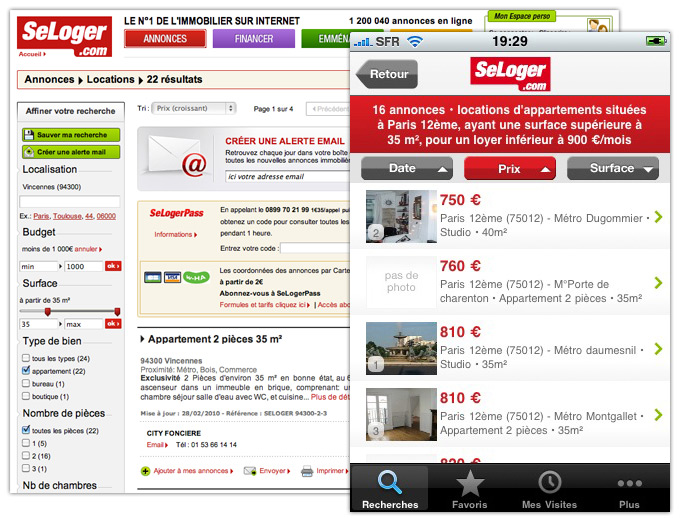
SeLoger.com
Lorsque vous recherchez un logement, cette application devient sans doute un de vos alliés. Vous pouvez la personnaliser pour qu’elle vous envoie des push lorsqu’un critère de recherche préalablement enregistré s’actualise. Lorsque vous trouver une annonce correspondant à vos critères, vous pouvez :

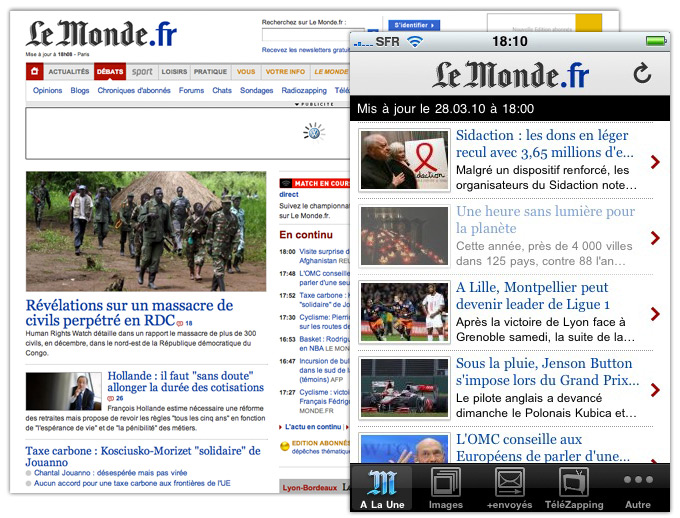
Le Monde.fr
Pour me tenir à jour des informations lorsque je suis en transport, j’utilise LeMonde.fr. Cette application couvre à mon avis tous les supports possibles selon vos usages :

Les applications sont composées de fonctionnalités multimédias riches et offrent une nouvelle expérience qualitative et sensitive à l’utilisateur. Que cela soit dans les jeux, l’information ou le shopping, les applications de qualité commencent à dépasser leurs propres services sur la toile et vont peut-être influencer l’internet de demain. L’application ne remplacera sans doute jamais le service web mais une complémentarité multicanale va s’accentuer avec un usage de la navigation qui va sans doute se répercuter sur notre quotidien. A voir avec l’arrivée des nouveaux supports avec des interfaces tactiles comme l’iPad.
A lire aussi :