En 2007, je vous souhaitais mes bons vÅ“ux avec Sketchtravel, l’année dernière avec Monsieur Cok et cette année avec les Lapins Crétins ^^
Je vous dis à très vite en 2010, l’année du changement !
Bonnes fêtes de fin d’année à tous. Jacinthe
En 2007, je vous souhaitais mes bons vÅ“ux avec Sketchtravel, l’année dernière avec Monsieur Cok et cette année avec les Lapins Crétins ^^
Je vous dis à très vite en 2010, l’année du changement !
Bonnes fêtes de fin d’année à tous. Jacinthe
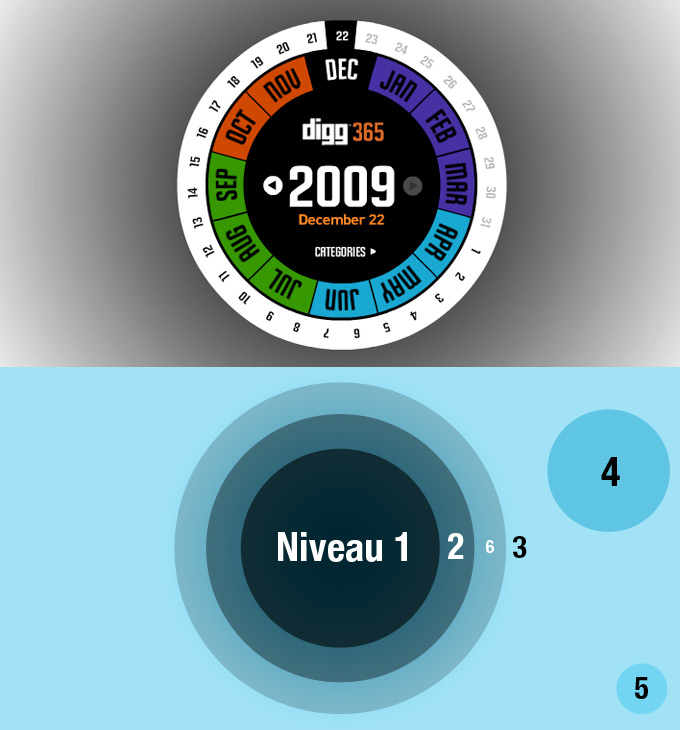
Découvert ce mois-ci sur Hebiflux, le DiggLabs 365 qui permet de consulter le site officiel sous une navigation nouvelle : visualisation des meilleurs Diggs de l’année, du mois ou de la journée. Une interaction avec l’internaute assez instinctive, simple et efficace.
L’ouverture du « menu » commence par l’année puis par un sous-menu proposant les mois et pour finir les jours. A chaque sélection les « Diggs » (les informations votées par les utilisateurs) se mettent à jour selon leurs popularités. Noté la segmentation trimestrielle des mois par couleur qui permettent à l’internaute d’avoir un repère visuel et temporel pour chaque Digg.

Cette vidéo permet de visualiser les différentes navigations expérimentales que propose DiggLabs :
Billets similaires à une navigation circulaire ou radiale :
Suite du billet Deezer V3 : 1ère partie, Brainstorming, Deezer V3 : 2ème partie, Zoning & Ergonomie.
Afin de faire participer toute la Deezer Team sur ce nouveau défi. Nous avons décidé d’organiser des ateliers o๠chacun pourrait partager, critiquer, imaginer ou innover sur cette V3. Mais avant d’aborder le thème de ces ateliers. Nous ne pouvions pas solliciter plus de 35 personnes sans avoir matière à montrer.
Bien souvent les personnes ont besoin d’un support pour pouvoir rebondir et argumenter leurs idées. C’est pour cela que nous avons démarré le webdesign du site afin d’amorcer les ateliers.
En ce qui concerne le webdesign il y a eu 9 évolutions. Nous savions déjà approximativement ce que nous souhaitions donc les déclinaisons des différentes pistes ont été une suite logique de notre vision : un site épuré, minimaliste, sobre, lisible, structuré, proche d’une utilisation applicative. Le choix de se séparer de la couleur du « noir » a été un questionnement tout le long des recherches graphiques. Ci-dessous vous avez la piste 04 et la piste 08 de la Deezer V3.
Webdesign : version 4
Webdesign : version 8

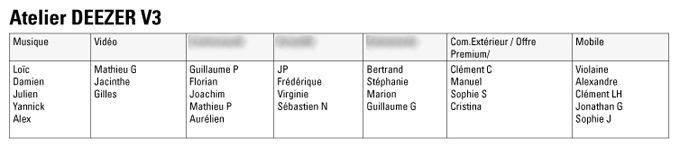
Chaque personne a sa propre « expérience web », professionnelle, des contraintes liées à son domaine d’expertise et bien sûr sa propre vision du produit. Nous avons demandé à chaque personne sur quelles rubriques elles souhaitaient réfléchir en essayant d’harmoniser au mieux chaque groupe avec les compétences de chacun :
Chacun était libre de changer de groupe lors de ces après-midi. Chaque session était clà´turée par une présentation oral des idées qui en avaient découlées. Ces ateliers nous ont permis de consolider notre vision de cette V3 et d’envisager des fonctionnalités futures.
Billets déjà parus et à venir :
Tweeté aujourd’hui par @analyse_web, voici une présentation d’Amélie Boucher sur l’ergonomie et le e-commerce.
A lire aussi :
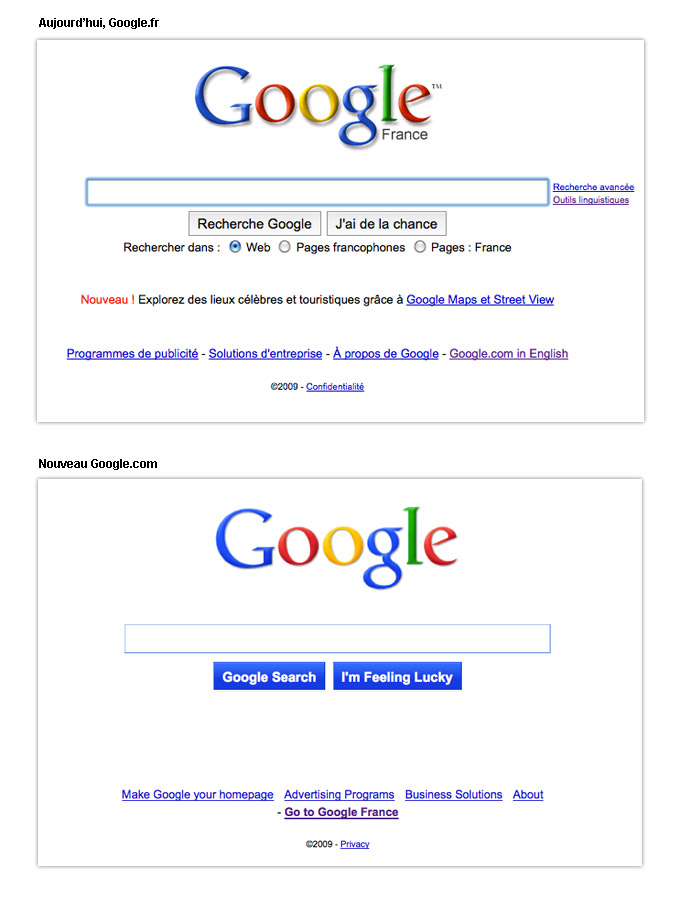
Pour les personnes qui me suivent sur Twitter, vous avez découvert, début de semaine dernière, le nouveau design et les nouvelles fonctionnalités de Google.com. Retour sur cette info.
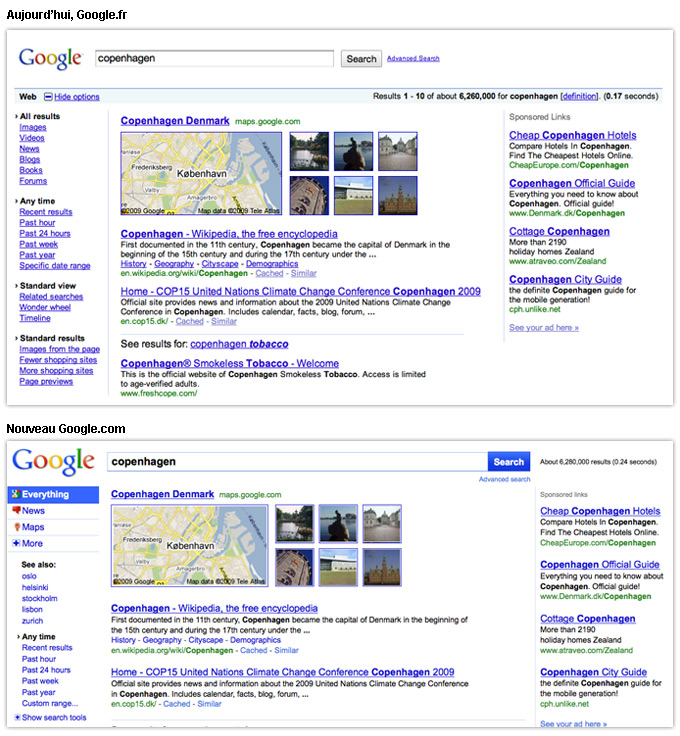
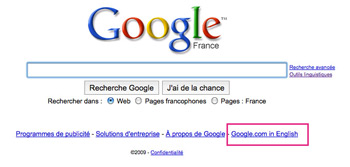
Avec cette nouvelle version, encore plus épuré, nous supposons que le moteur de recherche doit être encore plus performant qu’aujourd’hui car les ingénieurs de Google ont décidé de supprimer les options « Recherche avancée » & « Outils linguistiques » sur la page d’accueil. Ils se sont (encore plus) focalisés sur la fonctionnalité essentielle que propose Google depuis le début : un moteur de recherche. D’o๠la présence du champ de recherche et de ces 2 boutons habituels bien voyant avec une couleur pêchue (le bleu « lien » traditionnelle).

Maj : 4 décembre 2009
Transition en fondu pour insister sur le logo et le champ de recherche.
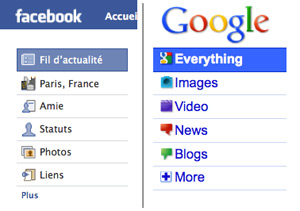
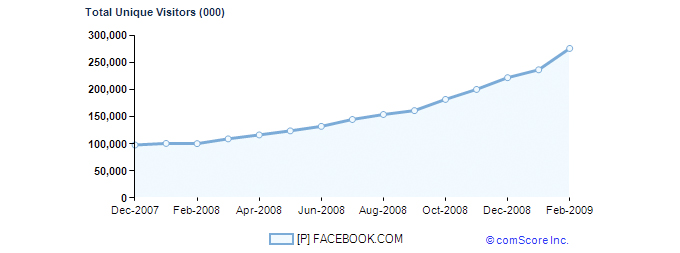
 Avec la nouvelle version, nous pouvons constater que les « options de recherche » sont omniprésentes et se présentent dans un module avec plusieurs items illustrés de pictos (comme sur la page d’accueil de Facebook). Je ne pense pas que Google se réfère à Facebook mais nous ne pouvons pas nier la croissance impressionnante de Facebook depuis c’est 2 dernières années.
Avec la nouvelle version, nous pouvons constater que les « options de recherche » sont omniprésentes et se présentent dans un module avec plusieurs items illustrés de pictos (comme sur la page d’accueil de Facebook). Je ne pense pas que Google se réfère à Facebook mais nous ne pouvons pas nier la croissance impressionnante de Facebook depuis c’est 2 dernières années.
Extrait du billet sur les statistique janvier 2009 de l’usage de Facebook via marketing20.fr :



Grâce aux actualités de Zorgloob, vous allez savoir comment accéder à cette nouvelle interface :
Attendons maintenant l’accès à la France…
A lire aussi :
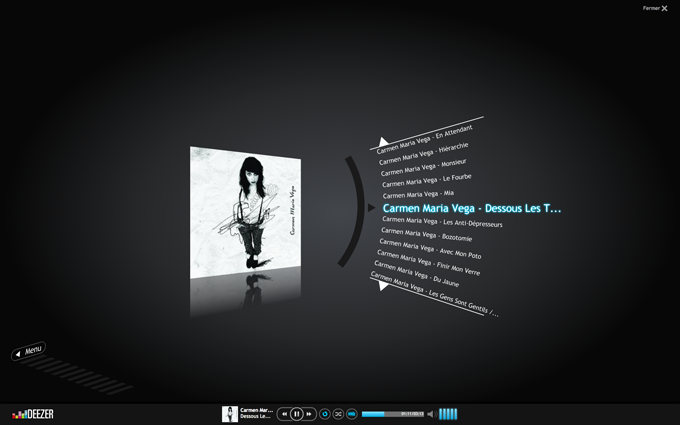
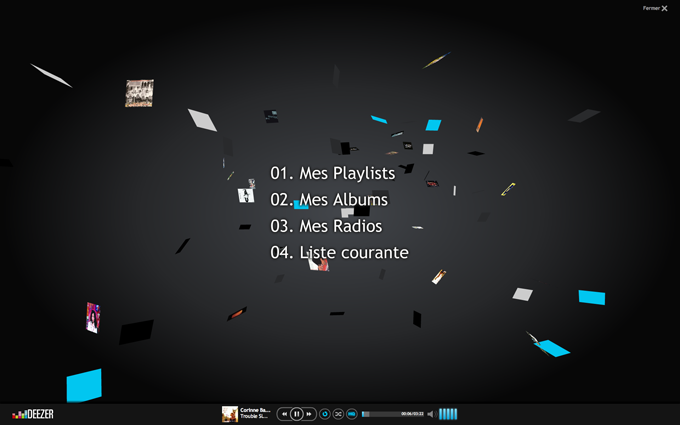
Le 6 novembre dernier, vous avez sans doute constaté les offres de Deezer Premium ainsi qu’une nouvelle fonctionnalité présente dans le player : Le FullScreen (ou le plein écran). Nous avons conçu cette interface pour répondre à une forte demande de nos utilisateurs qui sont en charge d’animer des soirées mais aussi, et surtout, pour envisager un usage sur des nouveaux supports comme les écrans tactiles.
L’idée vient de Daniel, le fondateur & directeur technique de Deezer, le développement en Flash et Away3D est une réalisation de Loà¯c, développeur Flash. Ce FullScreen v.1 sera amélioré et complété avec des nouvelles fonctionnalités qui arriveront prochainement.

La sobriété et la simplicité de ce Full Screen est avant tout un moyen d’utiliser les fonctionnalités les plus convoités de nos utilisateurs : leurs playlists, leurs radios et albums favoris, et la liste de lecture courante. Elle reprend l’idée d’un jukebox en évitant une surcharge d’information.
 Je me permet de reprendre le témoignage de Loà¯c paru sur le blog de Galdric Pons, Hebiflux.com, que je vous invite vivement à lire en entier. Il aborde ces nouveaux usages en détails : Liant entre supports et usages, mutation, Flash & Silverlight… » Fullscreen Deezer et écrans tactiles
Je me permet de reprendre le témoignage de Loà¯c paru sur le blog de Galdric Pons, Hebiflux.com, que je vous invite vivement à lire en entier. Il aborde ces nouveaux usages en détails : Liant entre supports et usages, mutation, Flash & Silverlight… » Fullscreen Deezer et écrans tactiles
Loà¯c : « En effet ce player fullscreen à été conçu pour être utilisable dans toutes sortes de conditions : au clavier, à la souris ou via écran tactile. Le coté écran tactile n’est pour le moment pas très poussé et finalement pour le moment équivalent au mode souris mais les boutons sont suffisamment gros pour tous les utiliser avec un doigt. Mais dès la sortie de Flash Player 10.1 […], je compte bien améliorer l’expérience utilisateur de celui-ci en essayant d’apporter un défilement de la playlist en faisant glisser le doigt comme sur un iphone par exemple et réfléchir à d’autres fonctionnalités utilisant plusieurs doigts par exemple. »
(Techniquement, c’est Away3D qui a été choisi pour ses performances techniques, même si la documentation est plus fournie chez Papervision. Le choix était aussi de rester dans quelque chose de plus simple pour ne pas surcharger et être trop gourmand en ressources. Dixit.)

Ce « full screen » vous permet de visualiser vos playlists, albums et radios favoris ainsi que la liste de lecture courante. Pour activer cette fonctionnalité, vous trouverez le bouton situé dans le player. Grâce aux raccourcis clavier, eux aussi actifs, la navigation est ainsi plus fluide et instinctive.

Pour le Deezer Desktop, vous avez plus de liberté grâce aux contrà´les clavier plus nombreux pour les applications Air. Ainsi le player situé en bas de l’écran est contrà´lable grâce au combinaison ctrl + « touche » :
A lire :
Suite du billet Deezer V3 : 1ère partie, Brainstorming.
Avant d’aborder la partie zoning et maquette conceptuelle de cette V3, un petit rappel sur Deezer :
Ce petit rappel permet de comprendre l’importance des usages qu’ont les utilisateurs sur une telle plateforme. Le risque de modifier leurs habitudes est à prendre en considération lors de la conception.
Pour nous aider à recueillir et définir nos besoins, nous nous sommes posés de nombreuses questions… du type :

Beaucoup de croquis et de schémas ont été gribouillés, dessinés et notés sur des cahiers, calepins ou feuilles pour finir sous Fireworks ou OmniGraffle.
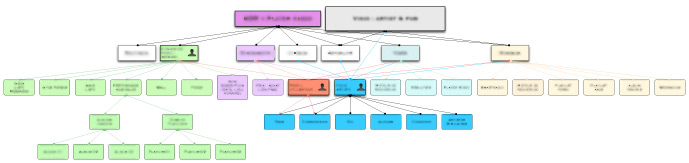
Pour le squelette du site, nous avons utilisé OmniGraffle, logiciel de la suite OmniGroup utilisable seulement sous Mac. OmniGraffle est agréable d’utilisation et permet de faire ou de modifier rapidement des diagrammes et organigrammes. Lorsque nous avons revu l’architecture du site, nous avons essayé d’être le plus transversale possible entre les différentes fonctionnalités existantes et nouvelles.


Pour concevoir les wireframes, nous avons utilisé Fireworks, logiciel assez méconnu des designers de la Suite Créative d’Adobe mais tellement pratique et facile d’usage surtout si le designer est habitué aux produits d’Adobe. Fireworks permet de générer des maquettes interactives simulant une navigation de page en page. Vous trouverez ci-dessous quelques maquettes de zoning et voir ainsi l’évolution avant de vous montrer les maquettes de webdesign dans un futur billet.
La suite au prochain épisode…
Billets déjà parus et à venir :