Stéphanie Guillaume, la rédactrice en chef du magazine WebDesign m’a gentillement proposé une interview pour son blog. Voici quelques réponses à ses questions. Vous pouvez retrouver l’intégrale de l’interview : « Jacinthe busson / ergophile »
Stéphanie Guillaume, la rédactrice en chef du magazine WebDesign m’a gentillement proposé une interview pour son blog. Voici quelques réponses à ses questions. Vous pouvez retrouver l’intégrale de l’interview : « Jacinthe busson / ergophile »
Eh bien tout d’abord pouvez vous me parler un peu de votre parcours personnel ?
Mon cursus scolaire est assez traditionnel : j’ai obtenue un Bac Arts Appliqués o๠durant 3 ans j’ai étudié plusieurs domaines tels que le design objet, l’architecture, le stylisme, le graphisme, l’histoire de l’art… Ensuite, j’ai enchainé avec un BTS Communication Visuelle option graphisme. Tout naturellement à l’âge de 19/20ans, j’ai préféré rentrer dans la vie active en faisant un contrat d’alternance d’un an en tant que « Concepteur Multimédia ».
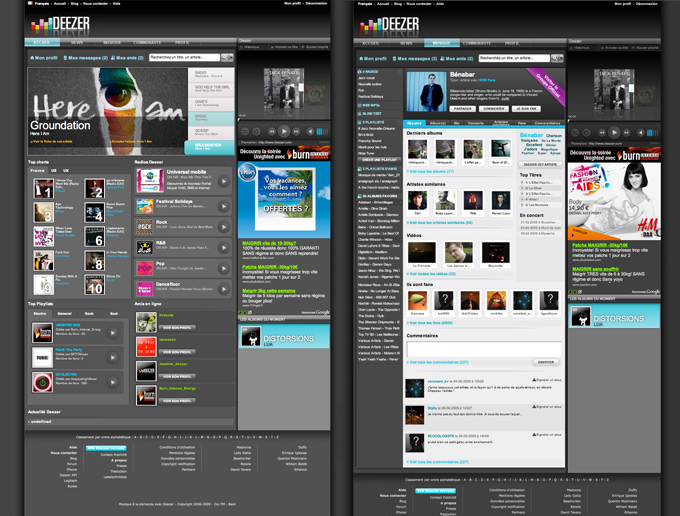
Depuis 2003, je suis intervenue dans différentes agences parisiennes en tant que graphiste ou webdesigner. Aujourd’hui, je suis Directrice Artistique chez Deezer. Je continue des prestations Freelance ou de consulting dans le webdesign et je commence une nouvelle aventure d’entrepreneuriat avec un nouveau service web dédié aux défis, tKaap.com, réalisé en collaboration avec Sylvain Weber, ancien développeur web de Dailymotion.
A mon avis, l’expérience professionnelle est plus importante pour un wedesigner que l’accumulation de diplà´me. Durant mes années d’études, j’ai toujours été attiré par l’informatique et surtout le web mais je préférais avoir les bases en graphisme pour ensuite me diriger professionnellement dans le webdesign. Parallèlement à mes différents emplois, j’ai toujours eu beaucoup de projets personnels ce qui me donne une certaine liberté de création et d’expérimentation.
Ensuite, depuis quand existe le blog Ergophile et pourquoi ? Est-ce un blog personnel ou professionnel ?

Ergophile est apparu en 2007. Ce blog est un support o๠je peux m’exprimer librement sur mon approche de l’ergonomie web et de mon expérience en tant qu’utilisatrice. Je ne me prétend pas Ergonome et mes billets sont des constats personnels et non une vérité. Chacun est libre de les approuver ou non 🙂
Un webdesigner doit avoir les bases de l’ergonomie pour concevoir un design d’interface efficace et cela n’est pas forcément évident. Cet apprentissage s’obtient en pratiquant et en observant les sites au quotidien.
Un blog personnel, bien sûr, ce sont mes interprétations que j’aborde lorsque je découvre ou teste un nouveau service, logiciel ou application. Cela me permet d’accroitre mes compétences en faisant fonctionner mes neurones sur différents usages. La veille est très importante : elle permet d’approfondir ses connaissances mais aussi sa créativité.
Un blog professionnel, bien entendu, je réagis par rapport à l’actualité et n’hésites pas à donner mes impressions. J’y partage aussi mon expérience d’entrepreneuriat avec tKaap.com mais aussi le poste que j’occupe aujourd’hui chez Deezer. Ah au faite, c’est grâce à mon blog que j’ai pu me faire recruter chez Deezer : lors de la sortie de la v1.0 j’avais écris un billet sur le sujet et cela m’a permis de me faire remarquer. Comme quoi cela peut être bénéfique de tenir un blog pro 😉
Pensez-vous que chaque créateur de site devrait faire appel à un ergonome ou bien c’est quelque chose qui peut s’acquérir facilement ?
Bonne question. Avec toute franchise, je ne saurais répondre. Toutes les PME ne peuvent s’offrir les services d’un ergonome et un webdesigner n’a pas forcément toutes les clés en main. La théorie ne remplacera jamais la pratique mais les deux font une bonne équipe. Toutefois, pour qu’une équipe technique soit au complet, il ne faut pas oublier l’avis du développeur qui lui peut apporter des solutions ou des innovations ^^
Leur donner 4 ou 5 astuces rapides ?
Demander l’avis à vos internautes en réalisant régulièrement des tests utilisateurs : s’ils ont beaucoup de difficultés à utiliser votre site, c’est qu’il y a un problème, donc défaire pour refaire n’est pas un mal.
Ne pas oublier l’utilisabilité au quotidien. L’utilisabilité a pour but de répondre à trois critères qui détermineront la facilité avec laquelle vos internautes naviguent sur un site : efficacité, efficience et satisfaction.
- Efficacité, pour le résultat final. Si l’utilisateur est arrivé à ses fins.
- Efficience, pour le temps écoulé par l’utilisateur pour arriver à son objectif.
- Satisfaction, pour le confort et l’impression finale de l’utilisateur face à la navigation sur le site.
Une identité forte n’est pas un mal si l’ergonomie du site concilie utilisabilité, utilité et attrait visuel. Il est important pour un site web d’avoir une identité impactant grâce à sa charte graphique qui sert aussi d’indice à l’utilisateur et lui permet de savoir s’il va trouver ce qu’il cherche sur ce site.
Vous pouvez retrouver l’intégrale de l’interview : « Jacinthe busson / ergophile »
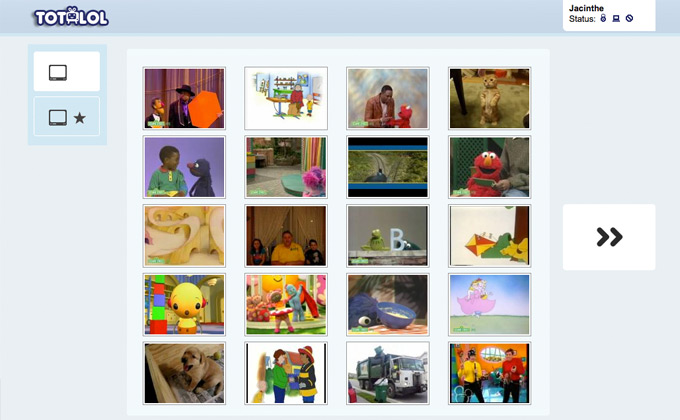
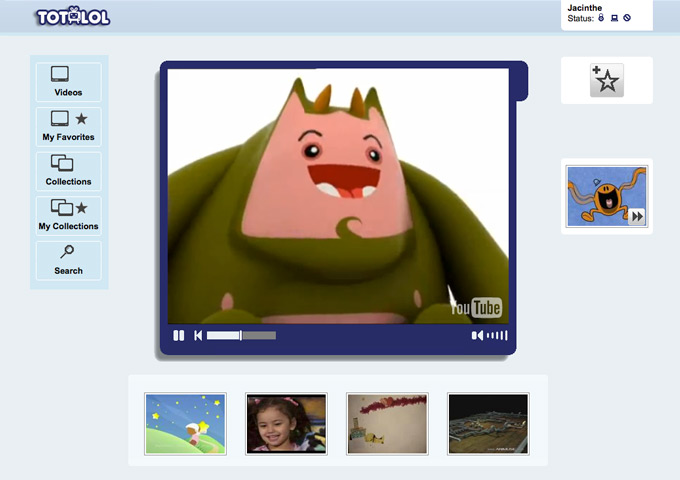
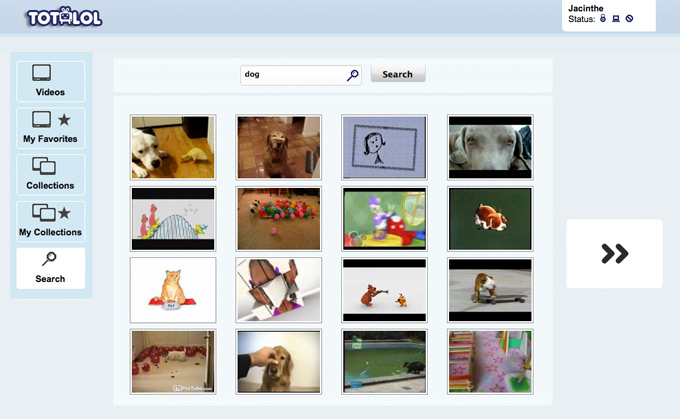
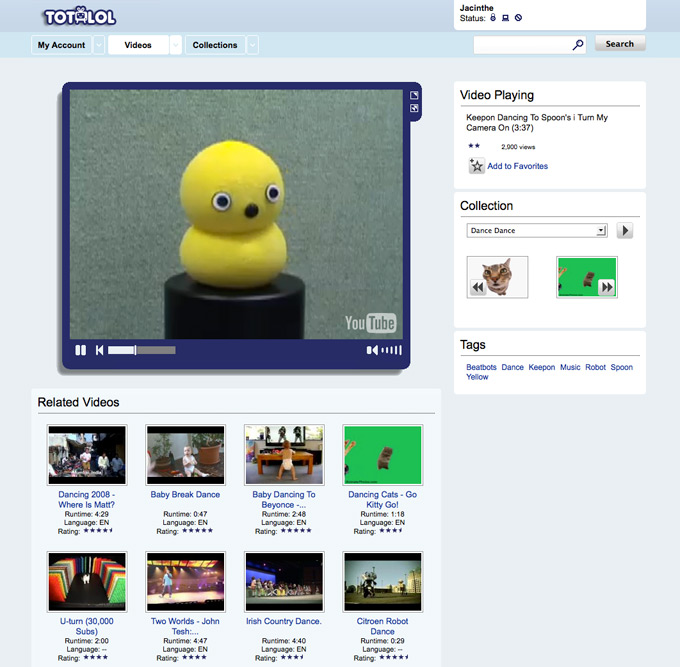
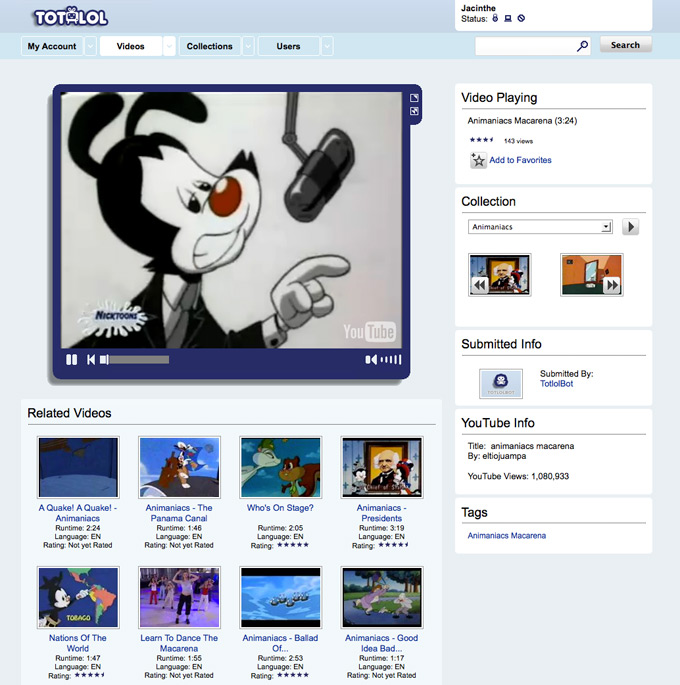
 Découvert il y a quelques semaines, ToTLoL.com est un nouveau service vidéo proposé par YouTube mais cette fois-ci destiné aux enfants. Bien sûr, le contenu est filtré et un verrouillage parentale est possible. De quoi rassurer les adultes et d’avoir une garantie sur ce que visionne les enfants.
Découvert il y a quelques semaines, ToTLoL.com est un nouveau service vidéo proposé par YouTube mais cette fois-ci destiné aux enfants. Bien sûr, le contenu est filtré et un verrouillage parentale est possible. De quoi rassurer les adultes et d’avoir une garantie sur ce que visionne les enfants.