Il y a quelques jours de cela Patricia Gallot-Lavallée me contacte afin de savoir si des retours utilisateurs à propos de Deezer m’intéresserai. Par email, elle me détaille sa méthode de travail sur des tests utilisateurs sauvages qu’elle a l’habitude de pratiquer avec ses élèves de l’IIM. Trouvant cette méthode particulièrement intéressante à partager sur ce blog, Patricia accepta gentillement d’approfondir ses dires pour Ergophile.
 Patricia Gallot-Lavallée : Consultante internet / architecte web au sein de la société Kenazart Strategy Interactive dont elle est la fondatrice. Riche de plus de 8 ans dans l’accompagnement de projets web, Patricia a eu la chance de travailler sur des projets web d’envergure tel que le portail du Neuf Télécom, journaldunet.com, benchmark.fr, linternaute.fr…
Patricia Gallot-Lavallée : Consultante internet / architecte web au sein de la société Kenazart Strategy Interactive dont elle est la fondatrice. Riche de plus de 8 ans dans l’accompagnement de projets web, Patricia a eu la chance de travailler sur des projets web d’envergure tel que le portail du Neuf Télécom, journaldunet.com, benchmark.fr, linternaute.fr…
Qu’est-ce qu’un test utilisateur sauvage ?
Un test utilisateur sauvage est un avis d’utilisateur alors qu’il n’a plus le site sous le nez, il contient :
- La note que l’utilisateur donne au site
- Une émotion qu’il ressent face au site
- Ce qu’il en dit, dit à ses amis, ce qu’il aime, quand il trouve que la solution est bonne (prix, type de produit), ses peurs, ses raisons de non adoption.
Bref, un avis utilisateur sauvage, c’est ce que vous diriez à un ami à propos d’un site.
Identification des points clés pour apporter des améliorations à un site
Réaliser des avis utilisateurs sauvages est une technique que j’utilise en stratégie afin d’identifier les points clés d’amélioration à apporter au site. Cette technique nous permet aussi d’identifier les fonctionnalités clés préférées des utilisateurs.
Lorsque la volumétrie des avis utilisateurs est assez importante, nous sommes capables de prioriser les améliorations à apporter au site en fonction de ces utilisateurs clés.
 Par exemple dans nos investigations sur pagesjaunes.fr, nous avons réalisé qu’environ 40% de la population auditée, avait pris le réflexe Google comme une alternative à pagesjaunes.fr.
Par exemple dans nos investigations sur pagesjaunes.fr, nous avons réalisé qu’environ 40% de la population auditée, avait pris le réflexe Google comme une alternative à pagesjaunes.fr.
En revanche 30% des personnes appréciaient particulièrement la présence de certaines informations clés, plus concises et précises sur pj.fr que sur le reste des sites web proposés par Google. Cela nous a amené à penser que pj.fr pourrait travailler à créer des pages d’atterrissages visibles sur Google.fr pour des requêtes de type « électricien paris 17ème » afin d’augmenter la visibilité de ses abonnés. J’aurai pu arriver à cette conclusion, toute seule 🙂 mais les chiffres permettent d’avoir plus de poids en réunion.
Je ne sais pas si la politique de pj.fr permettrait d’implémenter cette idée. Je sais juste que le gap risque d’accroitre et les abonnés pj.fr risquent de voir la valeur ajoutée de pj.fr diminuer.
Sonder l’image d’un site web
 Les avis utilisateurs sauvages me permettent de sonder l’image d’un site web, ce qu’il se dit à propos du site afin d’évaluer l’urgence des modifications à apporter. 2xmoinscher.com a un modèle qui satisfait beaucoup plus les acheteurs que ses concurrents. Le message de buzz est en route. C’est environ 30% de la population auditée qui recommandent à leurs amis, ce site plutà´t qu’un autre pour un certain type de produit.
Les avis utilisateurs sauvages me permettent de sonder l’image d’un site web, ce qu’il se dit à propos du site afin d’évaluer l’urgence des modifications à apporter. 2xmoinscher.com a un modèle qui satisfait beaucoup plus les acheteurs que ses concurrents. Le message de buzz est en route. C’est environ 30% de la population auditée qui recommandent à leurs amis, ce site plutà´t qu’un autre pour un certain type de produit.
Comment les foules fonctionnent-elles ?
En écoutant les utilisateurs, on se rend compte des schémas qui se répètent encore et encore. Saviez que dans environ 20% des cas, c’est l’expert de la famille qui s’occupe d’acheter les billets de train, ou de vendre l’objet sur eBay. C’est l’ami expert qui télécharge illégalement pour les autres.

- Florian, étudiant, 21 ans : « J’utilise 6 fois par an, 4 fois sur 6 je fais le même trajet », « Je paye en moyenne 80€, je m’attendais à payer quelque chose comme 50€ »
- Yoann, étudiant, 19ans : « Je ne me sers pas de ce site, c’est mon père qui s’occupe de réserver les billets de train pour mes voyages »
- Brigitte, 49 ans, Ingénieur : « Ce qui est bien sur le site, lors des réservations on peut choisir si on veux être dans l’allée ou cà´té fenêtre, on peut aussi choisir de prendre deux places cà´tes à cà´tes »
- Mathieu, étudiant, 23 ans : « Je ne prend le train que pour partir en vacances, cela se fait de façon ponctuelle », « A chaque fois, c’est la galère pour trouver un horaire, les fonctions trains suivants, trains précédents marchent très rarement », « billets de trains autour de 100€ »
- Mélody, 17 ans : « Je lutte un peu pour acheter mes billets en ligne. Je suis perdu au moment o๠il faut choisir son billet, je ne suis jamais sûr de ce que je fais. Je trouve que le site ne marche pas très bien de ce cà´té là , c’est brouillon ! »

- Florian, étudiant, 21 ans : « J’achète le plus souvent des livres sur Ebay, ils sont relativement en bon état et on fait de bonnes affaires », « je prends pas trop de risque si jamais je me fais arnaqué ce n’est qu’un livre, je n’irai pas plus loin »
- Yoann, étudiant, 19ans : « Je m’en sert à l’occasion et çà me convient, je vois pas pourquoi j’irai voir la concurrence »
- Mathieu, étudiant, 23 ans : « Je suis allé chercher le produit directement chez le vendeur pour éviter les risques d’arnaques »
- Brigitte, 49 ans, Ingénieur : « Je cherche essentiellement des jouets de collections, mais je n’aime pas du tout le système d’enchères. Je préfère acheter en achat direct », « J’ai rencontré plusieurs fois le même problème, l’objet que j’avais acheté n’était pas complet ou ne correspondait pas aux images sur le site »
- Mélody, 17 ans : « Je n’ai aucune confiance en ces sites, cela me plait encore moins si je dois faire confiance à des inconnus »
Pour développer sur du concret
Lors des tests utilisateurs sauvages, j’aime prendre des exemples concrets de demande. Les développeurs ont à implémenter des formulaires qui répondent à tout, se faisant, ils deviennent souvent trop compliqués et finissent pas ne servir à personne. 200 exemples de demandes dans le vrai monde, je donne des exemples de requêtes à faire sur le moteur de recherche et cela change tout. Tapez « objectif photo » sur eBay et vous verrez ce que je veux dire.
Identifier ce qui retient les utilisateurs à cliquer !
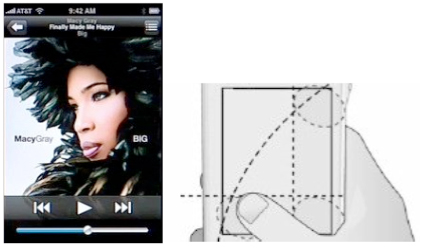
Les avis utilisateurs sauvages, nous permettent aussi de voir o๠sont les points d’amélioration en ergonomie. Savez-vous que sur Deezer, 60 personnes, 3 ont dit qu’ils regrettaient de ne pas pouvoir acheter des musiques directement. Euh… ça fait 5 % des gens qui n’ont pas vu que l’on pouvait acheter alors qu’ils voudraient acheter. De quoi améliorer son taux de transfo. :-)))

- Florian, étudiant, 21 ans : « Je suis tout le temps connecté, j’adore pouvoir faire mes propres playlists et écouter les musiques que j’aime », « Dommage que la musique ne s’enchaine pas après avoir fait une recherche »
- Yoann, étudiant, 19ans : « J’y vais de temps en temps quand j’ai une musique en tête que je veux écouter de suite », « Deezer est gratuit et tant mieux, car je ne suis pas près à payer. Ce service est sympa mais pas indispensable »
- Mathieu, étudiant, 23 ans : « Je n’y vais quasiment jamais, je n’écoute pas de musique sur internet. Je trouve la qualité du son pourri », « J’utilise Deezer principalement pour animer des soirée », « Pas convaincu »
- Brigitte, 49 ans, Ingénieur : « Je n’écoute jamais de musique sur le net, je ne connais même pas ce site »
- Mélody, 17 ans : « C’est trop bien, je peux créer mes playlists et les partager avec mes copines », « le site est cool malgré des problèmes avec le lecteur média, çà me saoul quand cela ne veut pas lire mes chansons », « je ne connais aucun autre site comme çà «
Des avis utilisateurs sauvages, pour identifier nos personas
 Lorsque mes élèves de l’IIM, me parlaient des personnes qu’ils avaient interviewées. Tout le monde voyait l’histoire se répéter, les personas se profiler. Nous avons donné des noms aux fonctionnalités d’après les utilisateurs concernés. La case à cocher Bounty, c’est la fonctionnalité qui permet d’acheter son billet de train animaux sur Voyages-Sncf.com. Sur 200 utilisateurs, cette fonctionnalité est revenue 3 fois. Elle est donc à la fin de la liste des priorités. Pourquoi Bounty ? c’est le nom du chat de la copine de Vincent qui habite à Besançon, elle prend le train toutes les deux semaines avec son chat pour venir voir son chéri à Paris. Le fait de mettre un prénom, une tête sur son persona rend la fonctionnalité beaucoup plus réelle et utile.
Lorsque mes élèves de l’IIM, me parlaient des personnes qu’ils avaient interviewées. Tout le monde voyait l’histoire se répéter, les personas se profiler. Nous avons donné des noms aux fonctionnalités d’après les utilisateurs concernés. La case à cocher Bounty, c’est la fonctionnalité qui permet d’acheter son billet de train animaux sur Voyages-Sncf.com. Sur 200 utilisateurs, cette fonctionnalité est revenue 3 fois. Elle est donc à la fin de la liste des priorités. Pourquoi Bounty ? c’est le nom du chat de la copine de Vincent qui habite à Besançon, elle prend le train toutes les deux semaines avec son chat pour venir voir son chéri à Paris. Le fait de mettre un prénom, une tête sur son persona rend la fonctionnalité beaucoup plus réelle et utile.
Des avis utilisateurs sauvages, pour savoir quoi promouvoir (TV ou autre)
J’aime en stratégie identifier ce qui marche et appuyer dessus. J’ai des difficultés à vous donner un exemple sans dire beaucoup de mal de certaines marques. Donc bref, ces tests utilisateurs sauvages peuvent être utilisés avant de lancer une campagne de pub pour voir s’il n’y a pas un contre message de buzz sur le marché qui contredira la publicité et par conséquent cassera sa transformation.

Découvrez aussi son livre : « Internet donne moi ce que je veux ! »
> Extrait du livre disponible sur www.navigation-web.com
> A partir de 29,45 € sur Amazon.fr
 Aujourd’hui, je viens de découvrir sur le blog de Charley Rabec, Yangiz.fr, une étude d’Eye Tracking de l’agence OneUpWeb Digital sur les 3 réseaux sociaux en vogue : Twitter, Facebook et Youtube.
Aujourd’hui, je viens de découvrir sur le blog de Charley Rabec, Yangiz.fr, une étude d’Eye Tracking de l’agence OneUpWeb Digital sur les 3 réseaux sociaux en vogue : Twitter, Facebook et Youtube.







 Patricia Gallot-Lavallée : Consultante internet / architecte web au sein de la société
Patricia Gallot-Lavallée : Consultante internet / architecte web au sein de la société