Pour les personnes qui me suivent sur Twitter, vous avez pu constater que vendredi dernier ce fut journée #Expoviz.
Avant de clà´turer cet évènement, une journée fut consacrée à plusieurs interventions de professionnels sur le thème suivant : « LA DATAVISUALISATION AUJOURD’HUI ET DEMAIN ».
La matinée commença très bien avec l’intervention de David McCandless et d’une table ronde sur le nouveau métier du « Data-journaliste ».
En revanche, l’après-midi fut assez… décevante.
Certaines interventions s’orientèrent trop sur les usages et les intérêts de l’Open-data. Après plusieurs moments de doute sur mes facultés intellectuelles de compréhension, les personnes qui m’accompagnaient et d’autres du public eurent le même sentiment que moi : Le thème du design d’information fut totalement oublié au détriment de l’Open-Data.
Les interventions étaient parfois inaccessibles et trop théoriques. Le manque de profil technique parmi les intervenants comme des designers ou développeurs se furent aussi ressentir par l’absence de cas concrets.
En tout cas, je tenais tout de même à féliciter cette initiative qui est la première en France. L’exposition était enrichissante, et d’ailleurs, vous pouvez la consulter sur le site : panneaux.expoviz.fr
David McCandless, data-journaliste ou designer de l’information ?
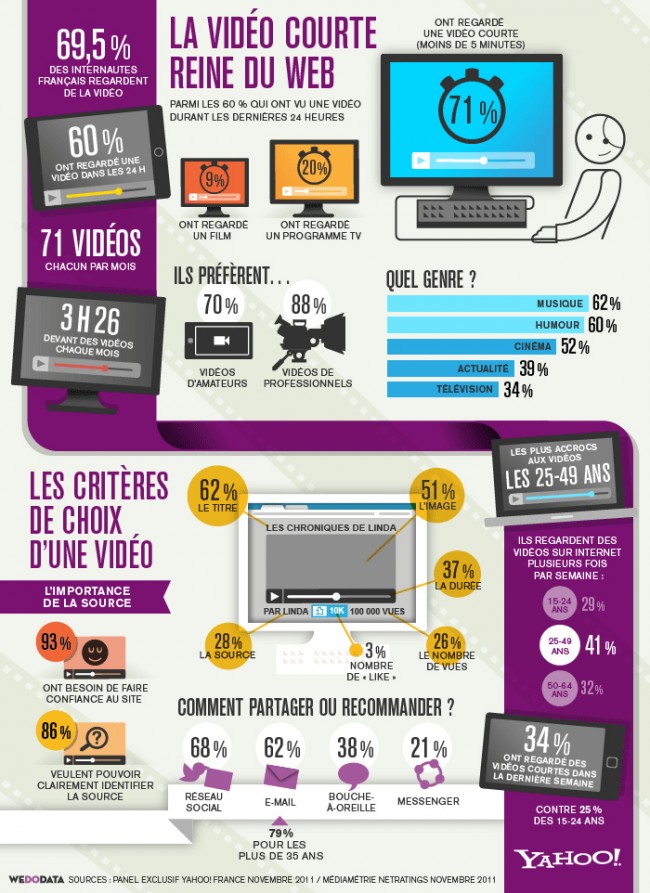
Si vous vous intéressez à la Data-visualisation, vous avez sans doute déjà lu le livre de référence Datavision de David McCandless. Ce dernier a inauguré cette journée avec humour, dérision et partage de méthodes de travail en toute simplicité.
Selon ses dires, son objectif est de synthétiser les données récoltées, de leurs donner du sens et surtout de les rendre compréhensible par tous. Si son lecteur saisi dans l’instant l’information retranscrite graphiquement, c’est gagné !
David nous explique aussi que les données ne sont rien si ces elles ne sont pas rattachées à une histoire ou à un contexte. Les data-visualisations permettent de comprendre et de corréler des sources à une interprétation retranscrite visuellement.
« Il faut se détacher des formats traditionnels de présentation des données pour les comprendre et les interpréter autrement.

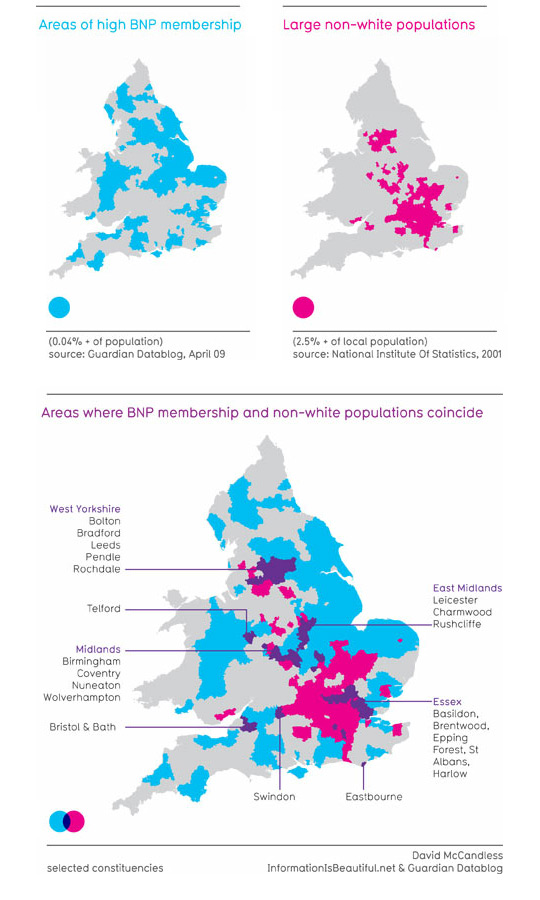
Un des fondamentaux pour David est la transparence sur la provenance des sources de données. Cette honnêteté peux éviter de manipuler le lecteur sur des informations qui pourraient être mal interprétées.
Son Workflow pour réaliser une data-visualisation
Malgré tous les outils disponibles pour réaliser ses propres data-visulalisation, le logiciel Illustrator reste son outil de prédilection pour un meilleur rendu esthétique et surtout pour styliser ses pensées.
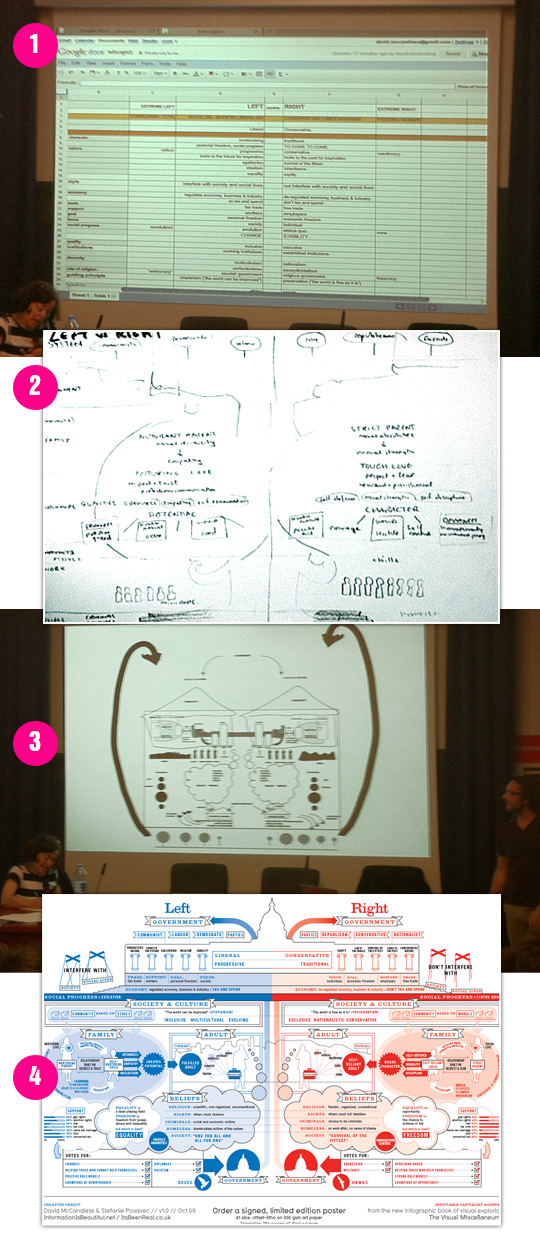
Afin d’expliquer ses méthodes de travail, David nous fait découvrir ses recherches et différents essais sur plusieurs créations. Son rite est pratiquement toujours le même :
- Récupération des données dans un tableur : hiérarchisation des informations
- Croquis, réfléxion sur le papier pour mieux comprendre et interpréter les données récoltées
- Première collaboration avec un designer graphique : matérialisation des idées à travers des essais
- Finalisation de la data-visualisation

Quand l’animation rencontre la data-visualisation
La conférence s’est fini trop tà´t à mon goût mais toutes les bonnes choses ont une fin !
David aborde une nouvelle forme d’interprétation et de visualisation des données grâce à l’animation :
Le travail sur les données interactives permet de jouer avec leur aspect et d’offrir aux lecteurs une notion attractive et ludique nouvelle.

« Amusez-vous avec les données »
Site officiel de David McCandless











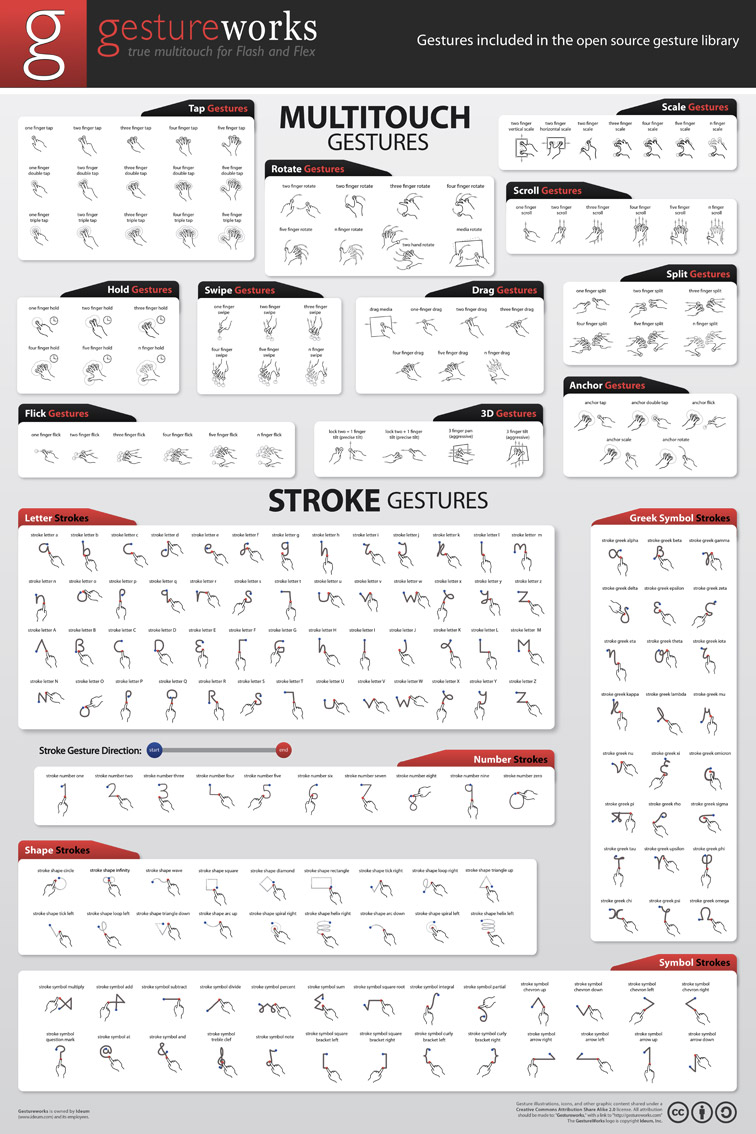
 – Illustrations provided by GestureWorks®
– Illustrations provided by GestureWorks®