Il y a quelques jours de cela, j’assistai au FanDay Gameloft qui avait pour but de présenter 3 nouveaux jeux de leur gamme sur iPhone et iTouch. Développeur, designer et marketeux étaient présents pour nous faire une démonstration de Asphalt 4, Real Football 2009 et Block Breaker Deluxe 2. Un grand remerciement à Doudou qui m’a permis d’assister à cet évènement et à Cyrille de Gameloft pour toutes ces explications.
A propos

MAJ : 16 janvier 2009 – Selon une étude menée par le site PocketGamer.biz, Gameloft a été le meilleur éditeur de jeux mobiles en 2008 pour la qualité de ses jeux. Les jeux Gameloft sont en tête des classements des sites spécialisés depuis 2003. Lire le communiqué de presse
Petite sÅ“ur d’Ubisoft, depuis 1999, Gameloft édite et développe des jeux vidéos sur mobiles et consoles. En 2001, elle se voit cotée en Bourse et se positionne comme une entreprise innovante dans son domaine. Aujourd’hui, Gameloft vend en moyenne 3 jeux par seconde dans le monde et comprend environ 4000 employés basés dans une vingtaine de villes telle que New York, Mexico, Bogota, Paris, Londres, Copenhague… Plus d’infos
Asphalt 4 Elite Racing (v1.2.0)

Les critères
d’utilisabilité d’un jeu-vidéo ne sont pas si différents d’une interface web. D’autres facteurs viennent se greffer et prennent en considération des émotions typiquement liées au jeu : immersion, joie, challenge, nervosité, fierté… Le jeu a pour
vocation d’être ludique et l’expérience utilisateur entraine un apprentissage du jeu différent dans son utilisation et son approche.
Introduction & Chargement
Une vidéo fait office d’introduction (40s.) et se joue à chaque lancement de l’application. Malgré sa magnifique réalisation, elle devient répétitive. Heureusement, l’utilisateur peut la zapper… Nombreux sont les jeux qui obligent l’utilisateur à visionner une introduction inlassablement longue. Ici, Gameloft nous laisse le choix. Ouf !
 Lors d’un chargement, chaque fin de loading doit être validé par l’utilisateur par un « Touche l’écran pour continuer ». Nous pouvons avoir deux points de vue différents sur cette action :
Lors d’un chargement, chaque fin de loading doit être validé par l’utilisateur par un « Touche l’écran pour continuer ». Nous pouvons avoir deux points de vue différents sur cette action :
- L’application demande l’autorisation à l’utilisateur de passer à une étape suivante. Donc, le joueur contrà´le ses actions.
- Cela peut-être aussi freinant car l’application implique une action d’interaction en plus qui peut ralentir l’utilisateur dans son usage et son enthousiasme.
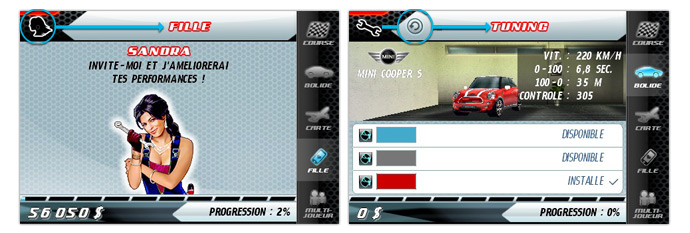
Pendant le chargement, notons la présence de tips (accompagnés, bien sûr, d’une fille à forte poitrine. Forcément, nous sommes dans un jeu de course, donc qui dit Auto dit GrolOlO). Ces astuces didactiques permettent de faciliter l’apprentissage du jeu au joueur.
Graphisme & Interface
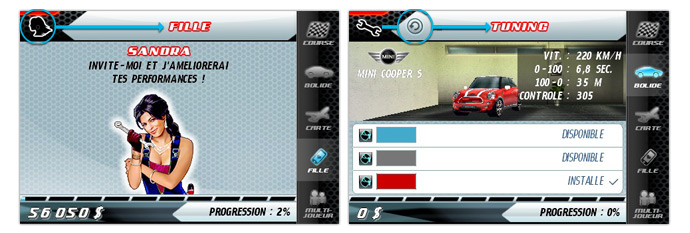
D’un point de vue esthétique, Asphalt est assez bien conçu : les décors et véhicules sont réalistes et l’authenticité du jeu se concrétise grâce à la présence des licences telles que Mini, BMW, Mercedes, Ducati… La satisfaction du joueur provient des récompenses qu’il acquiert au fur à mesure des étapes franchies. Grâce à l’acquisition de ces licences, Gameloft offre à ses joueur des récompenses gratifiantes avec des nouveaux modèles de véhicules customisables, mais aussi des circuits, des accessoires, des filles, etc.
Attention de ne pas systématiquement récompenser le joueur avec des gains non-appropriées à ses compétences. Cela pourrait affaiblir sa motivation face au challenge. Le jeu se doit d’évoluer avec le joueur avec des paliers de difficultés de telle sorte que le challenge soit maintenu tout du long.
En ce qui concerne les pictogrammes et leurs agencements, il y a certaines incohérences qui peuvent nuire à la compréhension de l’interface :

Dans les entêtes des rubriques, chaque picto est trop éloigné de leur intitulé et ne permette pas une reconnaissance visuelle. Surtout quand le « bouton retour » s’intercale entre les deux. De plus, ce dernier n’est pas visible au premier coup d’Å“il et l’absence d’intitulé le rend incompréhensible. Son graphisme est inadapté car il est trop ancrée dans notre quotidien pour un usage ayant l’action « Repeat » d’une musique ou « re-chargement » d’une page web.
Compréhension de l’interface
L’absence de flèches directionnelles dans certaines rubriques (aide, choix des filles, à propos, tuning…) occasionne parfois des incompréhensions du joueur. Même si cela va de soi pour les utilisateurs d’iPhone que toute la navigation se fait avec le Touch, un petit indicateur de direction ne fait jamais de mal 😉
Le but d’un jeu est de captiver l’utilisateur en l’immergeant dans un univers. Le jeu se doit de le tenir en haleine tout au long d’un fil conducteur sans perturber sa perception du jeu et l’interactivité qui lui offre. Les menus, options, éléments graphiques de l’interface doivent être suffisamment compréhensibles et facile d’utilisation pour laisser au joueur une totale attention au jeu. Le moindre obstacle peut être fatale.
Ici, par exemple, le volume et les 4 modes de visualisations :
 Option du son
Option du son
Sur chaque option du son, il manque un bouton on/off qui permettrait au joueur d’être plus rapide dans ses actions de configuration. Ces boutons sont des raccourcies qui amélioreraient l’usage du volume de la musique et des effets sonores.
Quatre mode de visualisation possible
L’absence de prévisualisation des 4 modes de caméras lors de leur sélection est un énorme frein pendant une partie. Cela ralenti et déstabilise le joueur lors de son changement de caméra en plein course. Absence de raccourcies sur l’écran du jeu.
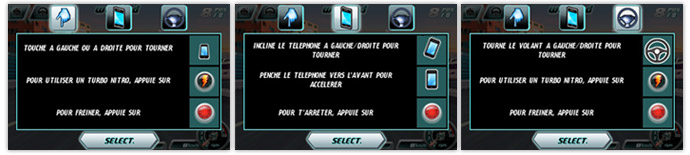
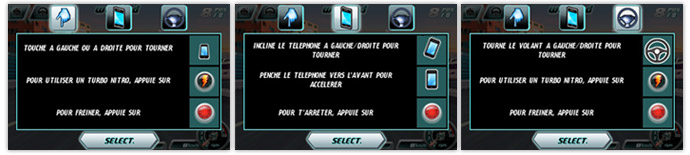
3 modes de navigation lors du jeu
Grâce à l’interface de l’iPhone, les concepteurs de jeu peuvent envisager de nouveaux modes de navigation et d’interactions. Ici, Asphalt en comporte trois :

Le coup du volant : Difficile à manipuler car seul le pouce gauche doit interagir sur le volant afin de diriger au mieux l’auto. Il rappelle la manette d’une console avec son stick analogique.
Touch My Screen : L’interaction se fait en touchant le coté gauche et droit de l’écran. Personnellement, je n’y arrive pas du tout mais des amis n’utilisent que ce mode… donc…
Sans les doigts : L’utilisateur manipule directement l’iPhone grâce à l’accéléromètre pour guider le véhicule. Le mode que j’utilise le plus et même dans le métro j’y arrive !
Tableau récapitulatif
| Fonction |
Les + |
Les – |
Note |
| 1. Design graphique |
– Design réaliste et adapté à la cible
– Icà´nes compréhensibles
– Interaction facile avec des boutons de dimensions adapté au Touch
|
– La typographie de l’interface est parfois difficile à lire
|
4/5 |
2. Efficacité
[pertinence de l’information] |
– Accès à l’info rarement insatisfaisant
– Hiérarchisation des rubriques compréhensible
|
– Absence d’accueil (icon course = HP : incompréhensible)
– Mode de visualisation
– Option volume
|
3/5 |
3. Efficience
[rapidité de navigation] |
– Accès aux rubriques/option facile
– Les 3 modes fonctionnent assez bien en format portrait ou paysage
|
– Le jeu saccade souvent et rame au début de la course
– Le temps de chargement est assez long et doit être validé à chaque fois
– Absence de repère visuel directionnel pour certaine rubrique
|
2/5 |
| 4. Satisfaction |
– Immersion dans le jeu grâce aux graphisme et difficultés des courses
– Récompenses gratifiantes
– Mode multi-joueur fonctionnant assez bien en wifi
|
– Saccadement du jeu
– Interface qui freine le joueur lorsqu’il décide de changer de configuration
|
4/5 |
Conclusion
13/20
Asphalt est un jeu au graphisme et réalisme assez bien réussi o๠le challenge est évolutif (circuits et voiture à débloquer, fille à GrolOlO et des kit de Tunning à gagner). Grâce à ce jeu, je redécouvre le plaisir de la conduite et le cà´té grande poursuite à l’américaine avec hélicoptère. Asphalt me permet tous les jours, d’exploser des taxis, des voitures et d’abuser de la nitro dans le métro. Depuis que j’ai récupéré un iPhone, je me suis remise à jouer et je n’arrête plus. L’AppStore est tout de même une très bonne plateforme de distribution d’applications/de jeux qui permet aux développeurs d’innover et de contribuer à la communauté. Ma conclusion ne finit pas par des questions sur l’avenir de l’iphone comme console car dernièrement j’ai eu une forte discussion avec des amis qui considèrent l’iPhone comme un objet de consommation ostentatoire qui ne pourra jamais concurrencer une DS ou PSP.
Donc… 🙂
Les éditeurs de jeux devraient-ils commencer à se méfier du pouvoir de la Pomme ? L’iPhone ne va-t-il pas de devenir l’objet unique qui risque de faire de l’ombre au console portable d’ici quelques années ?
Ergotests précédent :










 Lors d’un chargement, chaque fin de loading doit être validé par l’utilisateur par un « Touche l’écran pour continuer ». Nous pouvons avoir deux points de vue différents sur cette action :
Lors d’un chargement, chaque fin de loading doit être validé par l’utilisateur par un « Touche l’écran pour continuer ». Nous pouvons avoir deux points de vue différents sur cette action : 
 Option du son
Option du son