Il y a fort longtemps, mais longtemps… le 12 mai dernier, Galdric Pons a posté un billet sur son blog HebiFlux à propos du site TypeSql.com réalisé en AS3 et Papervision. Au passage, je vous conseille de vous abonner à Hebiflux qui est un très bon blog consacré à la 3D sur le web o๠Galdric n’arrête pas de posté jour et nuit… 🙂
Un historique omniprésent
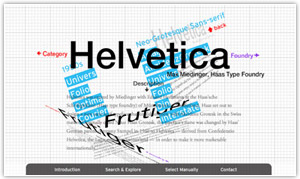
 Provenant d’une formation de graphiste, forcément ce site ne m’a pas laissé indifférente : TypeSql permet de consulter des informations sur l’origine d’une quarantaine de typographie. On peut y trouver l’auteur d’une police, sa catégorie, sa naissance, un exemple d’utilisation, etc.
Provenant d’une formation de graphiste, forcément ce site ne m’a pas laissé indifférente : TypeSql permet de consulter des informations sur l’origine d’une quarantaine de typographie. On peut y trouver l’auteur d’une police, sa catégorie, sa naissance, un exemple d’utilisation, etc.
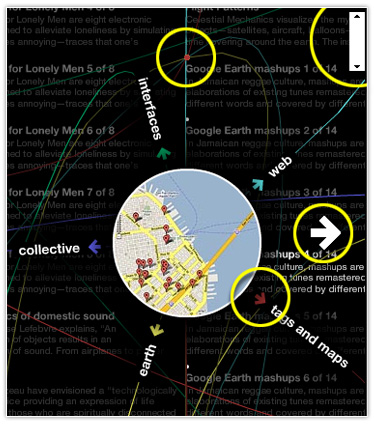
Dès l’ouverture du site, rien ne prédit à l’utilisateur qu’il va être confronté à une nouvelle navigation dans un espace tridimensionnel : un design sobre, une grille typographie faisant office de fond, un menu principal positionné à l’emplacement du pied de page permettant un espace plus important pour le contenu.
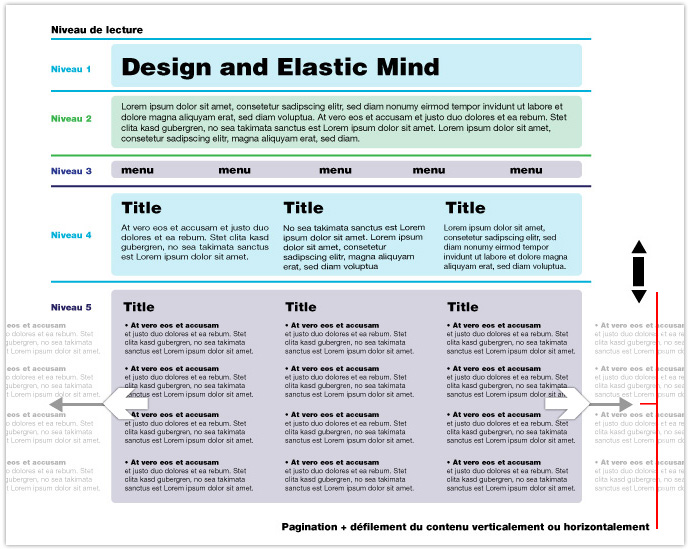
La particularité de ce site est la possibilité de voir les étapes et l’historique de ses recherches tout en utilisant le positionnement du contenu dans une interface 3D.
Cela impose au site de prévoir le mot ou la phrase que l’utilisateur est susceptible de taper, avant que celui-ci ne l’ait entièrement saisi. Le « complètement » est donc disponible dans les cas o๠il est possible de prévoir le ou les prochains mots qui seront saisis… Suite sur Wikipédia
Pour la sélection des sous-catégories d’une typo, la transition du contenu se fait par une animation des éléments qui se déplacent grâce à une rotation en perspective. Cette animation peut dérouter et surprendre la première fois mais la lecture du contenu est assez rapide et claire grâce à une structure en colonne.
Par contre, La superposition des recherches permet de voir visuellement son historique mais malheureusement elle occasionne un surplus d’information et entraine une gêne pour la lisibilité du contenu en cours de lecture.
Beaucoup de lacunes ralentissent la consultation et la satisfaction de se site telle que :
- Ouverture d’une popup pour consulter le site… bizarre
- Aucune possibilité de revenir sur une police déjà consultée
- Impossible de naviguer à l’intérieur du contenu avec la souris, la roulette (de la souris) ou les flèches du clavier : étant dans un espace 3D, l’utilisateur a surement envie de se balader dans son historique
- La superposition du contenu entraine une surcharge visuelle ce qui empêche la lisibilité et porte à confusion
- Mauvaise gestion des fermeture des popups : Absence de bouton « fermer ». Lorsque l’utilisateur clic sur l’extérieur d’une popup, cette dernière ne disparait pas.
- etc.
Conclusion
Ce site est purement expérimental. Vous me direz qu’il n’est pas du tout fonctionnel et pratique à utiliser. Un simple site en HTML aurait suffit avec une bonne ergonomie. Peut-être bien et surement que oui ! Ce site peut ne pas satisfaire l’utilisabilité d’un utilisateur mais permet de découvrir de nouveau mode de navigation. Même si cela nous perturbe, nous chagrine dans nos habitudes, ces nouveaux modes de navigation vont voir le jour de plus en plus vite avec l’arrivée du Flash Player 10 et vont bien sûr s’améliorer avec le temps. Ils s’adapteront aux besoins des utilisateurs tout en apaisant nos réticences au changement.
A lire aussi :
- Créateur de Typesql.com : So Won Young
- HebiFLux.com
- SqliAgency : résistances au changement
Derniers Ergospeeds :







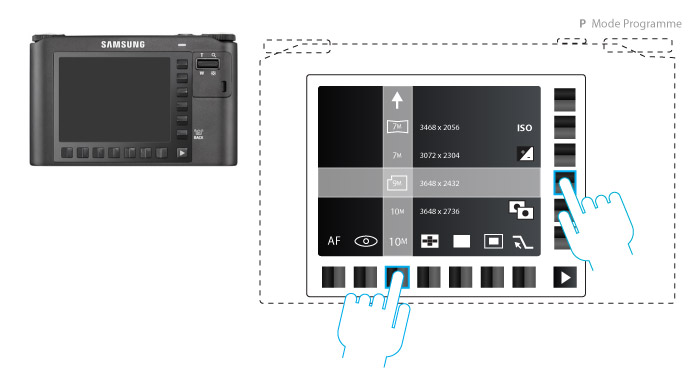
 La marque sud-coréenne domine le marché du téléphone mobile français et en deuxième position mondiale après Nokia. Samsung sort environ une cinquantaine de téléphone par an en France et à reçu en 2007 la récompense du
La marque sud-coréenne domine le marché du téléphone mobile français et en deuxième position mondiale après Nokia. Samsung sort environ une cinquantaine de téléphone par an en France et à reçu en 2007 la récompense du