Deux grands évènements ont eu lieu ces dernières semaines pour l’équipe de Netvibes : la récompense de la meilleure startup internationale aux Crunchie Awards 2008 et très prochainement l’apparition de leur nouvelle version : Ginger. En toute honnêteté, j’ai quitté Netvibes pour Google Reader il y a moins de 6 mois car ce dernier comporte de nombreuses fonctionnalités supplémentaires. Depuis quelques jours, j’ai la chance de tester Ginger en bêta privée. Cela va-t-il me faire revenir vers Netvibes ? (cet Ergostest portera uniquement les nouvelles fonctionnalités)
MAJ : Cette version Ginger est actuellement qu’une pré-béta. Aujourd’hui, de nombreuses fonctionnalités sont en cours d’améliorations. Il ne s’agit en aucun cas de la version finale. Ces pré-tests sont mis en place afin d’avoir les feedbacks des utilisateurs pour améliorer Ginger. Donc n’hésitez pas à contacter l’équipe de Netvibes.
A lire aussi le billet fort intéressant de Thomas Parisot.
A Propos
 Netvibes, startup française basée à Paris et Londres, est lancé en septembre 2005 par Tariq Krim et Florent Frémont. Leur startup du même nom est une page d’accueil / un agrégateur personnalisable. Aujourd’hui, de nouvelles fonctionnalités apparaissent. Pour en savoir plus je vous invite à lire leur blog.
Netvibes, startup française basée à Paris et Londres, est lancé en septembre 2005 par Tariq Krim et Florent Frémont. Leur startup du même nom est une page d’accueil / un agrégateur personnalisable. Aujourd’hui, de nouvelles fonctionnalités apparaissent. Pour en savoir plus je vous invite à lire leur blog.
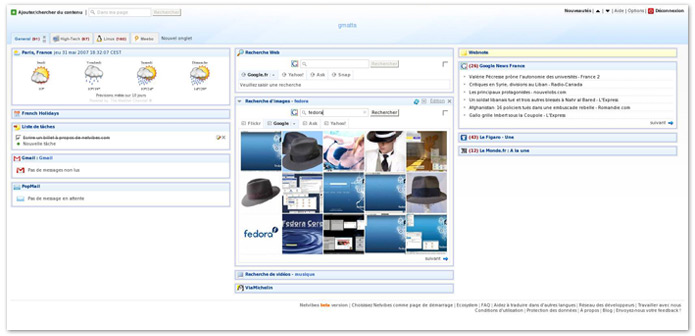
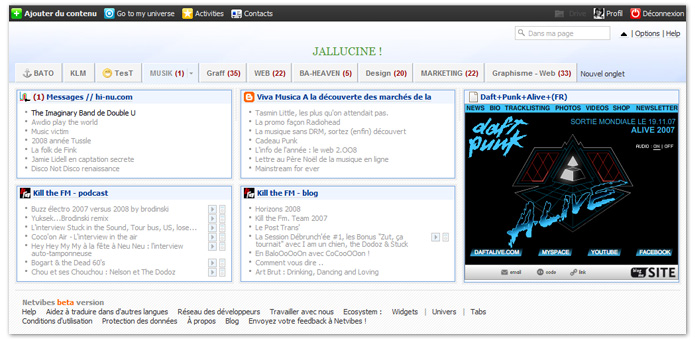
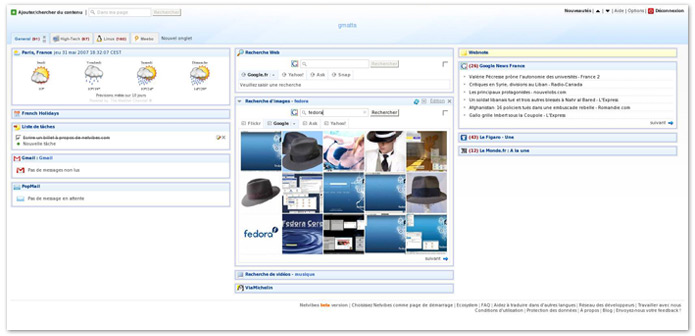
Ci-dessous la page d’accueil de Netvibes v1 :

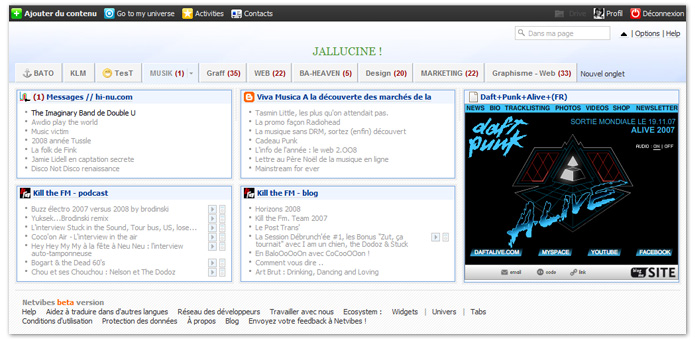
Page d’accueil de Netvibes Ginger
Ci-dessous ma page privée Netvibes Ginger. Vous allez me dire : « pas grand changement à première vue ». Et pourtant…

Intégration de l’écosystème
L’écosystème de Netvibes est une base de données conséquente à laquelle tout internaute peut : ajouter des modules Netvibes, agrémenter l’annuaire de flux RSS ou de Podcasts, créér des Univers en regroupant plusieurs flux RSS ou podcasts ayant des mêmes sujets comme Ergo IHM présenté dans un billet précédant.
Maintenant avec Ginger, cet écosystème est directement intégré dans notre page personnelle et nous permet une meilleure organisation et classification des widgets (entre autre).

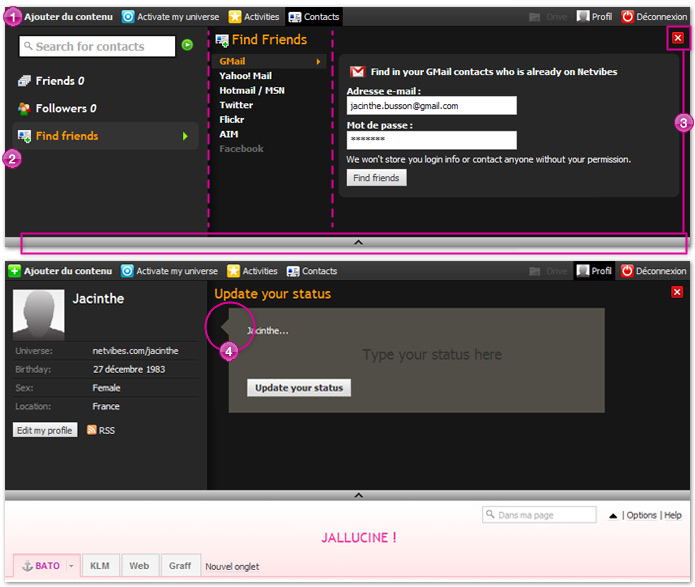
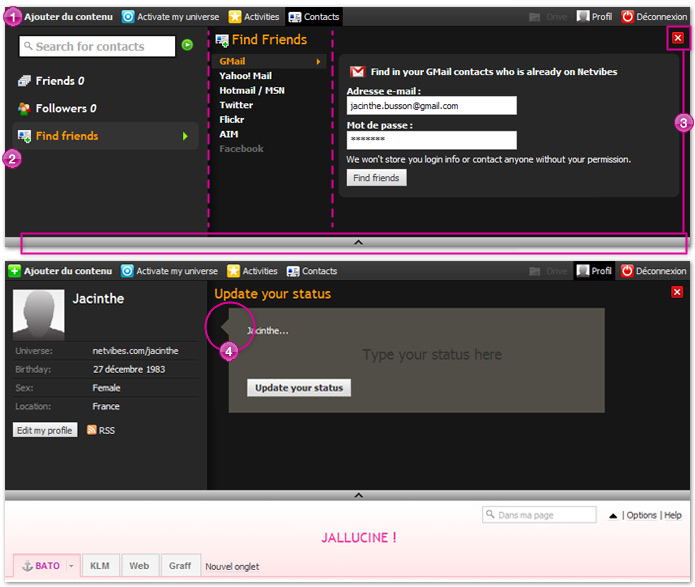
 Cette barre noire est le menu principale de l’écosystème. Ce repère permet une navigation globale par son omniprésence qui permet à l’utilisateur d’accéder à cet espace en permanence. Ses couleurs sombres lui permettent de se démarquer de l’espace personnalisable de l’utilisateur. Chaque icà´ne est accompagné de son libellé qui est explicite afin de permettre une meilleure compréhension de sa fonction.
Cette barre noire est le menu principale de l’écosystème. Ce repère permet une navigation globale par son omniprésence qui permet à l’utilisateur d’accéder à cet espace en permanence. Ses couleurs sombres lui permettent de se démarquer de l’espace personnalisable de l’utilisateur. Chaque icà´ne est accompagné de son libellé qui est explicite afin de permettre une meilleure compréhension de sa fonction.
 Cette zone est une navigation locale qui s’adapte aux rubriques en cours de consultation : il y aura 2 ou 3 fragmentations afin d’établir une hiérarchisation du contenu par raffinement. C’est-à -dire que les choix et les actions de l’utilisateur se feront étapes par étapes. Ici, par exemple, Ginger lui propose de :
Cette zone est une navigation locale qui s’adapte aux rubriques en cours de consultation : il y aura 2 ou 3 fragmentations afin d’établir une hiérarchisation du contenu par raffinement. C’est-à -dire que les choix et les actions de l’utilisateur se feront étapes par étapes. Ici, par exemple, Ginger lui propose de :
- 1er colonne : « trouver des amis ».
- 2ème colonne : sélection de son client email.
- 3ème colonne : l’utilisateur rempli les champs demandés pour faire sa requête.
Toute la navigation globale de cet écosystème s’établit sur une navigation horizontale et non verticale comme dans l’ancienne version de Netvibes. Cet écosystème est construis sur cette architecture afin d’éviter des changements d’éléments qui pourraient porter à confusion l’utilisateur et surtout cela permet de créer une séparation net avec la page personnelle situé en-dessous.
 Cette séparation visuelle expliquée ci-dessus est aussi accentuée grâce une barre horizontale faisant office de fermeture de l’écosystème. Ce bouton est complété par le pictogramme traditionnel d’une croix sur fond rouge situé en haut à droite.
Cette séparation visuelle expliquée ci-dessus est aussi accentuée grâce une barre horizontale faisant office de fermeture de l’écosystème. Ce bouton est complété par le pictogramme traditionnel d’une croix sur fond rouge situé en haut à droite.
 Le graphisme est assez fin et joue sur des nuances de gris et de noir. Lorsque l’utilisateur ou un de ses amis se manifeste par des commentaires, le cadre qui s’affiche est en angle droit sous forme de bulle. En revanche pour une action ou une recherche, le bloc qui affiche le résultat est présenté sous forme de bloc aux angles arrondies. Ce changement de graphisme permet à l’utilisateur de repérer visuellement les activités différentes.
Le graphisme est assez fin et joue sur des nuances de gris et de noir. Lorsque l’utilisateur ou un de ses amis se manifeste par des commentaires, le cadre qui s’affiche est en angle droit sous forme de bulle. En revanche pour une action ou une recherche, le bloc qui affiche le résultat est présenté sous forme de bloc aux angles arrondies. Ce changement de graphisme permet à l’utilisateur de repérer visuellement les activités différentes.
Navigation Drag & Drop toujours aussi compréhensible
Dans mon billet précédent, j’avais évoqué les points importants pour l’utilisation du Drag & Drop. Ici, Netvibes a toujours très bien pratiqué cette navigation. Petit rappel :
Drag & Drop (glisser-déposer)
L’utilisateur étant confronté à une nouvelle interface, ce dernier va l’analyser afin d’identifier certains éléments qui lui permettront de comprendre son fonctionnement. Pour l’aider, il faut penser à :
- Des éléments déplaçables et identifiables aussi bien dans leur déplacement que dans leur destination afin de rassurer l’utilisateur.
- L’internaute doit voir en temps réel l’action qu’il est en train de faire. Ce retour immédiat lui permet de constater l’efficacité du site.
- Lors du « déposer », l’interface doit montrer le résultat de l’action. Les éléments déplacés doivent se manifester visuellement afin de garantir à l’utilisateur une validation de ses actes.

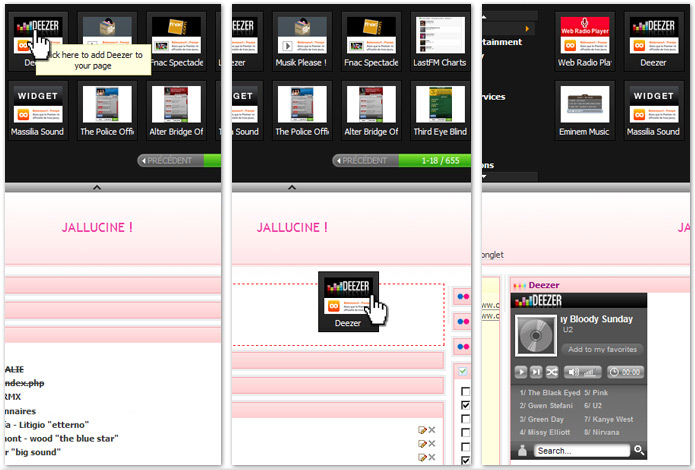
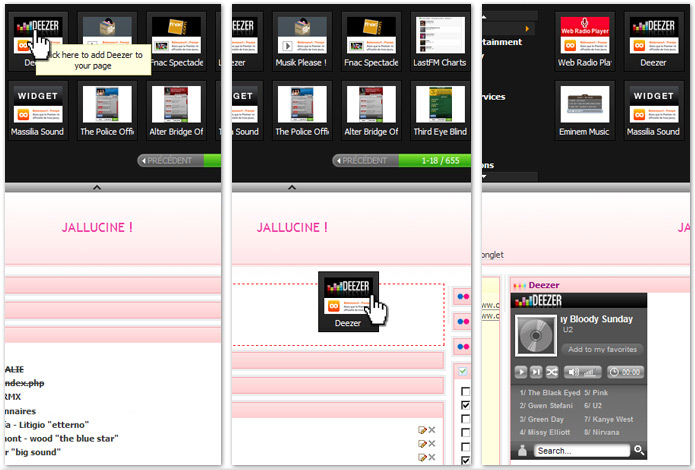
- L’élément qui s’identifie comme étant déplaçable est indiqué par une infobulle qui explique à l’utilisateur l’action à faire. Dans la partie personnalisable de Netvibes, le curseur se substitue par le symbole d’une croix qui indique aux utilisateurs que le module peut être déplacé.
- Lorsque l’utilisateur le déplace, l’élément est visible et l’emplacement de destination se manifeste par des pointillés de couleur qui délimitent la zone.
- L’élément est « aimanté » vers la zone de destination et s’affiche directement avec la mise à jour de son contenu (Ajax) afin de valider à l’utilisateur un résultat positif de son action.

Alternative au Drag&Drop
Si l’utilisateur ne pratique pas la navigation glisser-déposer, Netvibes a prévu une alternative : un seul clic sur la vignette permet l’ouverture d’une pop-up affichant l’aperçu du widget. Ce dernier est surmonté d’un bouton permettant l’ajout du widget dans la page privée ou public de l’utilisateur.
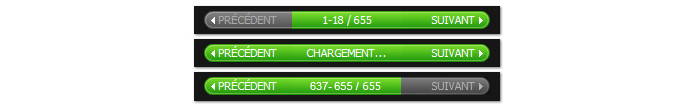
Loading et bouton
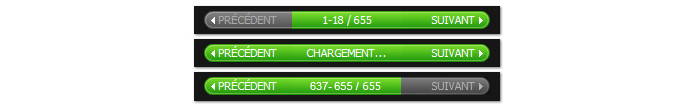
La barre de téléchargement se substitue à la numérotation des pages. Son positionnement permet à l’utilisateur de constater le comportement et l’activité qui est en cours d’exécution face à la requête. Cela ne perturbe pas la lecture du contenu situé autour. Son affichage accentue sa visibilité tout en restant discret.

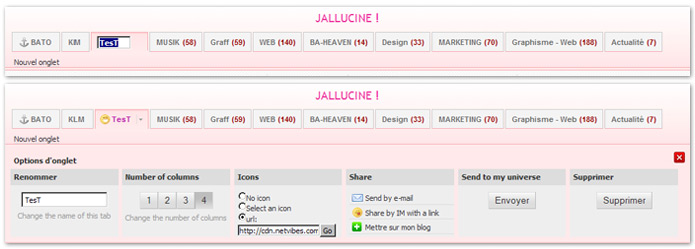
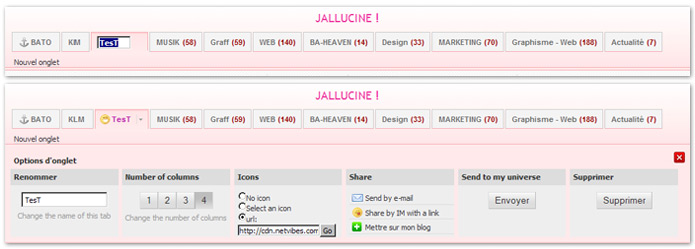
L’options des onglets

L’apparition des options pour modifier un onglet est similaire à l’ouverture de l’écosystème. Une navigation horizontale apparait avec 6 bloc qui guident étapes par étapes l’utilisateur dans sa volonté de personnaliser cet onglet. Lorsque l’internaute établie un changement, l’action se fait en temps réel ce qui lui permet de constater l’efficacité du site.
En revanche, le bouton de fermeture est assez éloigné des 3 premiers blocs. Il faudrait peut-être envisager une barre horizontale de fermeture comme dans l’écosystème. Cela éviterai un déplacement inutile et rendrait plus efficace et rapide la navigation.
Notons la possibilité de copier le contenu total d’un onglet dans sa page public. Eh eh ! (De même pour un widget, l’icà´ne de l’enveloppe permet de le copier dans sa page privée ou public, ou bien de l’envoyer à un ami ou sur un blog)
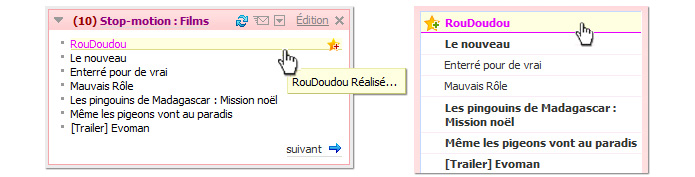
Favoris

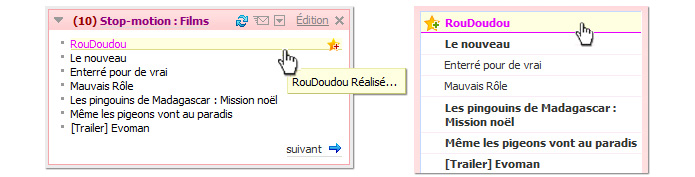
Aujourd’hui avec la Ginger, l’utilisateur peut ajouter en favoris un billet d’un widget. Toutefois cette nouvelle fonctionnalité n’est pas assez efficace par son manque de pragmatisme :
- Difficulté de les retrouver dans l’écosystème : aucun icà´ne signale la rubrique o๠l’utilisateur peut les retrouver. Si ce dernier veut les consulter, il doit se diriger vers « Activities » puis « my private activity ou public ».
- Impossible de les regrouper dans une seule et unique zone. Leur consultation ne peut que se faire dans 2 parties bien distinctes : « my private activity ou public ».
- Impossible de les classer. Ils sont automatiquement organisés par ordre chronologique
Par contre, chaque favoris peut être commenté ce qui permet à l’utilisateur d’annoncer à son réseau pourquoi ce contenu lui a retenu son attention. Si je ne me trompe pas, cette fonctionnalité est impossible sur Google Reader à l’heure actuelle.
Attention détail minime : Notons l’inversement des icà´nes pour mettre en favoris un billet. Sur le widget situé dans un onglet l’étoile est situé à droite, par contre, lorsque le widget est ouvert et en cours de consultation, l’étoile (qui est de couleur différente) est située à gauche. N’oublions pas que l’utilisateur navigue avec plus d’aisance si le site est cohérent dans les localisations de ses éléments.
Réseau social
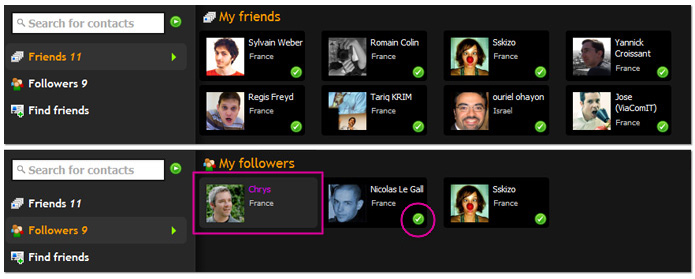
Une des principale nouveauté de Netvibes Ginger est la création de son réseau social. L’utilisateur peut archiver, commenter et partager du contenu avec ses amis mais aussi suivre leurs actions et accéder à leur page public que l’on nomme aussi “Universâ€.

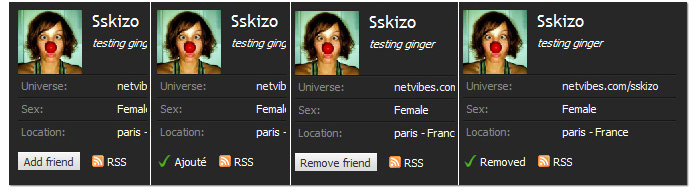
Feedback utilisateur
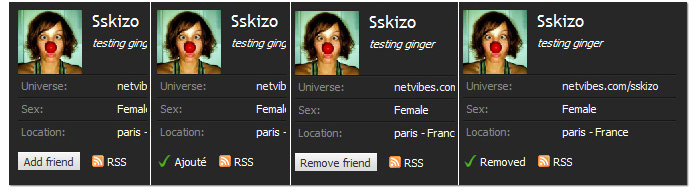
Le but des feedbacks est d’informer et de prévenir l’utilisateur sur ses actions. Les feedbacks permettent une navigation rapide et compréhensible afin de renseigner et de rassurer l’internaute.
Ici, Netvibes confirme bien à l’utilisateur son action : si l’utilisateur ajoute ou supprime un ami, l’action est validée et confirmée visuellement par un picto « validé » accompagné d’un libellé qui se substitue au bouton.

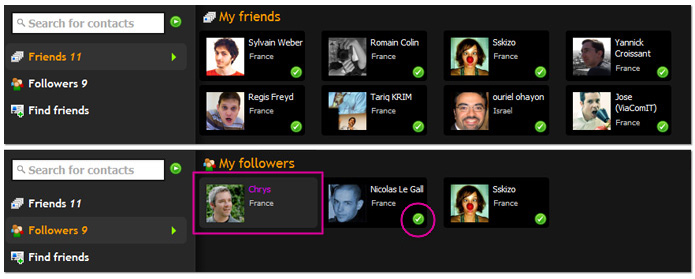
Ginger permet aussi à l’utilisateur de voir les membres qui suivent son activité sans que ces derniers soient affiliés à lui. Ses internautes se manifestent dans la rubrique « Followers » avec l’absence d’une pastille verte qui signale qu’ils ne font pas partie du réseau de l’utilisateur. Toutefois, il manque sans doute un bouton « add friend sur la vignette du membre non-affilié. Car si l’utilisateur connait et désire ajouter cet internaute à ses contacts, il doit cliquer sur son avatar ce qui entraine l’ouverture de la page « activities public » de ce dernier. Ensuite, l’utilisateur peut l’ajouter à son réseau. Un raccourci sur la vignette serait sûrement un gain de temps et une alternative bien pratique.
Mon univers : une page publique
Une autre nouveauté avec Ginger, la possibilité de créer sa propre page publique afin de partager à tous ses flux rss, son actualité. Cette possibilité donne une présence en ligne (membre ou pas de Netvibes) qui reflètera chaque utilisateur, si ces derniers jouent le jeu. Voici ma page publique que je n’ai pas encore fini d’agrémenter : http://www.netvibes.com/jacinthe »
Tableau récapitulatif
| Fonction |
Les + |
Les – |
Note |
| 1. Design graphique |
– Design sobre et épuré
– Icà´nes et boutons compréhensibles
– Organisation visuelle cohérente et aérée
|
– Les boutons de type « add friend » ne sont pas cohérent à l’écosystème
|
3/4 |
2. Efficacité
[pertinence de l’information] |
– Accès à la demande rapide et très rarement insatisfaisante
– Moteurs de recherche efficace
|
– Traduction française…aie !
|
3/4 |
3. Efficience
[rapidité de navigation] |
– Accès à la demande fluide
– Rapidité grâce au drag&drop + alternative
– Infobulles pertinentes
|
– Long au chargement, version béta donc…
– Problème des infobulles qui se chevauchent ou qui ne disparaissent pas
|
3/4 |
| 4. Satisfaction |
– Possibilité d’avoir une page privée et une page publique
– Un écosytème compréhensible et agréable à utiliser
– Réseau social
– Possibilité de partager ses favoris en les commentant
|
– Impossible de communiquer directement avec ses contacts
– Impossible de classer ses favoris
– Impossible de lire le contenu des billets à la chaine (en scrollant uniquement)
– Impossible de régler l’écosystème dans sa hauteur
|
2/4 |
| 5. Accessibilité |
– Version mobile
– Inter-compatibilité navigateur
|
– Conçu en Ajax
|
3/4 |
Conclusion
14/20
Cette nouvelle version de Netvibes était attendu depuis longtemps. L’ajout de la dimension sociale leur permet de s’aligner sur la tendance du moment. Il est dommage qu’il n’y est pas plus d’améliorations concernant l’outil de base. Et vous, qui avez eu la chance de tester cette version bêta, qu’en pensez-vous ? Déçu ou heureux ?
Derniers Ergotests :






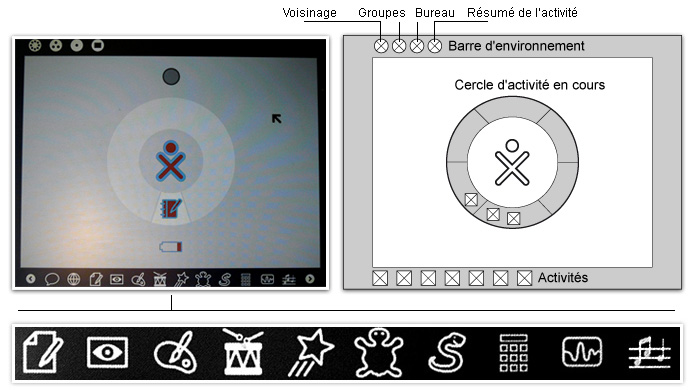
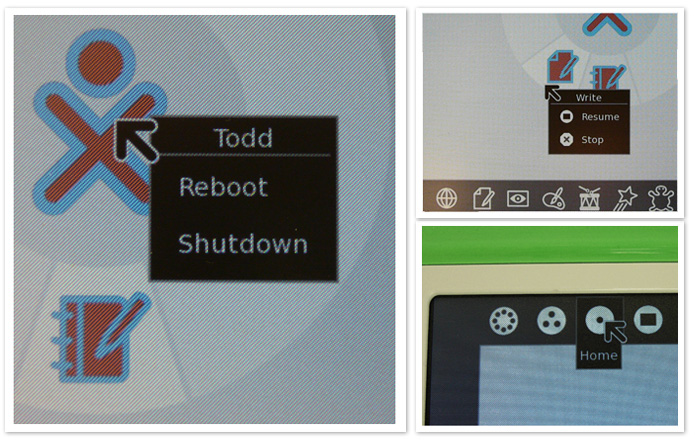
 Note : Le raccourcie pour retourner au bureau est situé seulement à la troisième position dans la barre d’environnement. La priorité est mise sur la communication, le réseau et le partage avec d’autres enfants qui auront eux aussi un Olpc.
Note : Le raccourcie pour retourner au bureau est situé seulement à la troisième position dans la barre d’environnement. La priorité est mise sur la communication, le réseau et le partage avec d’autres enfants qui auront eux aussi un Olpc.














 Cette barre noire est le menu principale de l’écosystème. Ce repère permet une navigation globale par son omniprésence qui permet à l’utilisateur d’accéder à cet espace en permanence. Ses couleurs sombres lui permettent de se démarquer de l’espace personnalisable de l’utilisateur. Chaque icà´ne est accompagné de son libellé qui est explicite afin de permettre une meilleure compréhension de sa fonction.
Cette barre noire est le menu principale de l’écosystème. Ce repère permet une navigation globale par son omniprésence qui permet à l’utilisateur d’accéder à cet espace en permanence. Ses couleurs sombres lui permettent de se démarquer de l’espace personnalisable de l’utilisateur. Chaque icà´ne est accompagné de son libellé qui est explicite afin de permettre une meilleure compréhension de sa fonction. Cette zone est une navigation locale qui s’adapte aux rubriques en cours de consultation : il y aura 2 ou 3 fragmentations afin d’établir une hiérarchisation du contenu par raffinement. C’est-à -dire que les choix et les actions de l’utilisateur se feront étapes par étapes. Ici, par exemple, Ginger lui propose de :
Cette zone est une navigation locale qui s’adapte aux rubriques en cours de consultation : il y aura 2 ou 3 fragmentations afin d’établir une hiérarchisation du contenu par raffinement. C’est-à -dire que les choix et les actions de l’utilisateur se feront étapes par étapes. Ici, par exemple, Ginger lui propose de :  Cette séparation visuelle expliquée ci-dessus est aussi accentuée grâce une barre horizontale faisant office de fermeture de l’écosystème. Ce bouton est complété par le pictogramme traditionnel d’une croix sur fond rouge situé en haut à droite.
Cette séparation visuelle expliquée ci-dessus est aussi accentuée grâce une barre horizontale faisant office de fermeture de l’écosystème. Ce bouton est complété par le pictogramme traditionnel d’une croix sur fond rouge situé en haut à droite. Le graphisme est assez fin et joue sur des nuances de gris et de noir. Lorsque l’utilisateur ou un de ses amis se manifeste par des commentaires, le cadre qui s’affiche est en angle droit sous forme de bulle. En revanche pour une action ou une recherche, le bloc qui affiche le résultat est présenté sous forme de bloc aux angles arrondies. Ce changement de graphisme permet à l’utilisateur de repérer visuellement les activités différentes.
Le graphisme est assez fin et joue sur des nuances de gris et de noir. Lorsque l’utilisateur ou un de ses amis se manifeste par des commentaires, le cadre qui s’affiche est en angle droit sous forme de bulle. En revanche pour une action ou une recherche, le bloc qui affiche le résultat est présenté sous forme de bloc aux angles arrondies. Ce changement de graphisme permet à l’utilisateur de repérer visuellement les activités différentes.