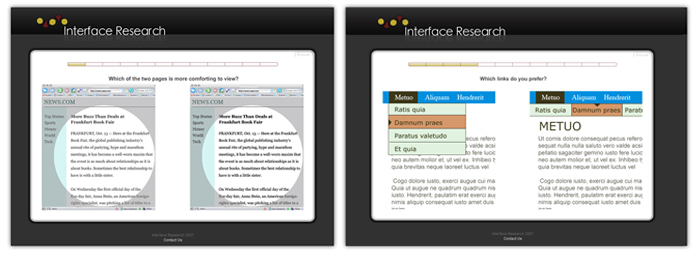
Sans doute que certains ont déjà répondu à cette enquête « Interface Research« , pour ma part je viens seulement de la découvrir : 12 questions simples vous sont posées, moins de 30 secondes pour y répondre, des résultats inattendues vous y attendent !

Mon premier test utilisateur

Cette semaine, j’ai eu la chance de participer à un test utilisateur formel. Ce test a eu lieu dans une pièce fermée contenant une vitre sans tain, 4 caméras, 3 micros, 2 écrans plasma (reliés à l’ordinateur que j’ai manipulé) et un ergonome qui a surveillé, avec sympathie, mes faits et gestes. Pour clauses de confidentialité je ne dévoilerai pas le site testé, ni les questions, ni le lieu…
Les étapes
Ce test utilisateur a duré deux heures, o๠la notion de partage et de découverte a occupé mon attention :
- 10 minutes à apprivoiser seule le service. L’ergonome n’était pas dans la pièce.
- 1h50 o๠l’ergonome m’a demandé d’agir sur le site en suivant ses requêtes.
- 10 minutes de questions sur la satisfaction d’utilisation du site testé.
« Partage & Découverte » : l’utilisateur participe à l’amélioration d’un service. Il donne son avis, son approche par ses commentaires et ses actions qu’il commente à voix haute. Il découvre une nouvelle navigation qui lui est inconnu et se doit d’être attentif, spontané mais aussi naturel dans ses actions. L’ergonome étant présent avec l’utilisateur, une relation amicale se créé et le dialogue se construit au fil du test. Des échanges et des questions apparaissent afin de construire et d’établir des solutions qui peuvent être envisageables.
Conclusion
Si vous avez la possibilité un jour de participer à un test utilisateur, n’hésitez pas une seconde, allez-y ! Une expérience inattendue vous y attend. En aucun cas j’ai eu l’impression d’être surveillée ou épiée par les caméras ou l’ergonome. Si votre profession est lié au web, vous constaterez que, peu importe votre place dans le processus de création d’un service, les tests utilisateurs sont primordiaux dans l’appréhension et l’approche de l’utilisateur face à un nouveau projet inconnu. Ces tests permettent de corriger des erreurs et même d’apporter des fonctionnalités qui n’étaient pas prévues.
Ergospeed #06 : JukeBox 3D de Dailymotion
Comme dit dans un billet précédent, voici un Ergospeed sur le Jukebox3D de Dailymotion mis en ligne hier. Vous allez me dire que je ne suis pas objective car je vis avec la personne qui est à l’initiative de ce projet. Et surtout que j’ai pu suivre tous les jours son évolution. Oui, j’ai vu son évolution mais je ne l’ai pas testé véritablement. Donc aujourd’hui, jour de congé, j’ai pris mon temps et voici ce que j’en pense :
A propos

En juillet dernier, Dailymotion organise un Hackaton qui permis la création du Dailymotion Labs, véritable laboratoire de l’équipe de développement : une version compatible iPhone dès sa sortie US, une API pour FaceBook, une carte de géolocalisation des vidéos uploadées en temps réel, et aujourd’hui une première version du jukebox 3D.

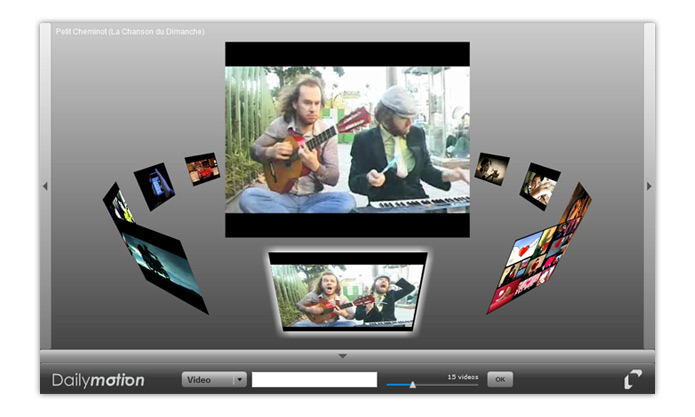
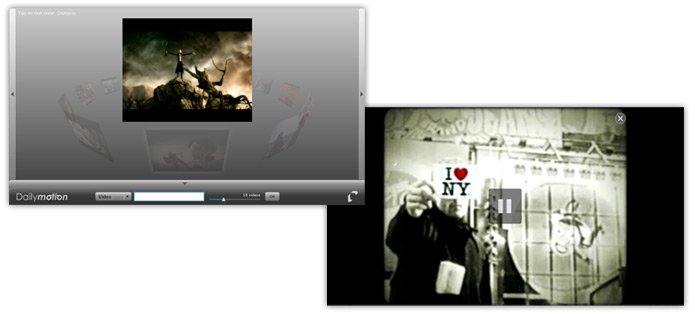
Cet outil permet de consulter l’intégralité des vidéos de Dailymotion dans un espace tri-dimensionnel sous forme de carrousel. Un cercle représente une page de résultat. Pour accèder aux pages suivantes, un simple clic sur la barre de navigation horizontale permet à l’utilisateur de voir en 3D le saut d’une page à l’autre. Il peut aussi naviguer d’une preview à l’autre à l’aide des flèches du clavier. Les technologies utilisées pour ce projet sont l’ActionScript 3, Papervision, Flex, et Blender.
Interface et navigation
Cette interface minimaliste, au ton gris, est légère et positionne le contenu des vidéos différemment que dans des blocs bleu et imposant du site actuel de Dailymotion. Le but de ce jukebox n’est pas de remplacer le site (et ne pourra le remplacer) mais permet d’explorer une nouvelle manière de consommer de la vidéo sur le web.
Recherche et preload

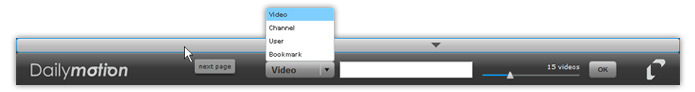
La particularité de cet outil est la possibilité pour l’utilisateur de rechercher et de consulter les résultats d’une requête tout en continuant de visionner une vidéo, ce qui est impossible aujourd’hui sur Dailymotion. La recherche du Jukebox est déclinée du site actuel tout en ayant des filtres différents : recherche des vidéos ou des favoris d’un utilisateur, accès aux chaines thématiques, ou tout simplement une recherche classique.

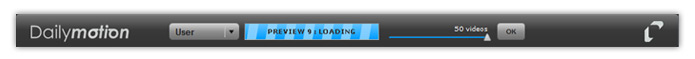
La barre de téléchargement se substitue au champ de saisi lors d’une requête. Son positionnement permet à l’utilisateur de voir le comportement de cet outil sans gêner la lecture de la vidéo en cours. Son animation et sa couleur accentue sa visibilité tout en restant discret.
Navigation
La navigation est assez intuitive toutefois beaucoup de lacune en ressorte :

- Les barres de navigation qui servent à passer d’une vidéo à une autre, ou à la page suivante, ne sont pas assez voyantes et se confondent avec le cadre du navigateur. Des boutons en surimpression ou qui apparaissent lors du passage de la souris auraient sans doute été un bon compromis. Je pense à Flickr qui utilisent cette solution dans le diaporama qu’il propose à leur utilisateur. Même si des infobulles apparaissent, cela n’est pas suffisant pour comprendre directement leur fonction.
- Il n’y a pas non plus de défilement ou de rotation des previews lors d’un rollovers de souris. Dommage, cela aurait permis une navigation plus fluide et rapide, comme cela est le cas au clavier.
- Aucune fenêtre ou panneau option ne s’affiche dès l’ouverture de ce Jukebox afin de signaler à l’utilisateur la possibilité de naviguer à l’aide du clavier.
- L’absence d’un player vidéo pourrait frustrer l’utilisateur en ne lui offrant pas le contrà´le du contenu. Un player transparent avec le titre de la vidéo intégré serait idéal et règlerait le problème d’information qui pour l’instant s’affiche en haut dans le coin gauche.
- Le temps de chargement des vidéos est parfois long surtout si l’utilisateur décide d’afficher 50 résultats d’une recherche.
Affichage

Lors du visionage d’une vidéo, les previews deviennent transparente ce qui allège le champs de vision et laisse une place plus importante au contenu en cours de lecture. Les vidéos s’enchainent automatiquement l’une après l’autre comme un véritable jukebox, sans interventions de l’utilisateur, ce qui lui évite toutes actions inutiles si ce dernier désire voir l’ensemble des vidéos d’une chaine ou des favoris.
Lors du zoom plein navigateur, le mouvement fluide et « métaphorique » d’une caméra (merci Flash) sublime la vidéo et accentue la profondeur de l’espace tri-dimensionnel o๠se situe le carrousel. Toutefois, lors de cette action, la vidéo se met en pause (seulement sur Windows). Je pense que cela n’était sans doute pas désiré par Sylvain. Mais ça, l’utilisateur ne le sait pas et donc il y a un risque d’agacement.
Le bouton + qui apparait lors du rollover sur une vidéo, de part sa position et son symbole, signale une option à l’utilisateur. Lors du clic, il se transforme en croix pour devenir un bouton de retour, de fermeture. Merci qui, merci Macintosh ?
Aie !
Lors de l’ouverture du Jukebox, la vidéo se lance automatiquement. Serait-il possible dans la prochaine version, s’il y a une, de couper le son ou bien de ne pas jouer la vidéo d’ouverture, tout simplement. Cela évitera d’agacer l’utilisateur qui n’en pas forcément l’envie sur le moment.
Ma WhishList pour le mois de Noà«l
En espérant que cet outil sera amélioré et qu’il y aura de nouvelle fonctionnalité comme :
- Importation dans les blogs
- Pourquoi pas un Widget sur le bureau ou dans Netvibes
- Un défilement des previews comme pour un diaporama
- Une « Roulette russe » : un clic et op! le carrousel tourne super vite jusqu’à ce qu’il s’arrête sur une vidéo sélectionnée en aléatoire
Conclusion
Si nous suivons l’exemple de Dailymotion et de plusieurs société sur Internet qui ont les moyens et la possibilité d’avoir un département expérimental, nous constatons qu’il en découlent des outils et services ingénieux. Cette valorisation de l’innovation remet en questions l’organisation et la possibilité qu’offre ses sociétés à leurs employés d’expérimenter leurs idées. Il est dommage que cette pratique ne se démocratisent pas dans les agences ou studios web. Elle pourrait être bénéfique pour l’entreprise tout en motivant les équipes de travailler sur des projets plus libres, en s’affranchissant des contraintes liés au client. Vous allez me dire que pour certaine PME, cela est impossible par faute de temps et de budget. Idée surement utopique mais pas impossible.
Interview sur Art-Toon.fr
Suite à une demande de Camille (alias Cam) fondateur d’Art-toon.fr et newser sur le Site du Zéro, j’ai accepté de répondre à ces questions. Le but n’est pas de toutes les publier dans ce billet mais seulement quelques-unes. Pour les curieux qui veulent en savoir plus, je vous invite à vous rendre sur la rubrique Interview d’Art-Toon.fr

« Art Toon est un nouveau portail communautaire o๠vous trouverez tous les outils nécessaires à la conception et gestion de sites Web. Des forums conviviaux aux dossiers, en passant par des interviews d’acteurs du Web (ex : le webmaster du Site du Zér0) »
Bonjour Jacinthe, pouvez-vous vous présenter ?
Hello à tous, âgé de 24 ans à la fin de l’année, je suis actuellement en poste en tant que Webdesigner chez Blog Agency (groupe Heaven). Depuis juillet 2007, j’ai la chance de travailler avec des gens passionnés qui ont un profil complémentaire au mien : une équipe soudée composée d’une directrice artistique de talent Sélina Ebert, de 3 autres webdesigners, d’un développeur web qui vient de nous rejoindre et d’un boss déterminé, Stéphane Wharton.
Quel cursus avez-vous suivis pour devenir webdesigner ?
J’ai tout d’abord obtenu un Bac Arts Appliqués o๠pendant 3 ans j’ai étudié plusieurs domaines tel que le design objet, l’architecture, le stylisme, le graphisme, l’histoire de l’art… Après ce diplà´me, je me suis tout naturellement dirigée vers un BTS Communication Visuelle option graphisme. Puis à l’âge de 20ans, j’ai préféré rentrer dans la vie active. A mon avis, l’expérience professionnelle est plus importante pour un graphiste que l’accumulation de diplà´me. Arrivée sur Paris en 2004, j’ai fait un contrat d’alternance d’un an en tant que « Concepteur Multimédia » au sein du studio Mondomix. Durant mes années d’études, j’ai toujours été attiré par le web mais je préférais avoir les bases en graphisme pour ensuite me diriger professionnellement dans le webdesign.
[…]Sur votre blog Ergophile.com, nous remarquons 2 rubriques principales : Ergotest et Ergospeed. Pouvez-vous nous expliquer leur différence ?
Les Ergotests ont pour but de publier de longues analyses sur des sites qui m’intéresse. A la différence des Ergospeeds o๠ce sont des remarques sur un élément ergonomique d’un site, que je trouve intéressant à partager, sans pour autant aborder tout le site. Cette approche est un constat personnel et non une vérité. Chacun est libre de les approuver ou non 🙂
Comment ont été vos premiers pas sur la Toile ? O๠avez-vous appris toutes vos connaissances ?
J’ai découvert le web et les logiciels graphiques vers l’âge de 15 ans lorsque j’ai eu mon premier ordinateur. Je bidouillais déjà Photoshop et Illustrator car ma sÅ“ur et son ami, Didier Versavel, faisait leur études de Design au même moment. Sinon la véritable découverte professionnelle a eu lieu pendant mon BTS qui m’a emmené par la suite à réaliser mon alternance. Ensuite, toutes mes connaissances web ont été approfondi quand j’ai rencontré Sylvain Weber. Et maintenant, en complément il y a GoogleReader 😉
Pour avoir des connaissances et se mettre à jour, il n’y a pas de secret : passer des heures et des heures sur Internet. Même si on n’a pas l’âme d’un codeur, il ne faut pas hésiter à essayer de comprendre le fonctionnement des toutes dernières technologies. Mon boss Stéphane me le rappelle des fois : « Jacinthe, il faut penser à dormir la nuit ! »
[…]Suite de l’interview d’Art-Toon.fr :
- Pouvez-vous nous parler de vos projets personnels ?
- Selon vous, que faut-il à un projet pour qu’il obtienne « succès » ? Quel(s) conseil(s) donneriez-vous aux personnes qui débutent dans ce domaine ?
- En dehors du web, avez-vous des passions ? Avez-vous une façon particulière de trouver de l’inspiration pour vos projets ?
- Des désirs pour votre avenir professionnel ?
- Pour finir, un mot pour la fin ?
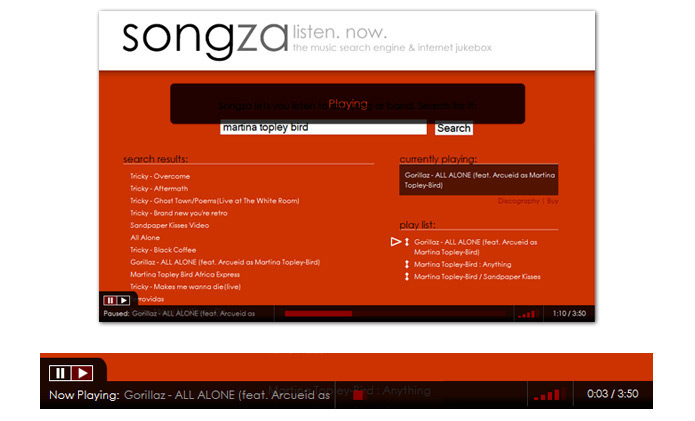
Ergospeed #05 : Songza.com
Merci à Régis Freyd de m’avoir fait découvrir Songza il y a 10 jours déjà . J’ai pris mon temps mais un Ergospeed était bien évidemment requis pour ce moteur de recherche de musique qui a fait beaucoup parler de lui dernièrement.
A propos

Créé par Aza Raskin, président de Humanized, une société spécialisée dans le domaine de l’ergonomie. Ce jeune homme de 23 ans n’est autre que le fils de Jez Raskin (1943-2005) spécialiste des interfaces homme-machine : participation à la création du projet Macintosh pour Apple, de l’interface du premier Mac OS et créateur du « glisser-déposer ». Eh ben… tel père, tel fils.
Moteur de recherche performant
Une des particularité de Songza est son moteur de recherche qui va puiser ses sons dans la base de donnée des vidéos de Youtube. La qualité des morceaux laisse parfois à désirer (n’oublions pas que YouTube est en Monophonique) mais la réactivité et la rapidité hallucinante de se moteur offre aux utilisateurs un service efficace. Toutefois, la satisfaction n’est pas forcément au rendez-vous : tous les albums des artistes ne sont pas répertoriés et une recherche avec un classement par artistes, groupes et genres musicaux ne serait pas de trop.
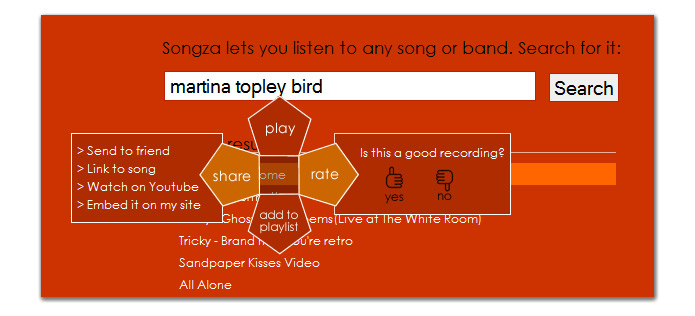
8 actions possibles dans une interface transparente
L’absence de menu est l’atout de ce service. Les options apparaissent seulement en surimpression lors d’un clic sur le morceau désiré. Les options s’affichent dans une croix dont les cà´tés sont des pentagones qui font aussi office de repère visuel afin de guider l’utilisateur visuellement.

« Play », lecture du morceau sélectionné. « Add to playlist », ajout du morceau dans sa playlist. « Rate », l’utilisateur vote afin de donner son appréciation sur le titre en question. Lors du rollover, une simple question apparait laissant la possibilité à 2 réponses possibles qui s’illustrent par des pictos explicites. « Share », 4 actions sont possible :

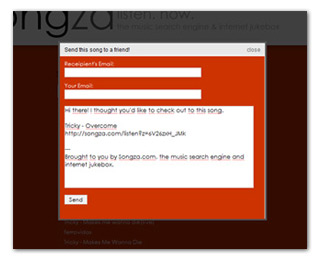
- Send to a friend : envoyer un mail à un ami contenant le lien du morceau sélectionné via un formulaire simpliste qui apparait sous forme d’une popup CSS grisant le contenu du site.
- Link to a song : possibilité de récupérer le lien en dur du morceau choisi (même présentation que « Send to a friend »)
- Watch on Youtube : ouverture d’une nouvelle page vers YouTube si l’utilisateur désire visualiser le clip du morceau sélectionné
- Embed on website : l’utilisateur peut mettre le morceau en libre écoute sur son blog ou site (même présentation que « Send to a friend »)
Un player et une assistance omniprésente

- Player : Lors de l’écoute d’un morceau, le player s’affiche et reste fixe en bas de page (toujours en transparence). Ce player d’une simplicité efficace contient des informations et des actions nécessaires à une écoute rapide et contrà´lé par l’utilisateur.
- La playlist : La playlist s’affiche dans la colonne de droite en face des résultats du moteur de recherche. Cette playlist est préservé grâce aux cookies mis en mémoire sur son ordinateur. L’utilisateur peut classer à sa guise les morceaux grâce au « glisser-déposer ». Toutefois, cette notion de drag&drop n’est pas possible avec les résultats de la requête vers la playlist. Dommage.
- Assistance explicite : Songza a un feedback mettant en confiance son utilisateur. Même si cette assistance est quasi-transparente, elle est finement intégrée et guide l’utilisateur dans ces décisions sans qu’il s’en rende compte. Un affichage ponctuel des actions en cours apparait, une structuration du contenu dans 2 colonnes aérées renforce un impact visuelle sobre et clair par une présentation en liste et un fond de couleur fort.
- Google est ton ami : une possibilité de se renseigner ou d’acheter l’album d’un artiste avec les 2 liens « Discography » et « Buy » présent sous l’information ponctuel « Currently playing ». Ces liens envoient l’utilisateur vers les services de Google. Bizarre pas de pomme à l’horizon…
Conclusion
Le succès de Songza est son interface transparente, sa qualité d’être minimale tout en restant efficace mais aussi sa notion de liberté : l’utilisateur n’a pas besoin de s’enregistrer pour utiliser ce service, aucune pub n’est présente, la navigation est légère, rapide et satisfaisante. En espérant que par la suite la qualité du son s’améliore et qu’il y aura la possibilité de créer plusieurs playlists tout en y accédant de n’importe quel ordinateur. Une des questions qui se pose est surement juridique. Vu tous les problèmes liés à la rémunérations des auteurs en ce moment. Que va-t-il se passer pour Songza ?
ParisWeb2007, atelier d’ergonomie avec Amélie Boucher
Suite à l’atelier d’ergonomie soutenu par la souriante Amélie Boucher, lors de ParisWeb 2007, 12 règles élémentaires ont été abordées. Ce billet a pour but de vous les résumer même s’il a été difficile en 2h de tout préciser pour Amélie. Toutefois, elle a très bien su vulgariser son savoir et gérer son temps entre explications, exemples et plaisanteries. Ces règles sont d’une logique irréprochable à leurs écoutes (ou lectures) mais tellement plus difficile à retranscrire lors d’une conception d’interface :
« Plus facile à dire qu’à faire »
MAJ : PowerPoint d’Amélie Boucher présenté lors de l’atelier.

1. Organiser les informations
- Penser au visiteur : essayez de vous mettre à sa place. Que vient-il faire ? Quel connaissance d’Internet a-t-il ?
- Réfléchir à la hiérarchisation du contenu dès la fondation du site : zoning, organisation conceptuelle, storyboard…
2. Organisation visuelle
- Limiter la surcharge visuelle.
- Faire attention à la différence des quantités d’informations perçues par l’utilisateur et celles réelles qui sont proposées sur le site.
- Réduire les animations qui surchargent l’intégration mentale des informations. [A consulter les lois Gestalt]
3. Cohérence
- Eviter les changements de place ou la suppression d’éléments utiles afin d’alléger la page.
- Conserver une logique de navigation au risque de perdre votre utilisateur.
- Une hétérogénéité est indispensable pour faire la distinction entre des liens, du texte, des titres… (Attention à la sémantique)
4. Convention
- N’essayer pas de vouloir réinventer le web. Dans un premier temps, appliquer la localisation habituelle des éléments, les règles d’interaction, le choix d’un vocabulaire adapté et compréhensible. Cela évitera des confusions et une fuite de votre utilisateur.
5. Information
- Un site doit informer et répondre à l’internaute. Des informations générales doivent être ponctuelles pour le guider.
- La notion de Feedback est très importante. Un utilisateur avertit est un utilisateur confiant.
6. Compréhension
- Un vocabulaire précis permet une compréhension immédiate.
- Le site doit permettre à l’utilisateur de comprendre ses actions. En aucun cas ces dernières doivent être indécises. Une réaction positive de l’utilisateur apparaitra naturellement si une compréhension direct existe.
7. Assistance
- Guider l’internaute : l’utilisation de mot unique, de légende (assistance explicite) doit, ou pas, se compléter avec une organisation visuelle comme le format et le comportement des objets (assistance implicite).
- Il faut envisager des actions d’affordance qui guideront l’utilisateur afin d’éviter de le perdre.
8. Gestions des erreurs
- Protéger l’internaute avant l’erreur.
- Lorsque l’erreur est commise, il faut faciliter le repérage et la compréhension de l’erreur.
- Au-delà de l’erreur : faciliter la correction afin de rassurer l’internaute.
9. Rapidité
- Eviter de perdre du temps et de commettre des actions inutiles à votre utilisateur.
- Facilité les clics et les interactions.
- Ne pas recourir à la mémoire de l’utilisateur pour facilité sa navigation. [A lire la loi de Fitts]
10. Liberté
- Limiter les intrusions : plus un site est facile d’accès, plus l’internaute sera confiant.
- L’utilisateur doit avoir une liberté d’action, ou du moins, faites-lui croire qu’il a les commande. Un utilisateur brimé ne reviendra pas.
11. Accessibilité physique et technologique
- Concevoir un site accessible est vivement recommandé et n’est pas impossible à concevoir.
- Utiliser des technologies adaptées afin d’avoir un site rapide et fluide.
12. Satisfaction de l’internaute
- Utilité, esthétique, expérience utilisateur, qualité du service, puissance et fiabilité technique feront le bonheur de votre internaute.
A lire…
 Je vous invite à lire son livre « Ergonomie web, pour des sites web efficaces » (édition Eyrolles). J’avoue : je n’ai pas encore pris le temps de l’acheter (honte à moi) mais je viens de recevoir le livre de Patricia Gallot-Lavallée : « Internet, donne-moi ce que je veux ! 60 modèles de navigation pour satisfaire vos internautes ». Je vous rassure le livre d’Amélie est dans ma WishList de Noà«l.
Je vous invite à lire son livre « Ergonomie web, pour des sites web efficaces » (édition Eyrolles). J’avoue : je n’ai pas encore pris le temps de l’acheter (honte à moi) mais je viens de recevoir le livre de Patricia Gallot-Lavallée : « Internet, donne-moi ce que je veux ! 60 modèles de navigation pour satisfaire vos internautes ». Je vous rassure le livre d’Amélie est dans ma WishList de Noà«l.
A consulter :
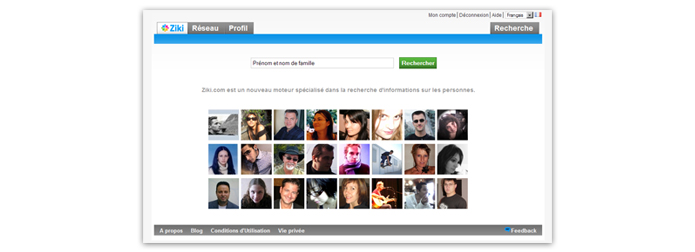
Ziki change de visage grà ce à Ergophile
Suite à mon Ergotest du 6 août dernier, aujourd’hui, Ziki change de tête. Je viens de recevoir un email très sympathique et surtout encourageant de Jean-François Ruiz, directeur France de Ziki :
Voilà juste ce message pour te remercier de l’ergotest que tu as fait sur Ziki, c’est vraiment ce qui nous as poussé à revoir notre copie ! Au plaisir de resubir le test 😉
Jean-François Ruiz
En tout cas, un énorme effort a été réalisé de la part de Ziki pour cette v3 et en très peu de temps, bravo !

MAJ 17/11/07 à 22h30 :
Je viens juste de rentrer de Paris Web, et stupéfaction en ouvrant GoogleReader : billet d’Ouriel Ohayon sur TechCrunch à propos de l’impact de mon Ergotest sur la nouvelle version de ziki.
Un grand merci aux blogueurs qui ont relayé et commenté cette histoire (Par ordre de publication) :

