Voici enfin le deuxième Ergotest ! Celui-ci analyse le site Podemus, le média francophone du podcast audio et vidéo. Suite à plusieurs emails de conseils, de recommandations de votre part (un grand merci au passage !), j’ai modifié certains critères de mise en forme et d’organisation. Je n’ai pas corrigé le premier ergotest afin de pouvoir constater l’évolution des billets au fil du temps. Pourquoi Podemus ? Etant friande de podcast, mais les écoutant principalement sur mon Netvibes ou iTunes, je me suis demandée pourquoi n’ai-je jamais adhéré à Podemus qui est pourtant un site à débordant de contenu. J’ai trouvé ma réponse dans cet Ergotest.
A propos de Podemus

Lancé en septembre 2005, Podemus est le premier portail des podcasts audio et vidéo francophone. Créé par Bertrand Lenotre et Ablaze, Podemus est un annuaire o๠l’utilisateur peut écouter, visionner, s’abonner, télécharger et effectuer des recherches par thèmes ou par mots clés. Une classification allant à plus de 100 catégories est disponible pour que l’utilisateur puisse personnaliser sa liste de favoris. Podemus propose aussi un service d’hébergement destiné aux podcasteurs. Plusieurs formules sont proposées, dont une solution gratuite limitée en volume de stockage ainsi que deux formules payantes.
Page d’accueil

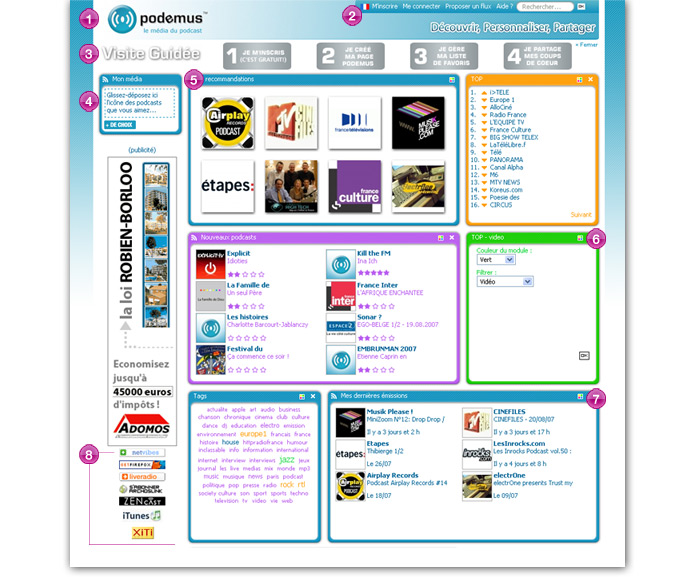
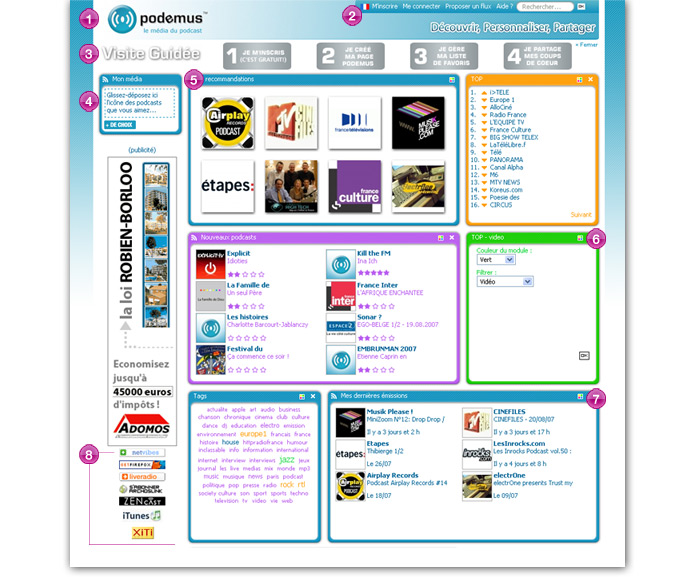
 Point d’entrée principal pour Podemus, sa page d’accueil. Elle correspond à l’espace personnalisable de l’utilisateur. Il est important que le logo soit toujours présent : il représente à la fois le lien vers la page d’accueil et la marque du service que l’abonné utilise. Le logo est accompagné de son slogan ce qui identifie de suite la fonction du site. Le dégradé composant l’entête du site dirige notre regard du logo vers le menu et inversement. Cet élément est inconsciemment un guide visuel qui délimite aussi le haut de la page de son contenu. Notons l’absence du pied de page et de liens utilitaires du type « contact », « mentions légales », « à propos »… L’utilisateur les trouvera dans le sous-menu de la rubrique « Aide » après plusieurs secondes de recherche. Tic-tac, l’heure tourne !
Point d’entrée principal pour Podemus, sa page d’accueil. Elle correspond à l’espace personnalisable de l’utilisateur. Il est important que le logo soit toujours présent : il représente à la fois le lien vers la page d’accueil et la marque du service que l’abonné utilise. Le logo est accompagné de son slogan ce qui identifie de suite la fonction du site. Le dégradé composant l’entête du site dirige notre regard du logo vers le menu et inversement. Cet élément est inconsciemment un guide visuel qui délimite aussi le haut de la page de son contenu. Notons l’absence du pied de page et de liens utilitaires du type « contact », « mentions légales », « à propos »… L’utilisateur les trouvera dans le sous-menu de la rubrique « Aide » après plusieurs secondes de recherche. Tic-tac, l’heure tourne !
 Menu
Menu
- A quoi sert le drapeau français ? Cet élément graphique obstrue la lisibilité du menu par son emplacement et son manque d’utilité : le site n’existe dans aucune autre langue. Est-il un indice pour signaler à l’utilisateur qu’il se situe sur un site francophone ?
- Rien n’indique à l’utilisateur s’il est connecté. Son identifiant n’apparaît pas. Le seul signe lui permettant de le deviner est le lien « déconnexion ».

- Le sous-menu des rubriques principales comporte le double du nombre de clic nécessaire. C’est-à -dire : après un clic sur un bouton de la barre principale (ex: « mon espace« ), le sous-menu apparaît dans une fenêtre. A chaque accès d’une rubrique du sous-menu, la fenêtre disparaît. L’utilisateur perd donc du temps à chaque clic quand il souhaite retourner au sous-menu d’une rubrique. Il aurait été plus judicieux d’utiliser un menu dont le rollover fait dérouler le sous-menu de la rubrique en question. Une petite incohérence se remarque dans la fenêtre du sous-menu : le bouton de fermeture (la croix) se situe à gauche de la fenêtre et non à droite comme sur l’ensemble du site.
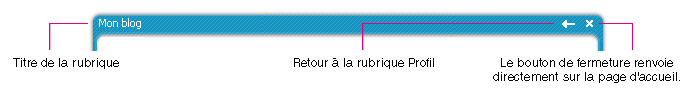
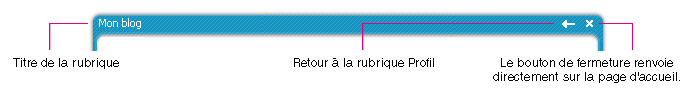
- L’utilisateur pourrait se servir de la flèche de navigation située dans l’angle droit en haut du module. Elle permet de retourner à la sous-rubrique de gestion de son profil (rubrique « mon espace » seulement). Cette fonction n’est pas mise en valeur par sa petite taille, son emplacement et le seul sens de navigation qu’elle indique. L’utilisateur pourrait douter de sa fonction première. Comme cette flèche, les titres des modules sont très mal signalés.
- Remarquons le bouton fermeture qui pointe vers la page d’accueil. C’est une fonction originale pour un site web car elle adapte un standard applicatif à un lien hypertexte.

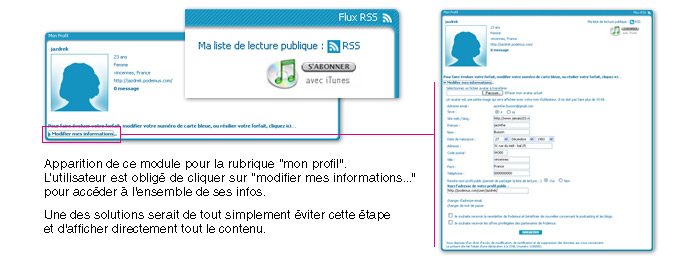
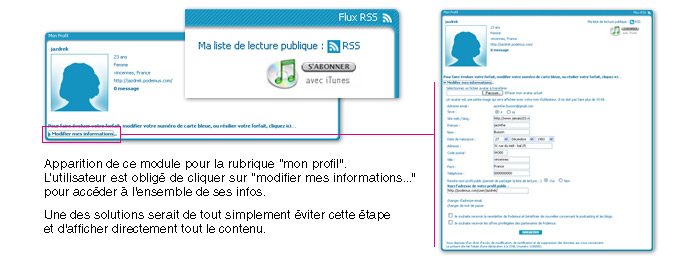
- Mon profil : Les illustrations des avatars par défaut sont un peu désuet. Il y a répétition des flux RSS. Une incompréhension de l’utilisateur pourrait se manifester lors du choix du flux : Lequels choisir ? That’s the question.

- Mon blog : Possibilité de se créer un blog WordPress, hébergé par Podemus.
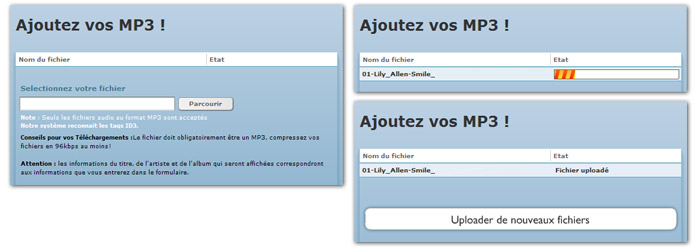
- Publier un podcast : Cette notice manque de lisibilité. La taille du texte est trop petite, un rollover est obligatoire sur les images pour pouvoir les lire, problème de hiérarchisation des étapes.
- Mes Stats : Il est intéressant pour l’utilisateur ou le podcasteur d’avoir accès à ses statistiques qui permettent de savoir l’évolution de son profil.
- Mobile : L’utilisateur peut enregistrer directement des podcats audio par téléphone. Le manque d’information sur cette rubrique ne permet pas d’avoir totalement confiance : combien coûte l’appel ? Etc.
- Régie : Un clic pour rien. Cette partie devrait être dans la rubrique « mon profil » car elle est destinée aux podcasteurs en contrat avec la régie de Podemus.
Proposer un flux

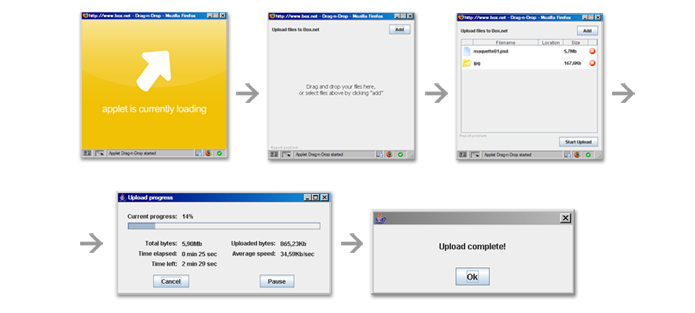
- Apparition d’une fenêtre nous proposant l’ajout du flux RSS. Ici, test avec la webradio KillTheFM.net.
- Une page apparaît avec un formulaire descriptif à compléter. Après l’ajout de l’URL du site, le formulaire est dupliqué 4 fois. S’agit-il d’un bug ? Car si l’utilisateur ajoute le lien du flux directement, il n’y a aucun problème.
- Le formulaire proposé contient une sélection de catégorie pour la classification du flux. Un choix impréssionant de catégories, très bien répertorié pour l’utilisateur. Lorsque le premier choix est fait, un deuxième est possible et ainsi de suite. Cela permet une meilleure indexation du flux sur le site de Podemus.
- Le seul regret est la validation du flux qui n’est pas immédiat. L’équipe de Podemus doit le valider. Cela est tout à fait compréhensible dans une démarche de qualité.
Aide
Cinq rubriques sont proposées en tant que sous-menu : Guide, forum, le blog, FAQ, contact.
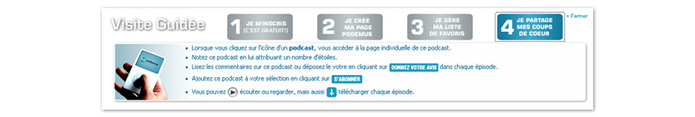
- Guide : ouverture de la page d’accueil avec le module « visite guidée ». Cette partie n’a aucune utilité et devrait peut-être se trouver dans la rubrique FAQ ?
- La FAQ répond à la plupart des questions liées au podcasting. Notons que l’apparition des réponses se font directement sous la question sans rechargement de la page. Ce système permet une meilleure consultations à la fois au niveau des questions mais aussi des réponses. L’utilisateur n’est pas confronté à un pavé de texte démotivant.
- La partie contact devrait se trouver dans un pied de page ou dans le menu principal. Ce n’est pas très judicieux de l’avoir ajouté dans la rubrique « Aide ». Cela pourrait constituer un perte de temps pour l’utilisateur.
Recherche

- Le champs de la recherche est trop petit comme le bouton carré de validation. L’ensemble du site est conçu sur des formes arrondies, dommage que ce ne soit pas le cas pour le bouton « ok ».
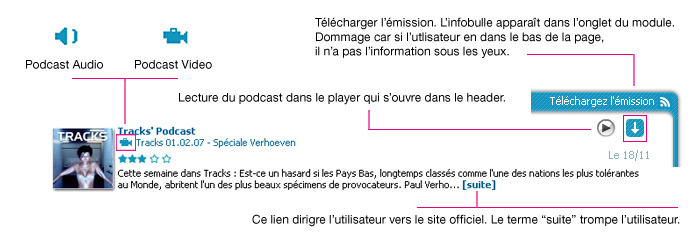
- La présentation des résultats est pertinente et claire : énumération des podcasts les uns en-dessous des autres, présence des logos permettant un repère visuel direct, fond blanc pour une meilleur lisibilité, séparation de chaque résultat par un trait fin correspondant à la charte du site (dégradé allant du bleu au blanc).
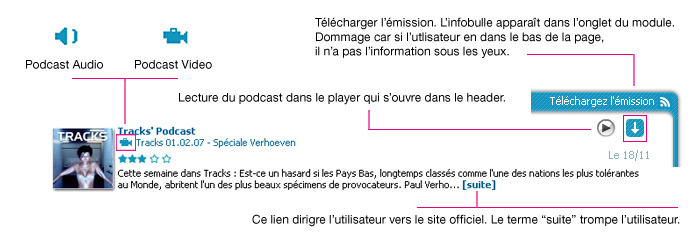
- Notons que les podcasts audio et vidéo ne sont pas assez repérables. Leurs pictos sont trop petits.

- La numérotation des pages et le lien « suivant » se situent seulement en bas de page. Cela éviterait des scrolls à l’utilisateur si ces liens étaient présent aussi en haut de page.
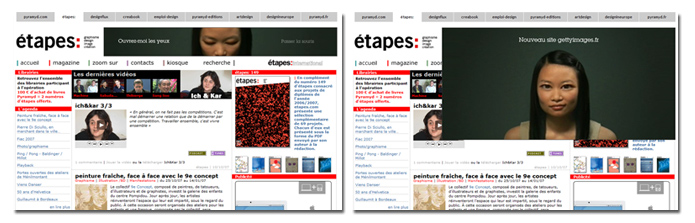
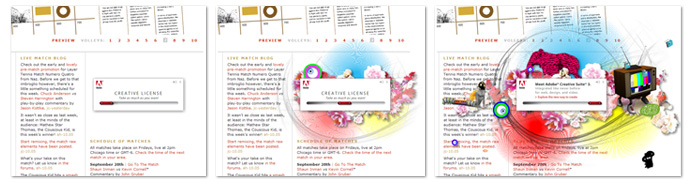
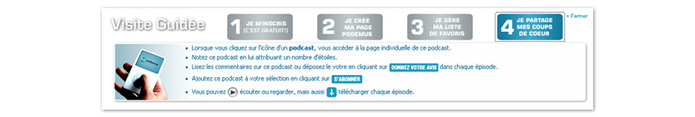
 Le module « Visite Guidée » décrit visuellement les 4 étapes d’inscription aux services Podemus. Chaque bloc affiche un encadré explicatif juste en-dessous. Efficacité et facilité sont les mots qui traduisent cette présentation.
Le module « Visite Guidée » décrit visuellement les 4 étapes d’inscription aux services Podemus. Chaque bloc affiche un encadré explicatif juste en-dessous. Efficacité et facilité sont les mots qui traduisent cette présentation.

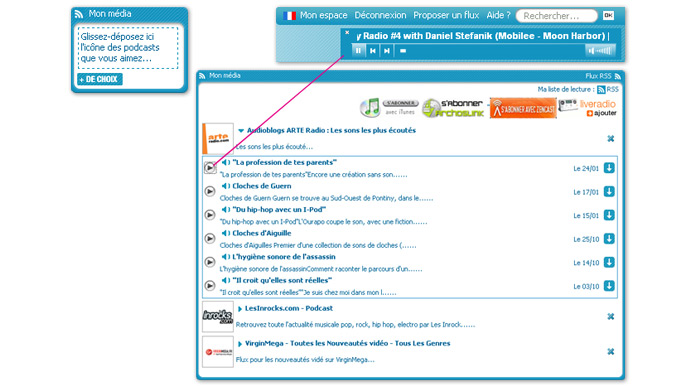
 Mon média
Mon média

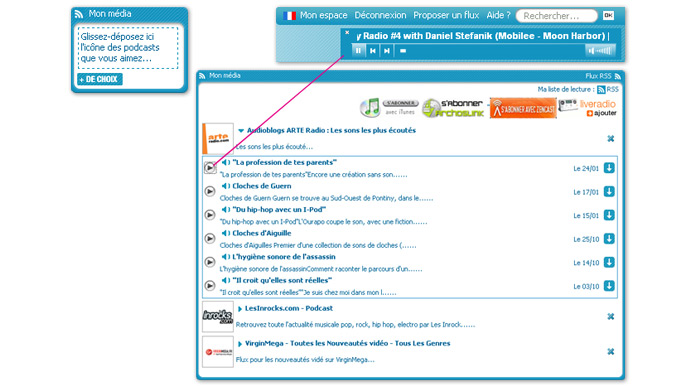
- Afin de permettre à l’utilisateur de conserver et d’écouter régulièrement ses émissions préférées, le module « mon média » permet de sélectionner des émissions par leur avatar et de les glisser-déposer dans ce module qui les enregistre instantanément. Notons une petite incohérence dans les titres de ces modules : le module « mes dernières émissions » sur la page d’accueil contient le contenu de « mon média ». Pourquoi la page « mon média » ne s’appelle-t-elle pas « mes dernières émissions » ou inversement ?
- Enumération des favoris avec la possibilité d’écouter les dernières émissions qui apparaissent lors du clic sur la flèche (situé entre l’avatar et le nom). Attention, la croix au bout de l’encadré n’est pas la fermeture de la fenêtre ouverte, mais la suppression du média parmi les favoris. Pour fermer, il faut re-cliquer sur la flèche d’ouverture. Cette procédure n’est pas évidente pour l’utilisateur lambda.
- Possibilité d’écouter les podcasts directement sur le site grâce au player audio qui apparaît au même emplacement que les sous-menu. Lorsque l’utilisateur décide de naviguer sur le site, le player ne continue pas la diffusion. Il se stoppe dès que l’utilisateur charge une autre page. Cela freine considérablement la navigation sur le site en parallèle de l’écoute. Pour un podcast vidéo, le player s’ouvre dans une fenêtre pop-up qui n’indique pas à l’utilisateur ce qu’il visionne. Le champs « envoyer à un ami » ne se voit pas : typo blanche sur fond clair.
- Les logos des différentes applications sont très mal intégrés : ils sont simplement juxtaposés les uns à cà´té des autres, situés juste en dessous du flux RSS (qui est en doublon d’ailleurs)


 Personnalisation et navigation
Personnalisation et navigation
La réorganisation de la page se réalise grâce au « Drag and drop » des modules comme un agrégateur de type Netvibes. Cependant, le site n’est optimisé que pour la résolution 1024×768 ce qui restreint l’agencement de la page. Les modules ne sont pas redimensionnables et le changement de couleur se limite à 4 nuances. La disposition ainsi que le glissé-déposé sont assez archaà¯que dans leurs fluidités et leurs aimantations qui ne fonctionnent pas forcément.
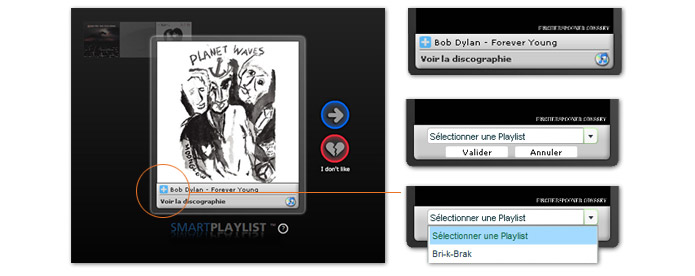
 Le module « nos recommandation », contenu sélectionné par l’équipe de Podemus, permet à l’utilisateur de découvrir des podcasts inattendus. Ces podcasts sont présentés par leurs avatars. Aucune description, généralement l’image parle d’elle-même. Il est possible d’écouter les podcasts directement sur la page d’accueil grâce au bouton play qui apparaît lors du rollover.
Le module « nos recommandation », contenu sélectionné par l’équipe de Podemus, permet à l’utilisateur de découvrir des podcasts inattendus. Ces podcasts sont présentés par leurs avatars. Aucune description, généralement l’image parle d’elle-même. Il est possible d’écouter les podcasts directement sur la page d’accueil grâce au bouton play qui apparaît lors du rollover.
 Si l’utilisateur supprime un des modules de sa page d’accueil, aucune liste est apparente pour faire réapparaître ce dernier. En fouinant bien, l’utilisateur trouve l’onglet dans le module « mon média » : le bouton « + de choix« . En cliquant dessus la liste en question apparaît. L’utilisateur pourrait ne pas deviner que « + de choix » correspond aux modules disponibles qui lui permet de personnaliser sa page. Lors d’une sélection dans cette liste, le module apparaît en pied de page. L’utilisateur ne voyant rien apparaître en haut de page, pourrait imaginer plusieurs hypothèses : « j’ai mal cliqué », « cela ne fonctionne pas », « pourquoi rien ne se passe », « un bug ? ». Notons que si l’utilisateur sélectionne un module déjà existant sur sa page d’accueil, Podemus l’affiche en double.
Si l’utilisateur supprime un des modules de sa page d’accueil, aucune liste est apparente pour faire réapparaître ce dernier. En fouinant bien, l’utilisateur trouve l’onglet dans le module « mon média » : le bouton « + de choix« . En cliquant dessus la liste en question apparaît. L’utilisateur pourrait ne pas deviner que « + de choix » correspond aux modules disponibles qui lui permet de personnaliser sa page. Lors d’une sélection dans cette liste, le module apparaît en pied de page. L’utilisateur ne voyant rien apparaître en haut de page, pourrait imaginer plusieurs hypothèses : « j’ai mal cliqué », « cela ne fonctionne pas », « pourquoi rien ne se passe », « un bug ? ». Notons que si l’utilisateur sélectionne un module déjà existant sur sa page d’accueil, Podemus l’affiche en double.
 L’utilisateur doit scroller pour atteindre ces badges car ils sont situés sous la bannière de pub, en bas de page 🙁
L’utilisateur doit scroller pour atteindre ces badges car ils sont situés sous la bannière de pub, en bas de page 🙁
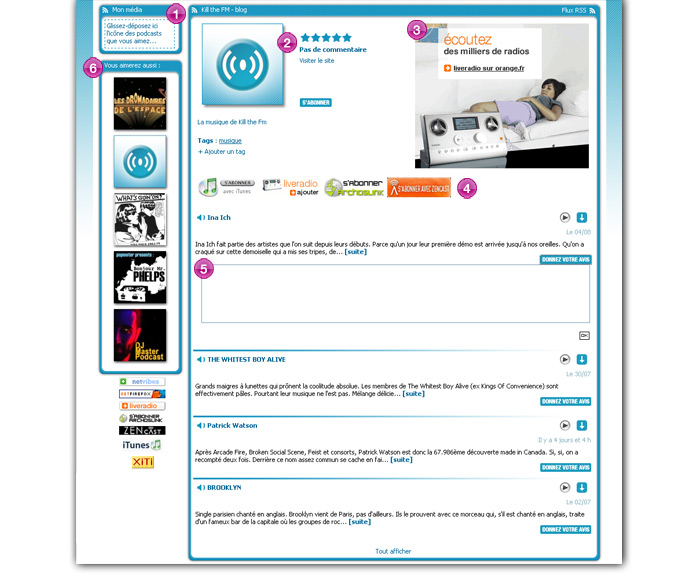
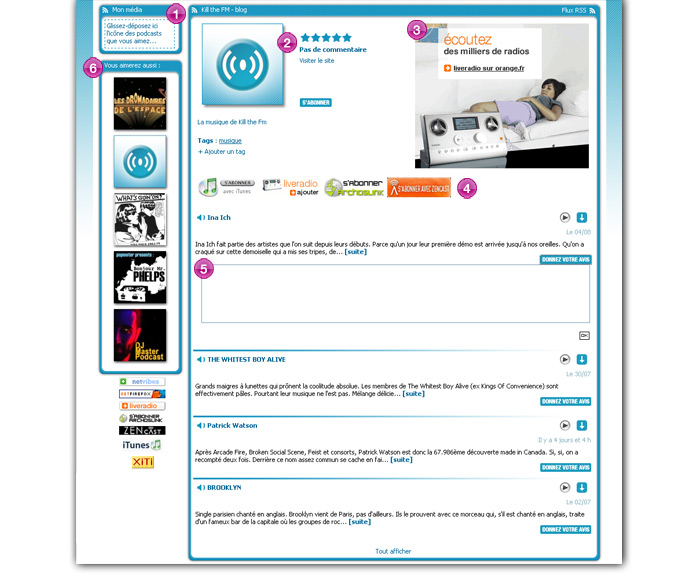
Page d’une émission

 Le module « mon média » est toujours présent et permet une facilité à l’utilisateur de s’abonner à des nouveaux podcasts.
Le module « mon média » est toujours présent et permet une facilité à l’utilisateur de s’abonner à des nouveaux podcasts.
 Il est regretable que le nom du podcasteur ne soit pas assez mit en avant. Si l’utilisateur écoute un podcast dont le nom du podcasteur n’apparaît pas dans son avatar, il ne le voit pas du premier coup d’oeil. Pour pouvoir lire les commentaires, la page se recharge donc si l’utilisateur est en train d’écouter l’émission… tout se stoppe.
Il est regretable que le nom du podcasteur ne soit pas assez mit en avant. Si l’utilisateur écoute un podcast dont le nom du podcasteur n’apparaît pas dans son avatar, il ne le voit pas du premier coup d’oeil. Pour pouvoir lire les commentaires, la page se recharge donc si l’utilisateur est en train d’écouter l’émission… tout se stoppe.
Dommage que la description de l’émission, le lien vers le site, le lien vers les commentaires, les étoiles permettant de voter et les tags soient séparés. Il y a un problème de hiérarchisation du contenu. Le langage familier des infobulles apparaissant lors du rollovers sur les étoiles sont précis et pertinents ce qui augmente la proximité avec l’utilisateur. Les avatars sont de bonne taille, pas trop grand ni trop petit. L’effet ombré les met en valeur juste comme il faut.

 La bannière de pub 160x600px se substitue au module : « vous aimerez aussi ». Toutefois, une bannière de pub ou de partenariat 300x250px est incluse dans le module du podcast sélectionné. Dommage, car cette dernière est mal intégrée.
La bannière de pub 160x600px se substitue au module : « vous aimerez aussi ». Toutefois, une bannière de pub ou de partenariat 300x250px est incluse dans le module du podcast sélectionné. Dommage, car cette dernière est mal intégrée.
 Toujours le même problème pour ces visuels, ils sont entassés.
Toujours le même problème pour ces visuels, ils sont entassés.
 Lors du clic sur « Donnez votre avis » un champ de saisie apparaît (sans doute un peu trop haut). Si l’utilisateur décide de ne rien écrire, il n’a pas la possibilité d’annuler. C’est en tâtonnant la souris que l’utilisateur trouve la fermeture : re-clic sur le bouton « donnez votre avis ». Autrement, la date de publication est cependant séparé de son titre 🙁
Lors du clic sur « Donnez votre avis » un champ de saisie apparaît (sans doute un peu trop haut). Si l’utilisateur décide de ne rien écrire, il n’a pas la possibilité d’annuler. C’est en tâtonnant la souris que l’utilisateur trouve la fermeture : re-clic sur le bouton « donnez votre avis ». Autrement, la date de publication est cependant séparé de son titre 🙁
Cette page présente les 5 derniers podcasts. En fin de page le lien « tout afficher » déroule les archives du podcasteur. Dilemne : quand tous les podcasts sont affichés, un long scroll de l’utilisateur est envisageable. La présentation actuelle ne permet pas un accès rapide aux archives. L’affichage du titre avec sa date de publication ainsi qu’un bouton comme dans la partie média (bouton flèche) peut-être une des solutions pour éviter une perte de temps à scroller.
Tableau récapitulatif
| Fonction |
Les + |
Les – |
Note |
| 1. Design graphique |
– Couleurs pétillantes
– Design épuré permettant une meilleur lisibilité grâce au dégradé et à la présence du blanc
– Bonne mise en valeur des avatars |
– Taille du texte trop petit
– Titre pas assez visible
– Pictos audio et vidéo trop petit
– Manque de personnalisation des modules
|
3/5 |
2. Efficacité
[pertinence de l’information] |
– Information instantanée grâce à l’Ajax
– Classification des podcasts très pertinente
– Moteurs de recherche efficace
|
– Manque d’information écrite sur le podcasteur
|
4/5 |
3. Efficience
[rapidité de navigation] |
– Liens avatars
– Le player vidéo
– Modules illimités sur la page d’accueil |
– Trop de clic pour le menu
– Impossible d’écouter un podcast audio en naviguant sur d’autres pages du site
– Informations contextuelles illisibles |
2/5 |
| 4. Satisfaction |
– Personnalisation de la page d’accueil
– Accès à l’information
– Accès à ses statistiques, à la création des flux
– Accès aux flux de l’émission en cours d’écoute
– Service gratuit |
– Absence d’une application Podemus permettant de lire l’ensemble de ses favoris au lieu de passer par iTunes
– Personnalisation réduite de la page d’accueil |
3/5 |
Conclusion
12/20
Podemus est le seul portail francophone à réunir autant de podcast audio et vidéo. Une application permettrait de fidéliser l’utilisateur au lieu de l’inciter à utiliser iTunes qui a dorénavant le monopole. Elle permettrait la lecture continue de l’ensemble de ses favoris. Cela pourrait aussi encourager plus de partenariats avec les webradios, les webtv et les podcasteurs français.




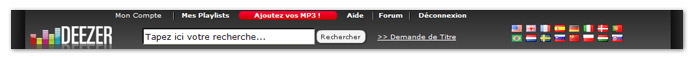
 Un header bien agencé avec une présentation propre et clairvoyante des éléments :
Un header bien agencé avec une présentation propre et clairvoyante des éléments : 
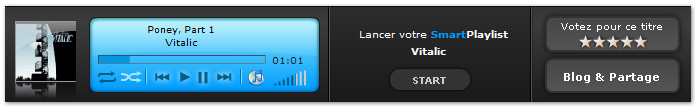
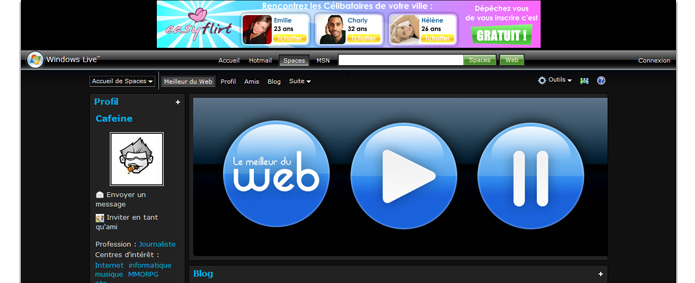
 Un player simple et efficace :
Un player simple et efficace :



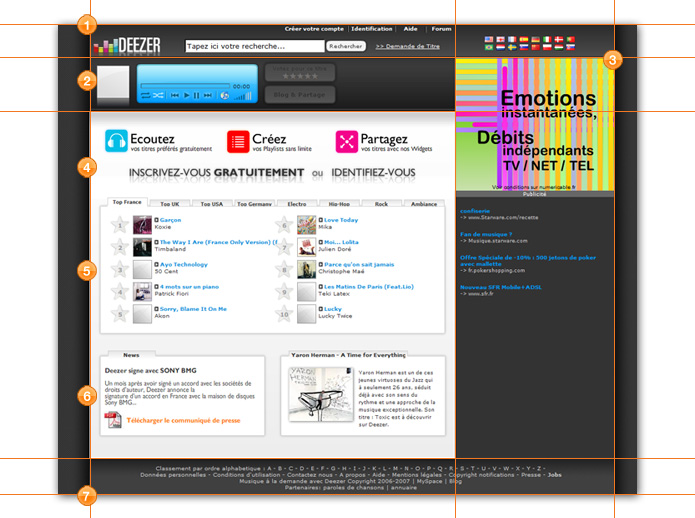
 La colonne de droite est dédiée à la publicité. Affichage d’un pavé 300x250px signalé par une mention « publicité » et une liste juste en-dessous d’
La colonne de droite est dédiée à la publicité. Affichage d’un pavé 300x250px signalé par une mention « publicité » et une liste juste en-dessous d’
 3 mots illustrés à l’aide de pictos explicites, une phrase proposant 2 options gratuites, un emplacement central bien défini, le tout sur un fond blanc qui se détache de l’ensemble du site et qui révèle son corps. Cette auto-promotion est pertinente par son choix de disposition que par son dépouillement. Le seul reproche serait l’effet ombré qui surcharge l’effet d’élévation lors du rollover.
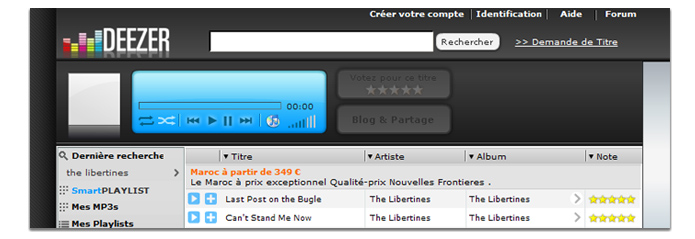
3 mots illustrés à l’aide de pictos explicites, une phrase proposant 2 options gratuites, un emplacement central bien défini, le tout sur un fond blanc qui se détache de l’ensemble du site et qui révèle son corps. Cette auto-promotion est pertinente par son choix de disposition que par son dépouillement. Le seul reproche serait l’effet ombré qui surcharge l’effet d’élévation lors du rollover. Le « Top » des artistes est classé par styles musicaux sous forme de fiche ou répertoire finement travaillé aux niveau des ombres. L’utilisateur peut écouter le titre mit en avant ou accéder à tous les titres de l’artiste. Sachant que le site est conçu en Flash, le rollover des rubriques aurait pu être travaillé avec une animation reflétant vraiment la notion de fiche comme sur le portfolio
Le « Top » des artistes est classé par styles musicaux sous forme de fiche ou répertoire finement travaillé aux niveau des ombres. L’utilisateur peut écouter le titre mit en avant ou accéder à tous les titres de l’artiste. Sachant que le site est conçu en Flash, le rollover des rubriques aurait pu être travaillé avec une animation reflétant vraiment la notion de fiche comme sur le portfolio  Ces deux blocs présentés comme les « Tops » permettent de tenir au courant l’utilisateur sur les dernières nouveautés liés à Deezer ou à un artiste mis en avant. Une présentation sobre et épuré dont le contenu reste lisible malgré un corps typographique de petite taille.
Ces deux blocs présentés comme les « Tops » permettent de tenir au courant l’utilisateur sur les dernières nouveautés liés à Deezer ou à un artiste mis en avant. Une présentation sobre et épuré dont le contenu reste lisible malgré un corps typographique de petite taille. 
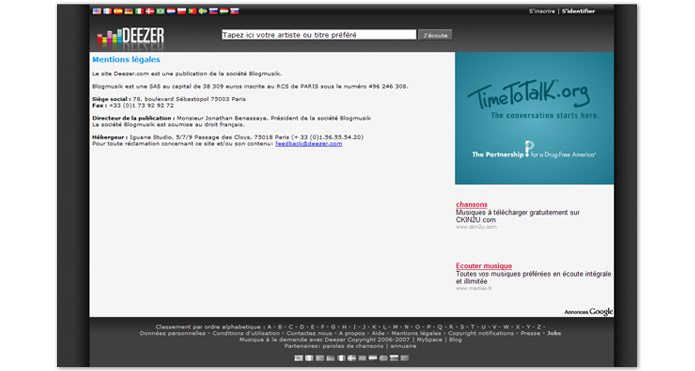
 Le pied de page a une mise en forme classique comportant un nombre insensé de
Le pied de page a une mise en forme classique comportant un nombre insensé de 

























 Point d’entrée principal pour Podemus, sa page d’accueil. Elle correspond à l’espace personnalisable de l’utilisateur. Il est important que le logo soit toujours présent : il représente à la fois le lien vers la page d’accueil et la marque du service que l’abonné utilise. Le logo est accompagné de son slogan ce qui identifie de suite la fonction du site. Le dégradé composant l’entête du site dirige notre regard du logo vers le menu et inversement. Cet élément est inconsciemment un guide visuel qui délimite aussi le haut de la page de son contenu. Notons l’absence du pied de page et de
Point d’entrée principal pour Podemus, sa page d’accueil. Elle correspond à l’espace personnalisable de l’utilisateur. Il est important que le logo soit toujours présent : il représente à la fois le lien vers la page d’accueil et la marque du service que l’abonné utilise. Le logo est accompagné de son slogan ce qui identifie de suite la fonction du site. Le dégradé composant l’entête du site dirige notre regard du logo vers le menu et inversement. Cet élément est inconsciemment un guide visuel qui délimite aussi le haut de la page de son contenu. Notons l’absence du pied de page et de  Menu
Menu





 Le module « Visite Guidée » décrit visuellement les 4 étapes d’inscription aux services Podemus. Chaque bloc affiche un encadré explicatif juste en-dessous. Efficacité et facilité sont les mots qui traduisent cette présentation.
Le module « Visite Guidée » décrit visuellement les 4 étapes d’inscription aux services Podemus. Chaque bloc affiche un encadré explicatif juste en-dessous. Efficacité et facilité sont les mots qui traduisent cette présentation.
 Mon média
Mon média


 Personnalisation et navigation
Personnalisation et navigation Le module « nos recommandation », contenu sélectionné par l’équipe de Podemus, permet à l’utilisateur de découvrir des podcasts inattendus. Ces podcasts sont présentés par leurs avatars. Aucune description, généralement l’image parle d’elle-même. Il est possible d’écouter les podcasts directement sur la page d’accueil grâce au bouton play qui apparaît lors du rollover.
Le module « nos recommandation », contenu sélectionné par l’équipe de Podemus, permet à l’utilisateur de découvrir des podcasts inattendus. Ces podcasts sont présentés par leurs avatars. Aucune description, généralement l’image parle d’elle-même. Il est possible d’écouter les podcasts directement sur la page d’accueil grâce au bouton play qui apparaît lors du rollover. Si l’utilisateur supprime un des modules de sa page d’accueil, aucune liste est apparente pour faire réapparaître ce dernier. En fouinant bien, l’utilisateur trouve l’onglet dans le module « mon média » : le bouton « + de choix« . En cliquant dessus la liste en question apparaît. L’utilisateur pourrait ne pas deviner que « + de choix » correspond aux modules disponibles qui lui permet de personnaliser sa page. Lors d’une sélection dans cette liste, le module apparaît en pied de page. L’utilisateur ne voyant rien apparaître en haut de page, pourrait imaginer plusieurs hypothèses : « j’ai mal cliqué », « cela ne fonctionne pas », « pourquoi rien ne se passe », « un bug ? ». Notons que si l’utilisateur sélectionne un module déjà existant sur sa page d’accueil, Podemus l’affiche en double.
Si l’utilisateur supprime un des modules de sa page d’accueil, aucune liste est apparente pour faire réapparaître ce dernier. En fouinant bien, l’utilisateur trouve l’onglet dans le module « mon média » : le bouton « + de choix« . En cliquant dessus la liste en question apparaît. L’utilisateur pourrait ne pas deviner que « + de choix » correspond aux modules disponibles qui lui permet de personnaliser sa page. Lors d’une sélection dans cette liste, le module apparaît en pied de page. L’utilisateur ne voyant rien apparaître en haut de page, pourrait imaginer plusieurs hypothèses : « j’ai mal cliqué », « cela ne fonctionne pas », « pourquoi rien ne se passe », « un bug ? ». Notons que si l’utilisateur sélectionne un module déjà existant sur sa page d’accueil, Podemus l’affiche en double.  L’utilisateur doit scroller pour atteindre ces badges car ils sont situés sous la bannière de pub, en bas de page 🙁
L’utilisateur doit scroller pour atteindre ces badges car ils sont situés sous la bannière de pub, en bas de page 🙁