MAJ : Suite à cette Ergotest, Ziki a changé de look début novembre 2007.
Depuis novembre 2006, j’utilise assez régulièrement Ziki. Le 25 juin dernier, je fus étonnée de la refonte du site. La version 1 n’était peut-être pas accessible ou compréhensible lors de la mise à jour de son profil, mais esthétiquement elle se valait. De mon point de vue, cette version 2 n’a pas été améliorée pour l’utilisateur lambda, et l’esthétisme du site laisse à désirer. Le premier « Ergotest » est donc consacré à la nouvelle version de Ziki.
A propos de Ziki
« Ziki est à la recherche de personnes ce que Google est à la recherche de sites et ce qu’Amazon est à la recherche de produits » (source : site Ziki – A propos)

Créé en janvier 2006 par Patrick Chassany et Olivier Ruffin, Ziki est un réseau social permettant de créer son identité numérique tout en y ajoutant ses publications (podcast, billets, photos…). Vous pouvez créer, administrer et gérer votre image en ligne. Votre profil et vos contenus sont accessibles aux internautes avec qui vous pouvez être directement en contact. Lors de la création de votre profil, Ziki achète pour vous les Adwords de vos prénom et nom, ce qui permet d’être sponsorisé en première position sur les moteurs de recherche : Google, Yahoo!, MSN (mais aussi les moteurs de recherches affiliés à ces 3 majors).
L’agencement d’un site est très important pour son efficacité surtout pour un site de réseau social et d’identité numérique. Ziki se qualifie comme le moteur de recherche dédié aux personnes. L’idée est très bonne mais pas encore reconnue ni utilisé par un utilisateur lambda. Voici un aperçu de ce qu’était la v1.0 :

Page d’accueil
La page d’accueil présente l’information et la navigation. Celle-ci doit avant tout représenter l’ensemble du site ainsi qu’aborder son contenu, son identité, sa fonction, son utilité, etc.
Récapitulatif des éléments figurant sur cette page :

 Présence de liens utilitaires (accueil, explorer, s’inscrire, se connecter) qui sont visibles en permanence et font office de header. Ces liens sont mis en valeur sur un fond de couleur orange assez fade. Lors du rollover de ces liens, nous apercevons des onglets à angle droit et stricte. Ce choix ne semble pas correspondre à la nouvelle communication de Ziki. Si nous prenons par exemple leurs nouvelles offres de cartes de visite, nous remarquons une incohérence de charte graphique par rapport au site web : utilisation d’effet et de volume avec des formes arrondies, utilisation des couleurs péchues et attrayantes du logo.
Présence de liens utilitaires (accueil, explorer, s’inscrire, se connecter) qui sont visibles en permanence et font office de header. Ces liens sont mis en valeur sur un fond de couleur orange assez fade. Lors du rollover de ces liens, nous apercevons des onglets à angle droit et stricte. Ce choix ne semble pas correspondre à la nouvelle communication de Ziki. Si nous prenons par exemple leurs nouvelles offres de cartes de visite, nous remarquons une incohérence de charte graphique par rapport au site web : utilisation d’effet et de volume avec des formes arrondies, utilisation des couleurs péchues et attrayantes du logo.

Notons que sur les cartes de visite, le logo Ziki n’apparaît pas dans son intégralité. Seule l’icà´ne est présente. De même sur l’ensemble du site, le logo n’apparaît quasiment pas. Nous pouvons seulement l’apercevoir dans le pied de page et sur l’encart de description du membre : « sponsored by ziki ». Est-ce un choix stratégique ? L’icà´ne de Ziki se suffit-elle à elle-même pour que l’internaute l’identifie ? O๠est-ce un choix de transparence : l’identité numérique du membre doit-elle être mis en avant par rapport à la marque ?

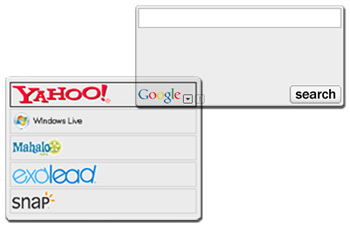
 La présence du logo et de son slogan au centre de la page donnent à l’utilisateur un descriptif du thème et de la fonction du site. A noter l’ingéniosité du bouton « rechercher » qui change de statut lors d’une requête : indication « en cours » lors du chargement de la page. Le bloc blanc et le positionnement du logo situés juste au dessus du moteur de recherche est un clin d’oeil à la page d’accueil du leader mondial de la recherche sur le web, à savoir Google. Toutefois, plusieurs problèmes se posent :
La présence du logo et de son slogan au centre de la page donnent à l’utilisateur un descriptif du thème et de la fonction du site. A noter l’ingéniosité du bouton « rechercher » qui change de statut lors d’une requête : indication « en cours » lors du chargement de la page. Le bloc blanc et le positionnement du logo situés juste au dessus du moteur de recherche est un clin d’oeil à la page d’accueil du leader mondial de la recherche sur le web, à savoir Google. Toutefois, plusieurs problèmes se posent :
- Ziki nous offre la possibilité de rechercher une personne, une société ou un groupe (onglet « Explorer »).
Pourquoi l’utilisateur ne peut-il pas faire une recherche d’une société ou d’un groupe dans le moteur de recherche proposé en Home ?
- Pourquoi avons nous deux champs textes pour la recherche ? Un seul serait plus agréable et plus simple à utiliser.
 Cette présentation textuelle orientée vers les utilisateurs potentiels met bien en avant l’intérêt du site et compléte l’accroche afin de convaincre l’internaute à s’inscrire.
Cette présentation textuelle orientée vers les utilisateurs potentiels met bien en avant l’intérêt du site et compléte l’accroche afin de convaincre l’internaute à s’inscrire.
 Un aperçu du contenu du site est présenté sur cette page avec les photos/avatars des membres. Nous comptons 24 photos, en fallait-il autant ? Même si la présence des membres humanise et affirme la sujet du site, est-ce indispensable et astucieux d’aligner 24 photos ? Le site étant optimisé en 1024, nous sommes malheureusement obligé de scroller pour voir la dernière ligne des photographies. Dommage !
Un aperçu du contenu du site est présenté sur cette page avec les photos/avatars des membres. Nous comptons 24 photos, en fallait-il autant ? Même si la présence des membres humanise et affirme la sujet du site, est-ce indispensable et astucieux d’aligner 24 photos ? Le site étant optimisé en 1024, nous sommes malheureusement obligé de scroller pour voir la dernière ligne des photographies. Dommage !
 Le pied de page est toujours visible. Il est très simple, propre, avec une séparation du contenu manifesté par une ligne blanche dont les extrémités se finissent par un dégradé. Par contre, ce dernier porte à confusion : l’utilisateur croit que la page s’arrête à la délimitation du bas de son écran. Ce dernier ne comprend pas de suite qu’il faut scroller pour accéder à l’ensemble du contenu de la page d’un profil par exemple. A noter que le lien « à propos » dans la version française nous envoie sur la page anglaise, de même que les liens des fondateurs qui pointent vers la page 404. Oops !
Le pied de page est toujours visible. Il est très simple, propre, avec une séparation du contenu manifesté par une ligne blanche dont les extrémités se finissent par un dégradé. Par contre, ce dernier porte à confusion : l’utilisateur croit que la page s’arrête à la délimitation du bas de son écran. Ce dernier ne comprend pas de suite qu’il faut scroller pour accéder à l’ensemble du contenu de la page d’un profil par exemple. A noter que le lien « à propos » dans la version française nous envoie sur la page anglaise, de même que les liens des fondateurs qui pointent vers la page 404. Oops !
Si nous nous basons sur les dires du reconnu Jakob Nielsen : « Le plus important est que la home page offre au visiteur les éléments fondamentaux permettant de comprendre ce qu’est le site et qu’elle représente le niveau le plus élevé de son infrastructure de contenu. » Ziki respecte ses notions, toutefois d’un point de vue ergonomique et graphique cette home page n’est pas du tout optimisée et expressive.
Structure et gabarit du site
Grille
Une maquette sur trois colonnes structure et hiérarchise l’information. Si nous comparons une grille de mise en page traditionnelle et celle de Ziki, nous constatons que les proportions ne sont pas respectées. Un déséquilibre se créé.

Palette de couleur – Gabarit simplifié
Si l’orange est présent dans la page, les autres couleurs ont quasiment disparue de la charte graphique web. Un gabarit simplifié indique les principaux types de contenu, les outils de navigation et leurs emplacements respectifs. Nous constatons une navigation contextuelle assez désordonnée alimentant ainsi une atmosphère froide et non-conviviale.

Recherche d’une personne (mode non loggé)

 La colonne de gauche est une arborescence qui fait office de recherche avancée. Cette présentation engendre une perte de temps pour l’utilisateur : 6 clics au lieu de 3 à cause de la procédure d’apparition des champs de sélection (sur le clic).
La colonne de gauche est une arborescence qui fait office de recherche avancée. Cette présentation engendre une perte de temps pour l’utilisateur : 6 clics au lieu de 3 à cause de la procédure d’apparition des champs de sélection (sur le clic).

 Habileté pour cet encadré qui incite les non initiés à rejoindre la communauté Ziki. Nous remarquons que le moteur de recherche reste affiché avec notre requête. Cela évite à l’utilisateur de retourner sur la page d’accueil pour effectuer une nouvelle recherche.
Habileté pour cet encadré qui incite les non initiés à rejoindre la communauté Ziki. Nous remarquons que le moteur de recherche reste affiché avec notre requête. Cela évite à l’utilisateur de retourner sur la page d’accueil pour effectuer une nouvelle recherche.
 Ce troisième bloc liste plusieurs réponses provenant du web à propos de la personne recherchée. En plus d’un aperçu visuel illustrant chaque lien de cette liste, le module Snap Shots apparaît lors du rollover. En dehors d’un zoom sur la miniature, ce module n’apporte pas grand chose à l’utilisateur.
Ce troisième bloc liste plusieurs réponses provenant du web à propos de la personne recherchée. En plus d’un aperçu visuel illustrant chaque lien de cette liste, le module Snap Shots apparaît lors du rollover. En dehors d’un zoom sur la miniature, ce module n’apporte pas grand chose à l’utilisateur.

La liste de recherche était-elle bien appropriée pour Ziki ? Cela n’incite-t-il pas les visiteurs à quitter le site ?
 La colonne de droite à pour but d’inciter les internautes à créer leur compte. Etant mal agencée, les objectifs vendeurs de Ziki ne sont pas mis en valeur par ce simple texte aligné à gauche.
La colonne de droite à pour but d’inciter les internautes à créer leur compte. Etant mal agencée, les objectifs vendeurs de Ziki ne sont pas mis en valeur par ce simple texte aligné à gauche.
Recherche d’une société ou d’un groupe




 Ces trois points se rejoignent pour la même fonctionnalité : la recherche. Pourquoi sont-ils séparés ? Ils pourraient être rassemblés dans la colonne de gauche qui a pour but « d’Affiner » la recherche de l’utilisateur.
Ces trois points se rejoignent pour la même fonctionnalité : la recherche. Pourquoi sont-ils séparés ? Ils pourraient être rassemblés dans la colonne de gauche qui a pour but « d’Affiner » la recherche de l’utilisateur.
 Le pavé orange contenant un bouton radio permettant de trier les profils Ziki avec ou sans contenu n’est pas assez explicite sur sa signification.
Le pavé orange contenant un bouton radio permettant de trier les profils Ziki avec ou sans contenu n’est pas assez explicite sur sa signification.
 Le module « Plus » est destiné d’avantage aux utilisateurs avertis. A noter que dans la liste proposée, nous avons le choix de sélectionner les profils les plus vus. Il serait judicieux de regrouper les choix par classement (par date, les plus vus) et par présentation (liste, vignette, pagination)
Le module « Plus » est destiné d’avantage aux utilisateurs avertis. A noter que dans la liste proposée, nous avons le choix de sélectionner les profils les plus vus. Il serait judicieux de regrouper les choix par classement (par date, les plus vus) et par présentation (liste, vignette, pagination)
L’ensemble de ses fonctionnalités n’ont pas été assez réfléchis : un manque de travail et de finesse par rapport à d’autres éléments graphiques du site. L’éparpillement de ces éléments prouve que des tests d’ergonomies n’ont pas été fait. Beaucoup de fonctionnalités utiles et intéressantes sont disponibles mais l’agencement de la page ralentit et disperse l’utilisateur.
 La liste des « mot-clés relatifs » manque de mise en valeur : une présentation stricte, linéaire, monochrome et trop longue.
La liste des « mot-clés relatifs » manque de mise en valeur : une présentation stricte, linéaire, monochrome et trop longue.
 Cette infobulle ou info-contextuelle apparaît directement lors du survol de la souris et nous informe sur le contenu du profil, mais aussi ses statistiques à l’aide de pictos simples, efficaces et surtout explicites.
Cette infobulle ou info-contextuelle apparaît directement lors du survol de la souris et nous informe sur le contenu du profil, mais aussi ses statistiques à l’aide de pictos simples, efficaces et surtout explicites.

Consultation d’un profil (mode loggé)

 « Mon tableau de bord » ou « Voir mon ziki » sont posés dans cet encart orange en haut à gauche. Que l’on soit loggé ou non, ce pavé reste fixe et propose « d’ajouter » ou de « retirer aux favoris » le profil courant. Son positionnement est bon mais la couleur qui est redondante au header ne permet pas une distinction claire.
« Mon tableau de bord » ou « Voir mon ziki » sont posés dans cet encart orange en haut à gauche. Que l’on soit loggé ou non, ce pavé reste fixe et propose « d’ajouter » ou de « retirer aux favoris » le profil courant. Son positionnement est bon mais la couleur qui est redondante au header ne permet pas une distinction claire.
La partie contact mise à disposition de l’utilisateur sans obligation d’inscription est sympathique de la part de Ziki. Néanmoins, la stratégie de Ziki de publier toutes les informations de contact reste une surcharge d’information non-nécessaire. Le surplus d’information perd l’utilisateur, il lui faut de la clarté et de la lisibilité pour avoir une navigation efficace et rapide.
 Le corps du site contient les informations principales du profil : l’encart noir présente le membre avec son avatar, le contenu se charge dans le bloc blanc constitué de divers onglets.
Le corps du site contient les informations principales du profil : l’encart noir présente le membre avec son avatar, le contenu se charge dans le bloc blanc constitué de divers onglets.
 Le moteur de recherche est toujours présent et permet une recherche dans son réseau ou dans son Ziki. Malgré ces options, notre demande n’est pas satisfaite. Les réponses obtenues nous renvoient aux résultats Google qui eux nous renvoie au lien ziki. Ce moteur de recherche n’est pas le même dans les pages sociétés ou groupes : chaque requête est mémorisée et bloque pour une autre demande. En effectuant ces tests, j’ai remarqué qu’on ne pouvait rechercher des personnes dans ces dernières rubriques. Mince alors !
Le moteur de recherche est toujours présent et permet une recherche dans son réseau ou dans son Ziki. Malgré ces options, notre demande n’est pas satisfaite. Les réponses obtenues nous renvoient aux résultats Google qui eux nous renvoie au lien ziki. Ce moteur de recherche n’est pas le même dans les pages sociétés ou groupes : chaque requête est mémorisée et bloque pour une autre demande. En effectuant ces tests, j’ai remarqué qu’on ne pouvait rechercher des personnes dans ces dernières rubriques. Mince alors !



 La page d’accueil est pratique car elle récapitule les derniers contenus du membre sur la même page.
La page d’accueil est pratique car elle récapitule les derniers contenus du membre sur la même page.
Si nous abordons le sujet des éléments graphiques, nous constatons une répétition des icà´nes dont certaines sont similaires mais ne donnent pas les mêmes informations. Il y a incohérence et duplicata des rubriques avec des pictos parfois différents.

Barre de navigation
Sur les pages profil, une barre de navigation fixée au dessus du pied de page apparaît pour faciliter la navigation d’un profil à l’autre. Cette fonction est très utile mais très mal intégrée. Cette barre recharge uniquement l’ensemble des avatars, ligne par ligne. Les avatars ne défilent pas.

Mise à jour de son profil

 Cette colonne est un amas de mots, de liens incompréhensibles qui ne donne pas envie au membre de mettre à jour son profil faute du temps perdu à rechercher les informations.
Cette colonne est un amas de mots, de liens incompréhensibles qui ne donne pas envie au membre de mettre à jour son profil faute du temps perdu à rechercher les informations.
 Le bloc central contient les informations principales du profil. Certaines rubriques nous permettent de classer des informations par le biais du « drag and drop » (glisser-déplacer) ce qui n’est pas désagréable.
Le bloc central contient les informations principales du profil. Certaines rubriques nous permettent de classer des informations par le biais du « drag and drop » (glisser-déplacer) ce qui n’est pas désagréable.
 Cette colonne reste identique à la page profil.
Cette colonne reste identique à la page profil.
Cette page reste pour moi la plus difficile et inaccessible à un utilisateur. Il y avait sans doute une possibilité de rassembler plusieurs fonctionnalités afin d’éviter une accumulations de liens inutilisables.
Tableau récapitulatif
| Fonction |
Les + |
Les – |
Note |
| 1. Design graphique |
– Pictos efficace malgré certain duplicata
– Boutons de validation ergonomique
– Pas de bandeaux publicitaires |
– Manque de couleur
– Maquette étroite et inexpressive
– Manque de respiration
– Un noir étouffant |
1/5 |
2. Efficacité
[pertinence de l’information] |
– Infos-bulle
– Page d’accueil du profil |
– Moteur de recherche défaillant |
2/5 |
3. Efficience
[rapidité de navigation] |
– Avatars contextuels
– Liens du membre
– Contact du membre |
– Moteur de recherche trop séquentiel
– Entassement des liens de mise à jour du profil
– Accès à l’information trop lent |
2/5 |
| 4. Satisfaction |
– Identité numérique
– Alerte Email personnel informant des derniers visiteurs |
– Manque de clarté |
2/5 |
Conclusion
07/20
Le concept de Ziki est très intéressant mais mal exploité en raison de son manque de structure et de son design graphique. Espérons à l’avenir que Ziki améliore l’efficacité de son moteur de recherche ainsi que la présentation et l’accès à l’information s’il souhaite survivre à ses homologues Facebook, Myspace et dernièrement Spock.












 Présence de
Présence de 

 La présence du logo et de son slogan au centre de la page donnent à l’utilisateur un descriptif du thème et de la fonction du site. A noter l’ingéniosité du bouton « rechercher » qui change de statut lors d’une requête : indication « en cours » lors du chargement de la page. Le bloc blanc et le positionnement du logo situés juste au dessus du moteur de recherche est un clin d’oeil à la page d’accueil du leader mondial de la recherche sur le web, à savoir Google. Toutefois, plusieurs problèmes se posent :
La présence du logo et de son slogan au centre de la page donnent à l’utilisateur un descriptif du thème et de la fonction du site. A noter l’ingéniosité du bouton « rechercher » qui change de statut lors d’une requête : indication « en cours » lors du chargement de la page. Le bloc blanc et le positionnement du logo situés juste au dessus du moteur de recherche est un clin d’oeil à la page d’accueil du leader mondial de la recherche sur le web, à savoir Google. Toutefois, plusieurs problèmes se posent : Cette présentation textuelle orientée vers les utilisateurs potentiels met bien en avant l’intérêt du site et compléte l’accroche afin de convaincre l’internaute à s’inscrire.
Cette présentation textuelle orientée vers les utilisateurs potentiels met bien en avant l’intérêt du site et compléte l’accroche afin de convaincre l’internaute à s’inscrire. Un aperçu du contenu du site est présenté sur cette page avec les photos/avatars des membres. Nous comptons 24 photos, en fallait-il autant ? Même si la présence des membres humanise et affirme la sujet du site, est-ce indispensable et astucieux d’aligner 24 photos ? Le site étant optimisé en 1024, nous sommes malheureusement obligé de scroller pour voir la dernière ligne des photographies. Dommage !
Un aperçu du contenu du site est présenté sur cette page avec les photos/avatars des membres. Nous comptons 24 photos, en fallait-il autant ? Même si la présence des membres humanise et affirme la sujet du site, est-ce indispensable et astucieux d’aligner 24 photos ? Le site étant optimisé en 1024, nous sommes malheureusement obligé de scroller pour voir la dernière ligne des photographies. Dommage ! Le pied de page est toujours visible. Il est très simple, propre, avec une séparation du contenu manifesté par une ligne blanche dont les extrémités se finissent par un dégradé. Par contre, ce dernier porte à confusion : l’utilisateur croit que la page s’arrête à la délimitation du bas de son écran. Ce dernier ne comprend pas de suite qu’il faut scroller pour accéder à l’ensemble du contenu de la page d’un profil par exemple. A noter que le lien « à propos » dans la version française nous envoie sur la page anglaise, de même que les liens des fondateurs qui pointent vers la page 404. Oops !
Le pied de page est toujours visible. Il est très simple, propre, avec une séparation du contenu manifesté par une ligne blanche dont les extrémités se finissent par un dégradé. Par contre, ce dernier porte à confusion : l’utilisateur croit que la page s’arrête à la délimitation du bas de son écran. Ce dernier ne comprend pas de suite qu’il faut scroller pour accéder à l’ensemble du contenu de la page d’un profil par exemple. A noter que le lien « à propos » dans la version française nous envoie sur la page anglaise, de même que les liens des fondateurs qui pointent vers la page 404. Oops !