En testant Poptile le nouveau jeu de 1button, j’ai découvert dans les paramètres la possibilité d’adapter le jeu aux personnes atteintes de Daltonisme et cette astuce visuelle a retenu toute mon attention.
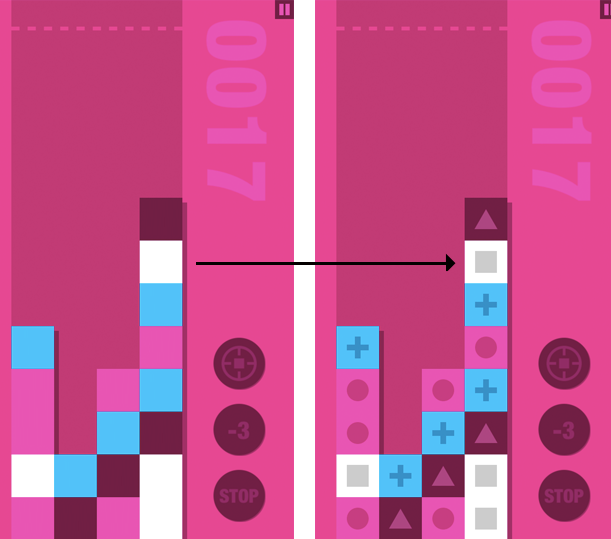
Poptile est un casual game simple mais addictif : le joueur doit faire disparaître des blocs de couleur. Chaque action créée une nouvelle ligne se rapprochant progressivement d’un axe éliminatoire.
Par défaut chaque bloc comporte des couleurs différentes : rose, blanc, cyan… Pour aider les personnes daltoniennes, un symbole se superpose selon la couleur qui lui est associé.
Cette astuce graphique est tellement astucieuse à mon goût qu’elle est devenue le mode visuel par défaut sur l’ensemble de leurs jeux le proposant. La couleur n’est plus le seul objectif a supprimé dans le jeu. Un nouveau repère visuel vient compléter l’action. Cette association d’élément se fait naturellement et permet de gagner en rapidité dans les actions à accomplir.
 Je ne sais pas si les symboles sont un clin d’oeil à Sony mais ils correspondent bien l’univers du jeu.
Je ne sais pas si les symboles sont un clin d’oeil à Sony mais ils correspondent bien l’univers du jeu.


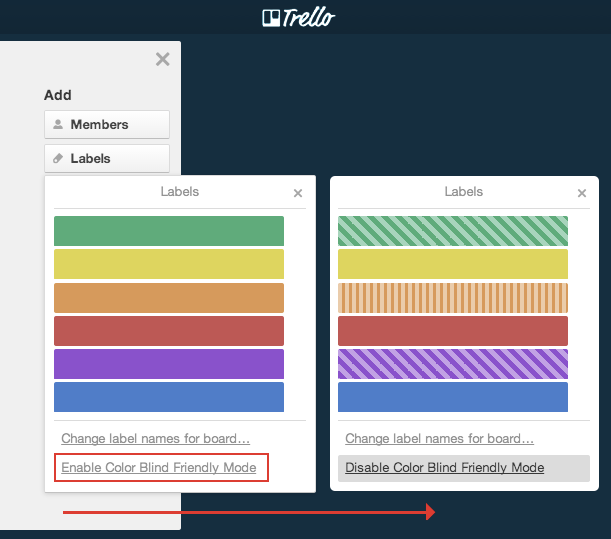
L’astuce de 1Button me rappel également celle présente sur le service de Trello pour appliquer des labels sur les tickets :

Outils disponibles
En 2008 et 2009, 2 articles ont déjà été postés sur ce sujet sur Ergophile, mais que nous reste-il aujourd’hui comme outils pour aider les designers dans la conception de leur interface ?
- Color Oracle toujours présent
- Sim Daltonisme, un simulateur sous Macintosh qui permet de filtrer en temps réel une zone entourant le pointeur de la souris.
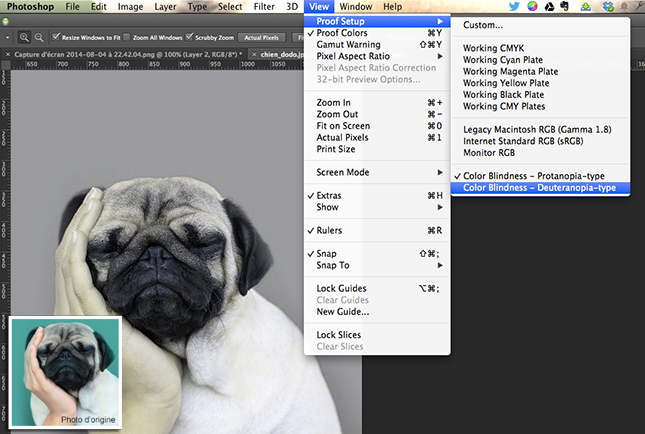
- Fonctionnalités incluses dans Photoshop :

Et dernièrement, un jeune étudiant de New Dehli est en train de développer un algorithme qui permettra d’adapter l’affichage des contenus web à la perception des daltoniens – Plus de détails sur Presse-citron.net
Si vous avez d’autres exemples, je suis preneuse 🙂
