Le weekend dernier se tenait BeMyApp spécial Téléthon. Pour ceux qui ne connaissent pas le concept de ces weekends, cela est très simple :
Pendant un weekend, porteurs de projet, développeurs et designers se retrouvent pour concevoir une application en moins de 48h. Chaque équipe constituée réalise un prototype qui sera présenté à un jury de professionnel le dimanche soir.
J’adore assister à chaque édition des BeMyApp car l’ambiance y est très familiale, les idées transpirent l’innovation et bien sûr les challenges sont là ! Et cette fois-ci, je ne fus pas que spectatrice mais Mentor/Coach tout le weekend : ce rà´le consiste à accompagner une équipe et bien sûr se rendre disponible pendant ces 48h pour les aider o๠répondre à leurs questions.

L’ouverture du BeMyApp a commencé vendredi soir avec une trentaine de porteurs de projet qui ont eu le courage de pitcher en moins d’une minute devant une salle de 200 personnes. Pour ce BeMyApp, chaque projet devait s’engager à reverser au Téléthon une partie des premiers revenus générés par l’application. Les Mentors/Coach ont eu la dure tache de voter pour les 5 idées qui étaient les plus pertinentes :
Mes 2 coups de coeur
Kaboom

KaBoom est un jeu dans lequel les joueurs se poursuivent avec leurs téléphones pour se passer une bombe avant qu’elle n’explose. (le jeu du chat ou de la Patate chaude)
Je crois beaucoup aux jeux-urbains (ARG) et grâce aux smartphones ce domaine n’est qu’à son début. Le Game Design s’ouvre à de nouveaux environnements pas encore assez exploités à mon goût. Le plus gros challenge fut la partie technique : Comment synchroniser un Android avec un iPhone dans un périmètre de moins de 100 mètres. Kaboom a gagné le « vote du Public ».
Page Fan Facebook : https://www.facebook.com/kaboomlejeu
Ujoolt

Vous joltez une information, en d’autres termes, vous la partagez à toutes les personnes se situant dans un périmètre d’un kilomètre autour de vous. Ces dernières vont pouvoir rejolter son contenu s’il est jugé pertinent, la propageant toujours plus loin.
L’idée est tout simplement génial : Adapter le concept de Twitter avec une nouvelle contrainte ! Comme vous le savez Twitter limite à 140 caractères le tweet. Avec Ujoolt, la nouvelle idée est de limiter la propagation de l’information à un niveau local. Si votre information est pertinente, cette dernière sera partager et le kilomètrage s’agrandira. La force de cette application va être la data-visualisation géolocalisée permettant de matérialiser le bouche-à -oreille.
Site web : http://ujoolt.com/
Les 3 autres projets
Téléthon Mobile

Application de géolocalisation des lieux accessibles aux handicapés.
Plus d’infos : http://telethon.bemyapp.com/wordpress/category/telethonmobile/
Autimo

Interpréter les émotions et expressions du visage est très compliqué pour les autistes. Aidons-les grâce à une application pour tablette et mobile!
Autimo a gagné le prix du Jury
Site web : http://autimo-app.com/
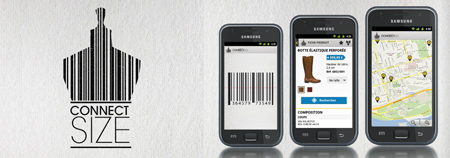
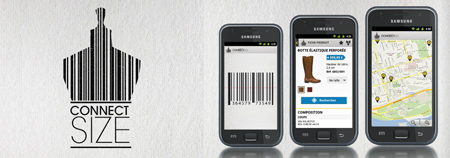
Connect Size

Application mobile permettant en cas de rupture de stock, de géolocaliser votre taille dans une enseigne autour de vous !
Page Fan Facebook : https://www.facebook.com/ConnectSize
Vivement le prochain BeMyApp !
![]() Ma grande découverte de ce mois est Mr Mood !
Ma grande découverte de ce mois est Mr Mood ! 

![]() Je vous invite vivement à télécharger Mr Mood mais aussi les autres apps de la French Team « Nuage Touch ».
Je vous invite vivement à télécharger Mr Mood mais aussi les autres apps de la French Team « Nuage Touch ».